The atlas of Unity tool is simply encapsulated by cutting into a single picture (performance optimization of Unity's own SpritePackage packaging Atlas)
catalogue
2, Atlas packaging for Unity performance optimization - use Unity's own packaging atlas function
1, Brief introduction
Unity tool class, some modules that may be used in game development sorted out by ourselves, which can be used independently to facilitate game development.
This section describes how to add the Namespace you need without modifying the original script template. Here is a brief description. If you have a better method, you are welcome to leave a message.
2, Implementation principle
1. Selection.activeObject gets the currently selected picture collection
2. AssetImporter.spritesheet obtains the information of the segmented block of the atlas
3. Texture2d.setpixel/texture2d.getpixel read and write picture information
4. File.WriteAllBytes to save pictures
3, Precautions
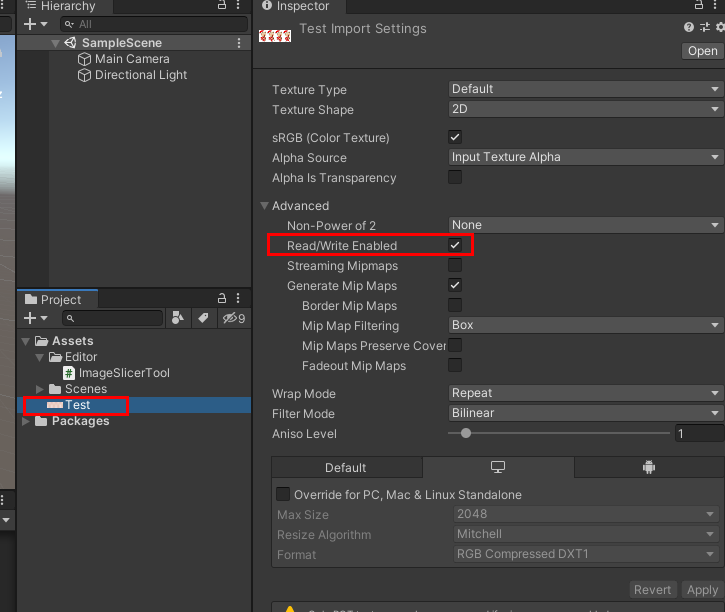
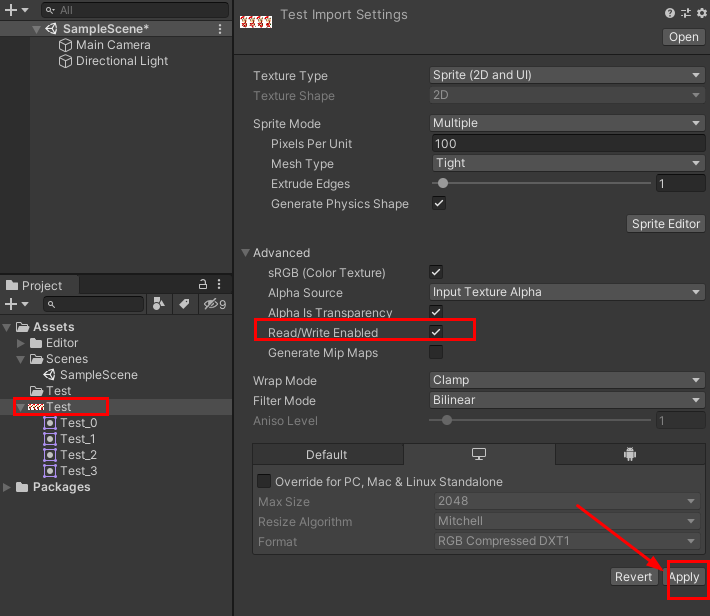
1. Picture check read / write permission
2. The picture is converted to sprite sprite Multiple, and the corresponding segmentation is performed
4, Implementation steps
1. Open Unity to create a new empty project

