1. redis:
``` docker pull redis docker run --name jeecg-boot-redis -p 6379:6379 -d redis ```
Create a redis container named jeecg boot redis with port number 6379
2. mysql:
docker pull mysql:5.7.28 docker run -p 3306:3306 --name jeecg-boot-mysql -e MYSQL_ROOT_PASSWORD=root -d mysql:5.7.28 --lower_case_table_names=1
Create a redis container named jeecg boot mysql. The port number is 3306. The initial password of the database is root
-
Be sure to add – lower_case_table_names=1 causes the database to ignore case. If you forget to add it:
Enter the MySQL container of docker, edit the / etc/mysql/mysql.conf.d/mysqld.cnf file, and add the following under [mysqld]:
[mysqld]
lower_case_table_names=1
-
Note: to import sql files, you can use Navicat or command line
When mysql -u root -p cannot enter the mysql interface, try to use mysql -h + server ip -u root -p
-
Note that to import sql files, you can import them with software or command line
When mysql -u root -p cannot enter the mysql interface, try to use mysql -h + server ip -u root -p
2. Back end
-
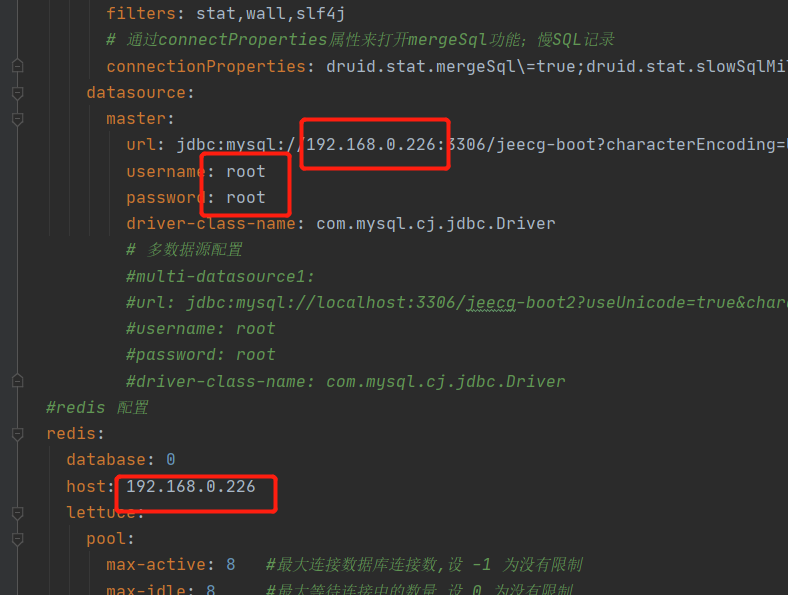
Modify the database and redis link of the application-dev.yml file

-
Compile the project in dev mode

-
Package the jeecg boot parent project maven and execute install
-
Import the generated jar package into the server
Create a Dockerfile in the same folder of the jar package. Its contents are as follows. Pay attention to the modification of the ip
FROM openjdk:8 COPY jeecg-boot-module-system-2.1.3.jar /usr/src/myapp/ WORKDIR /usr/src/myapp RUN cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime && echo 'Asia/Shanghai' >/etc/timezone CMD ["java", "-jar", "jeecg-boot-module-system-2.1.3.jar"]
-
docker build -t jeecg-boot-system .#create mirror docker run --name jeecg-boot-system -p 8080:8080 -d jeecg-boot-system#Create a container using port 8080