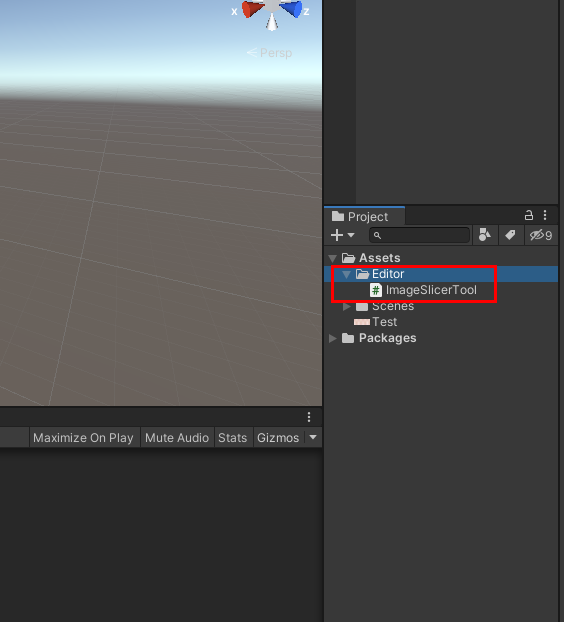
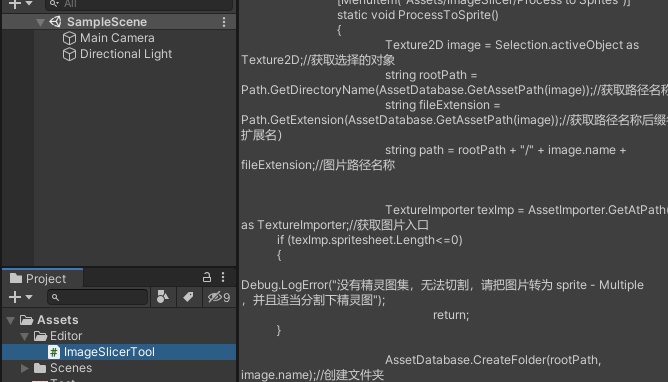
2. Create a new Editor folder in the project, add a picture cutting script, and realize the code of cutting the selected picture into a single picture


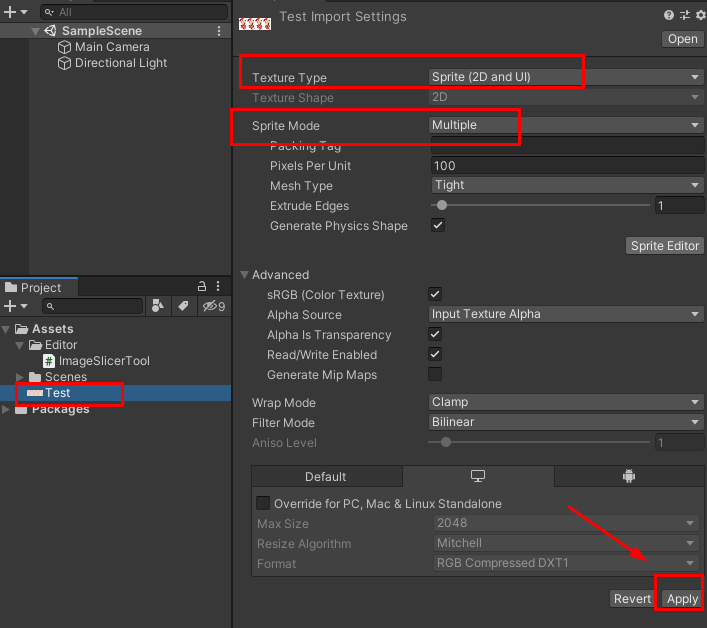
3. Import a picture and check the read-write permission

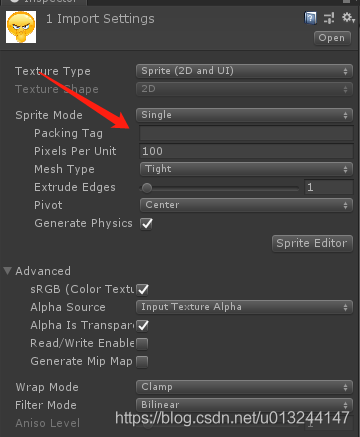
4. Set the picture type to Sprite and the Mode to Multiple

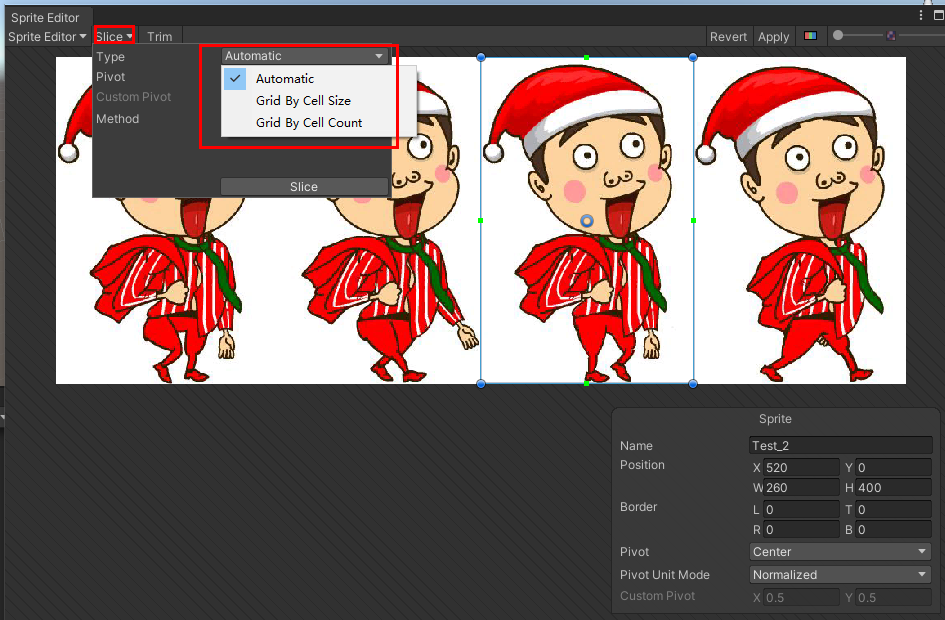
4. Click the Sprite Editor of the corresponding image to split the image, which can be divided as needed