-
Note: before creating the image, you can use java -jar XX.jar to test whether the environment is normal
-
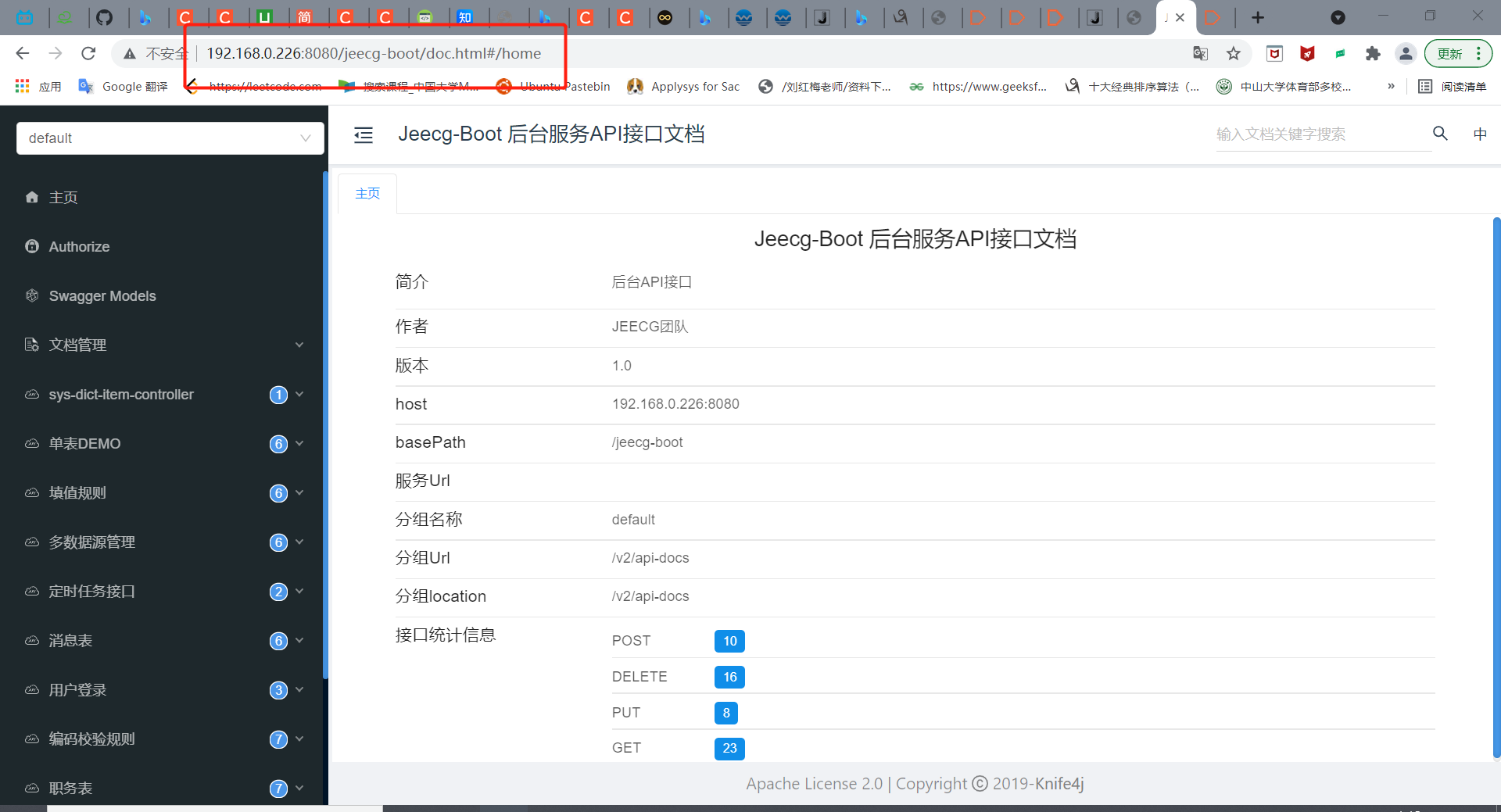
The back-end interface is as follows:

3. Front end
-
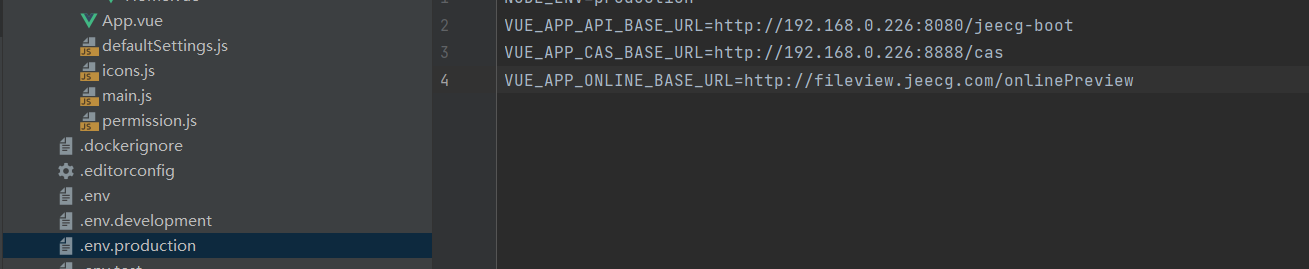
Change the ip address in the url in. env.production

-
yarn run build package front end project
-
Upload files to the server
-
docker build -t nginx:jeecgboot. Build image
-
Docker run -- name jeecg boot nginx - P 80:80 - D nginx: jeecgboot boot image
-
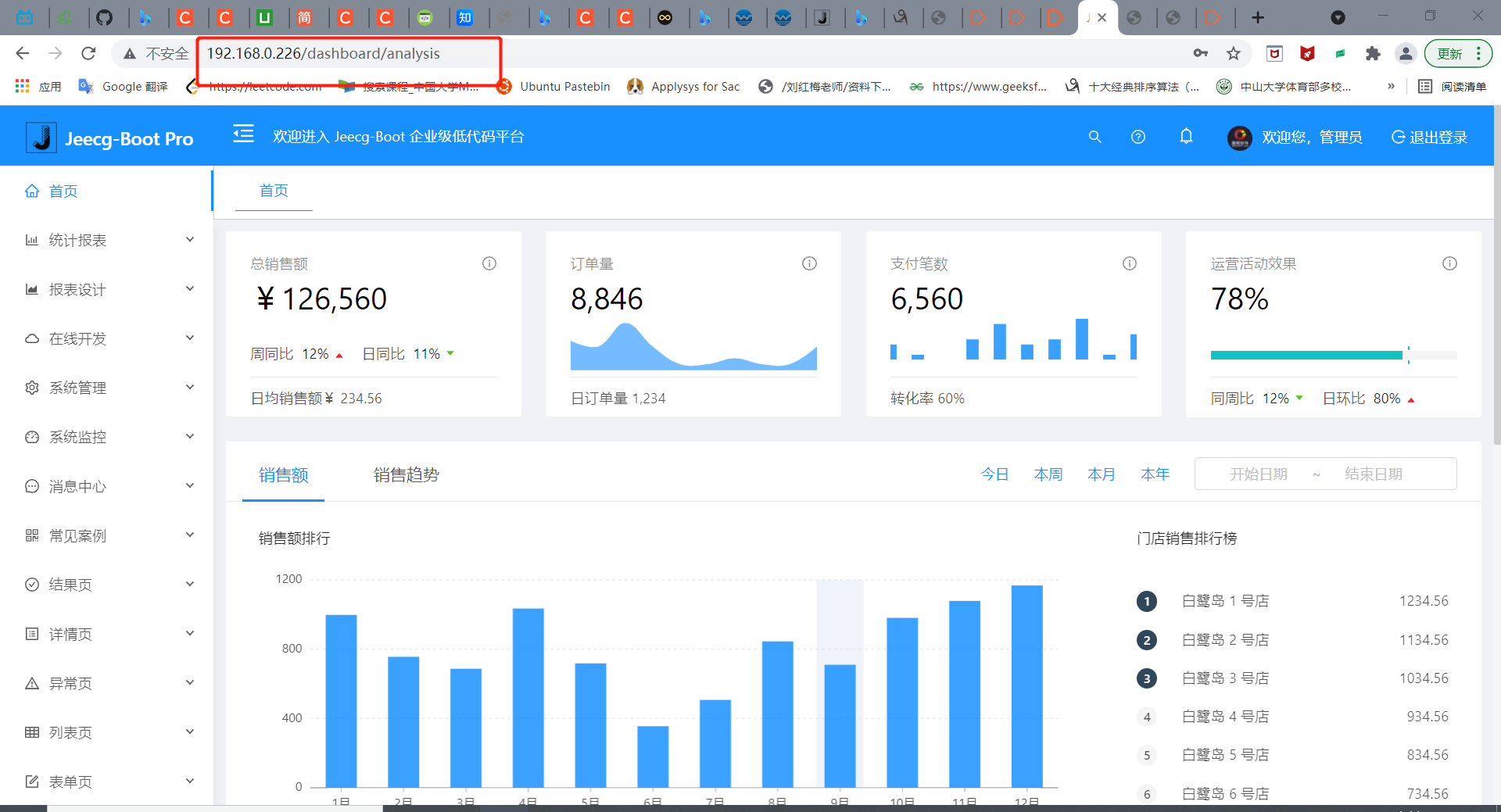
You can use http://192.168.0.226:80 Access the front-end interface as follows

4. uniapp end (there are no relevant examples on the Internet, so I'll explore by myself)
-
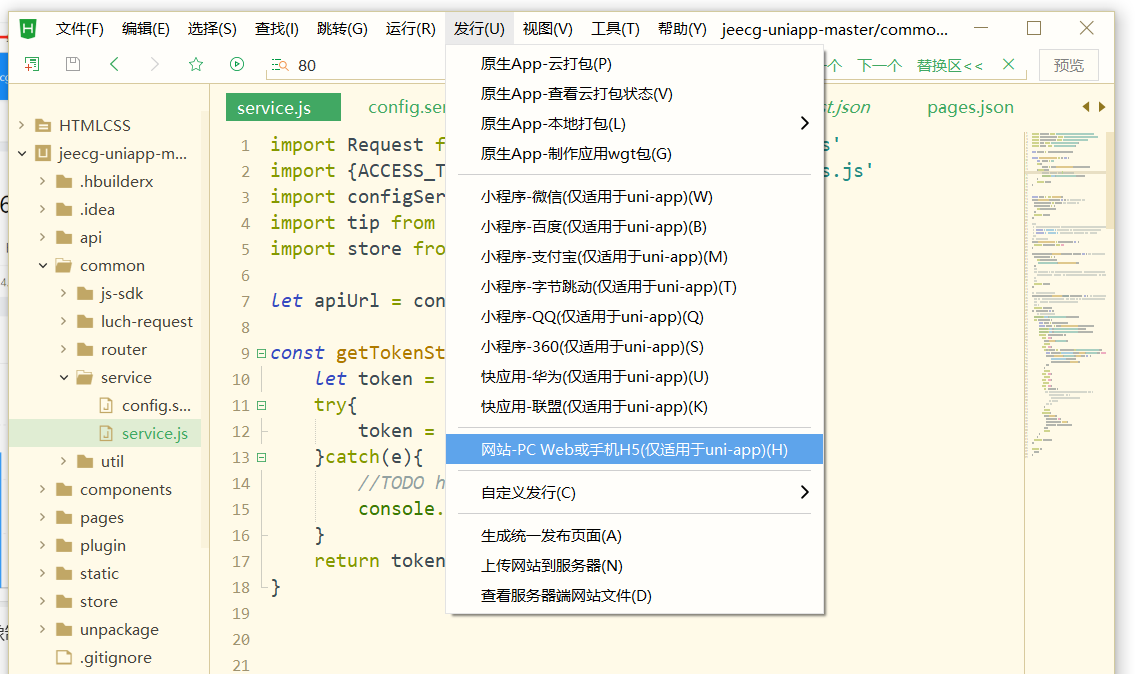
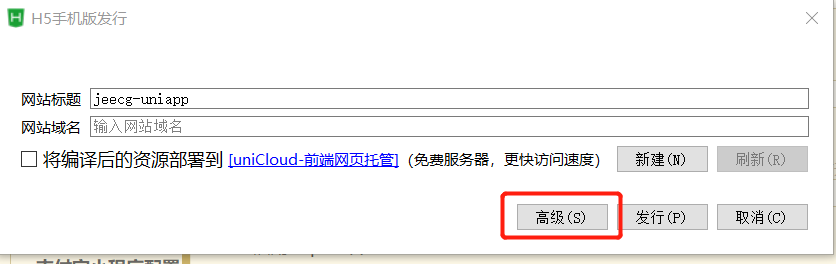
Package files into h5 files

Get h5 static interface and related files