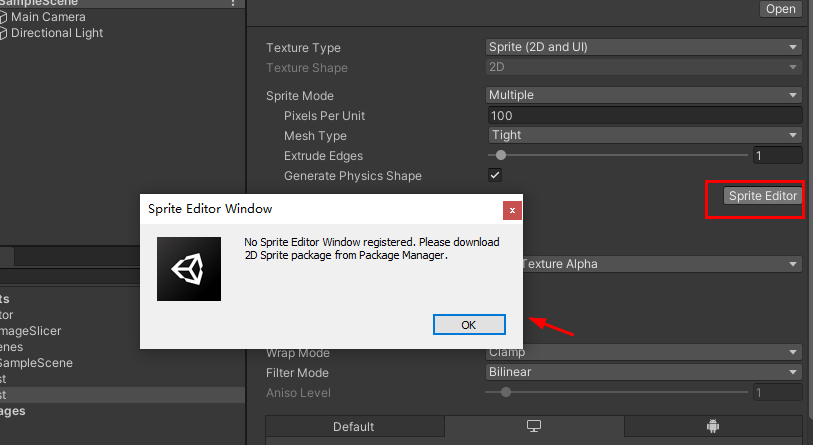
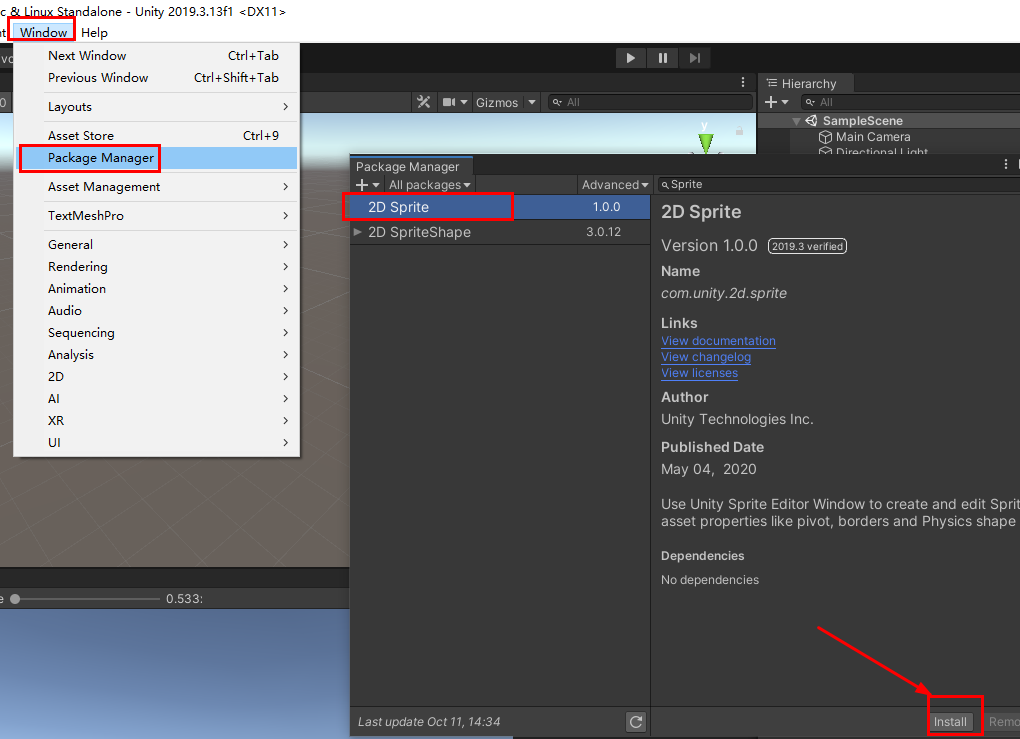
5. If the 2D Sprite tool is required in the above step, if not, you can download and install it in the Package Manager


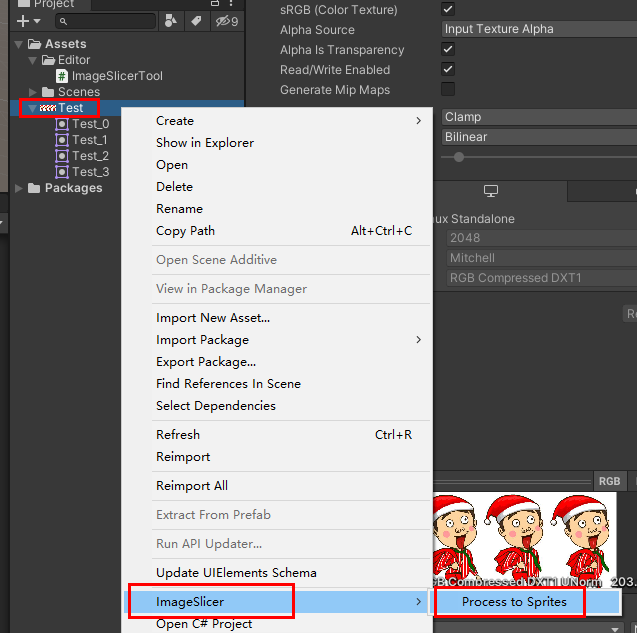
6. At this time, select the image, right-click ImageSlicer - Process to Sprites, and start cutting into a single image

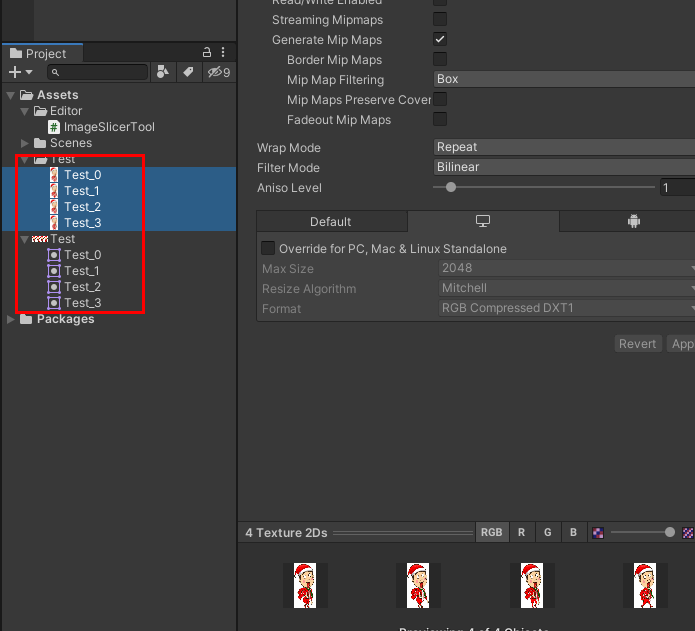
7. Results after cutting

5, Key code
using UnityEngine;
using System.Collections;
using UnityEditor;
using System.IO;
using System.Collections.Generic;
namespace XANEditor
{
public static class ImageSlicerTool
{
[MenuItem("Assets/ImageSlicer/Process to Sprites")]
static void ProcessToSprite()
{
Texture2D image = Selection.activeObject as Texture2D;//Gets the selected object
string rootPath = Path.GetDirectoryName(AssetDatabase.GetAssetPath(image));//Get path name
string fileExtension = Path.GetExtension(AssetDatabase.GetAssetPath(image));//Get path name suffix (extension)
string path = rootPath + "/" + image.name + fileExtension;//Picture path name
TextureImporter texImp = AssetImporter.GetAtPath(path) as TextureImporter;//Get picture entry
if (texImp.spritesheet.Length<=0)
{
Debug.LogError("There is no spirit atlas and cannot be cut. Please convert the picture to sprite - Multiple ,And divide the sprite graph appropriately");
return;
}
AssetDatabase.CreateFolder(rootPath, image.name);//create folder
foreach (SpriteMetaData metaData in texImp.spritesheet)//Traversal Atlas
{
Texture2D myimage = new Texture2D((int)metaData.rect.width, (int)metaData.rect.height);
//abc_0:(x:2.00, y:400.00, width:103.00, height:112.00)
for (int y = (int)metaData.rect.y; y < metaData.rect.y + metaData.rect.height; y++)//Y-axis pixel
{
for (int x = (int)metaData.rect.x; x < metaData.rect.x + metaData.rect.width; x++)
myimage.SetPixel(x - (int)metaData.rect.x, y - (int)metaData.rect.y, image.GetPixel(x, y));
}
//Convert texture to EncodeToPNG compatible format
if (myimage.format != TextureFormat.ARGB32 && myimage.format != TextureFormat.RGB24)
{
Texture2D newTexture = new Texture2D(myimage.width, myimage.height);
newTexture.SetPixels(myimage.GetPixels(0), 0);
myimage = newTexture;
}
var pngData = myimage.EncodeToPNG();
File.WriteAllBytes(rootPath + "/" + image.name + "/" + metaData.name + fileExtension, pngData);
// Refresh the resource window interface
AssetDatabase.Refresh();
}
}
}
}additional
1, Some error sorting
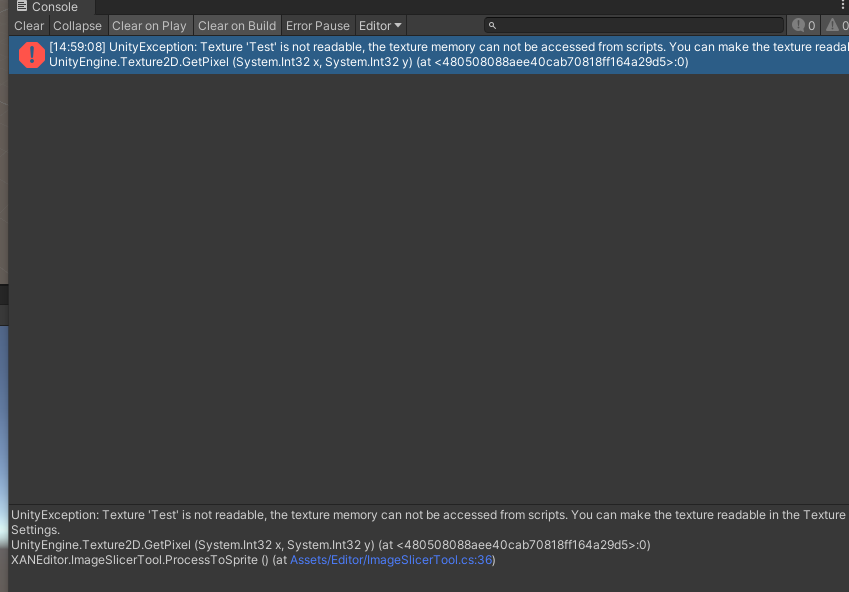
1. An error is reported if you do not have read-write permission
UnityException: Texture 'Test' is not readable, the texture memory can not be accessed from scripts. You can make the texture readable in the Texture Import Settings.


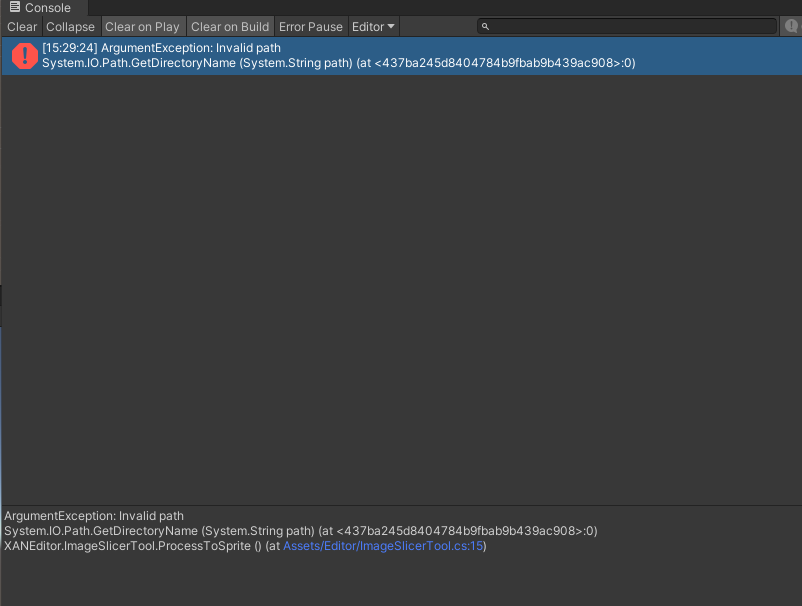
2. Select an error message that is not a picture
ArgumentException: Invalid path

2, Atlas packaging for Unity performance optimization - use Unity's own packaging atlas function
Reference blog: Atlas packaging for Unity performance optimization_ Folding feather CSDN blog
Atlas packaging based on Unity3D
The UGUI Atlas of Unity3D is packaged automatically, which aims to make developers completely blur the concept of atlas without paying attention to how the atlas is packaged, so that developers can focus more on logic development. The steps are as follows:
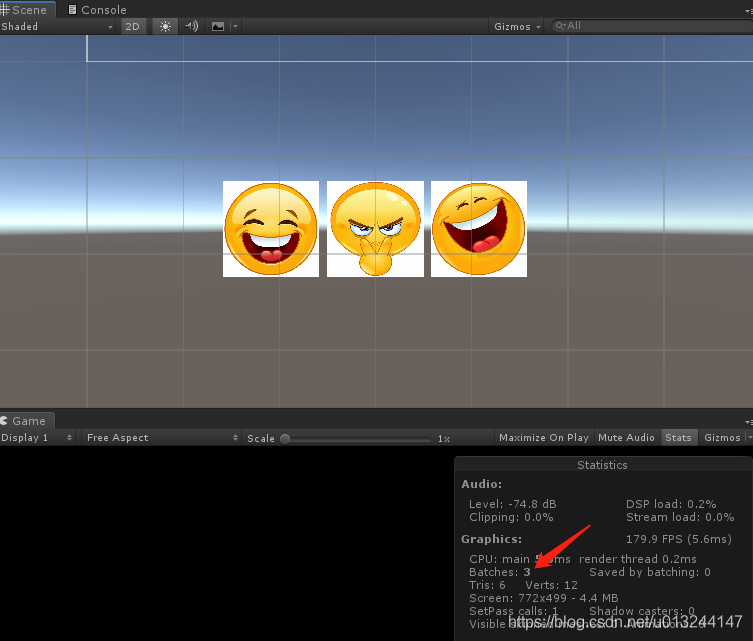
1. First, create three Image components to display three different pictures. At this time, the atlas has not been packaged. It can be seen that Batches is 3

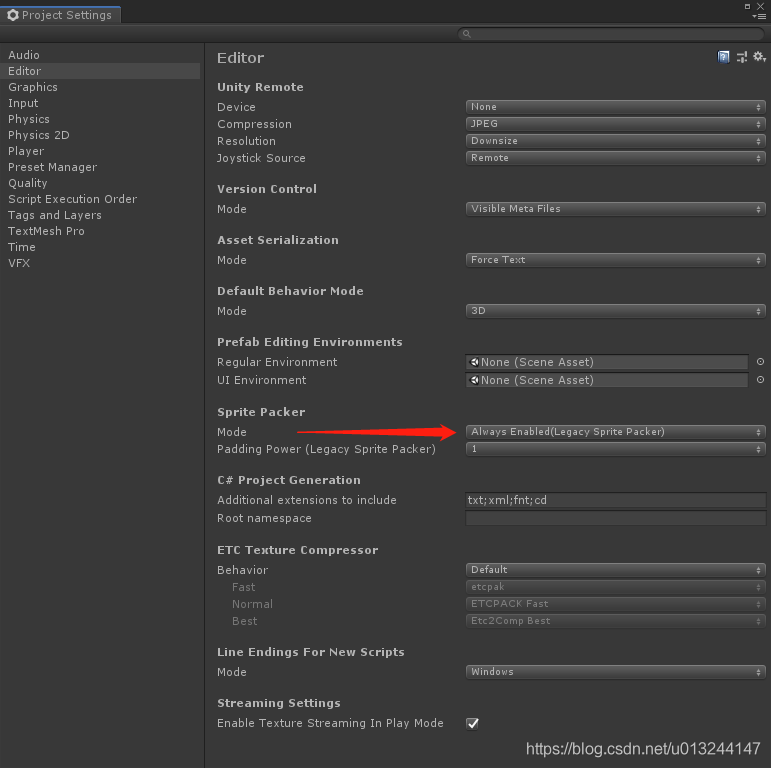
2. Set the atlas packaging switch, Edit\rightarrowProject Settings\rightarrowEditor, as shown below

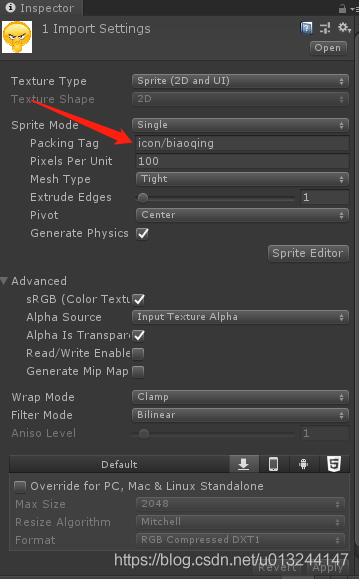
3. Set the atlas name for each picture


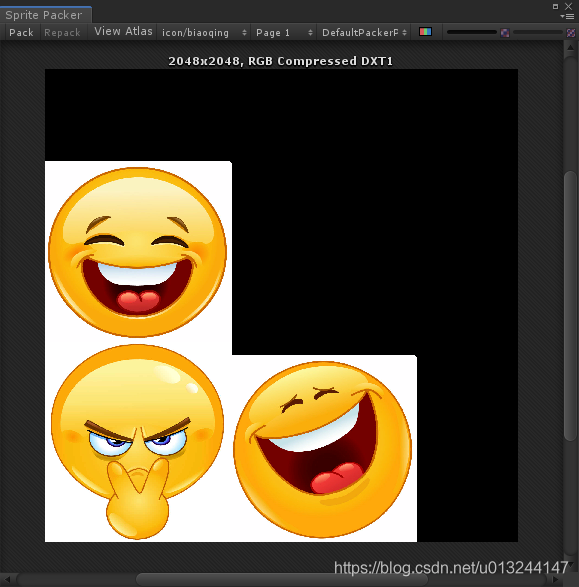
4. Click window \ rightarrow2d \ rightarrowsspritepacker to see the packaged atlas

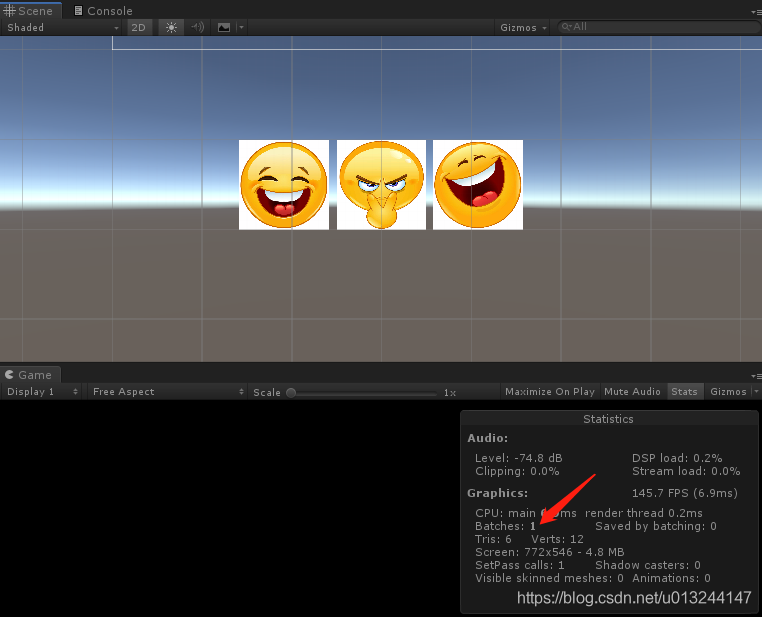
5. Run again and Batches becomes 1

The packaged Atlas Unity3D is automatically saved to libary / atlas cache directory for us, and developers do not need to deal with it specially.
TexturePacker
TexturePacker is a universal atlas packaging tool, which supports atlas packaging on multiple platforms. As the specific usage is introduced online, it is not difficult to get started, so I won't repeat it here.
Official website: https://www.codeandweb.com/texturepacker

reference:
http://www.xuanyusong.com/archives/3304
https://blog.csdn.net/weixin_39706943/article/details/80522010