-
docker pull nginx to obtain Nginx image:
-
docker run -p 8000:80 -d nginx runs the Nginx server on the native 8000 port
-
Use docker ps to view the id of the container just run
-
Pull the h5 static interface and related files into the file system of the server
-
docker cp file location [container id] 😕/ usr/share/nginx/html copy the file to the nginx container
-
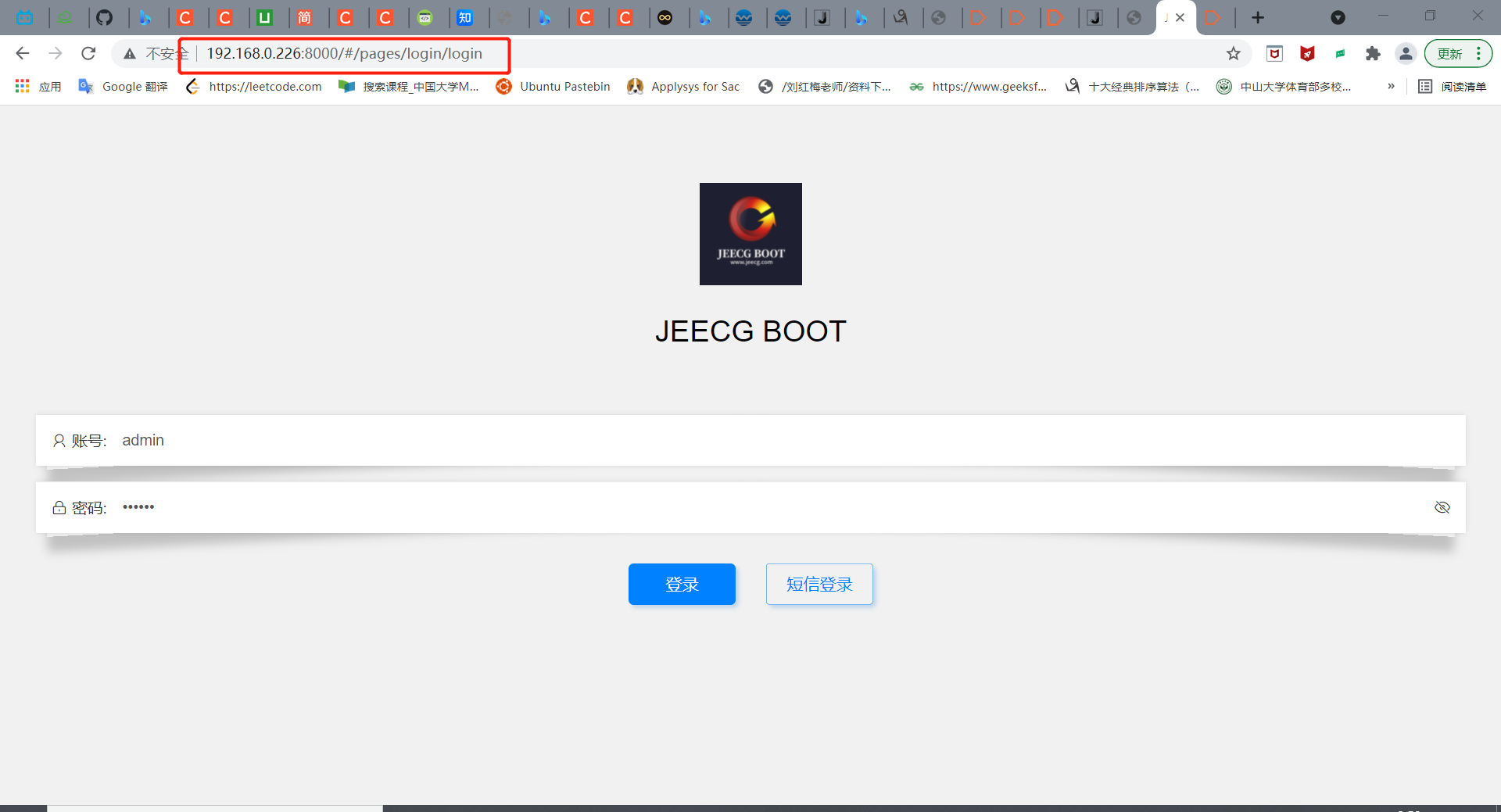
When you can access the login page

-
Frequent account and password errors (unprocessed) were found during login. At first, I thought it was successful:
Reasons for thinking wrong:
The backend port and listening port are not configured properly:
Use docker exec -ti [container id] bash to enter the container
Refer to the / etc/nginx/conf.d/default.conf configuration file on the front end. Change the configuration file as follows:
server { listen 80; listen [::]:80; server_name 192.168.0.226; #access_log /var/log/nginx/host.access.log main; default.conf location ^~ /jeecg-boot { proxy_pass http://192.168.0.226:8080/jeecg-boot/; proxy_set_header Host 192.168.0.226; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } location / { default.conf root /usr/share/nginx/html; index index.html index.htm; if (!-e $request_filename) { rewrite ^(.*)$ /index.html?s=$1 last; break; } } error_page 500 502 503 504 /50x.html; location = /50x.html { root /usr/share/nginx/html; } }Restart the docker container and find that the startup fails. After repeatedly modifying the configuration file, the startup fails.
Troubleshooting check of the above uniapp:
The above problem is that the login interface cannot log in successfully. The reason is that you cannot access the correct path after clicking the login button
This is because the correct running base path is not configured when packaging h5
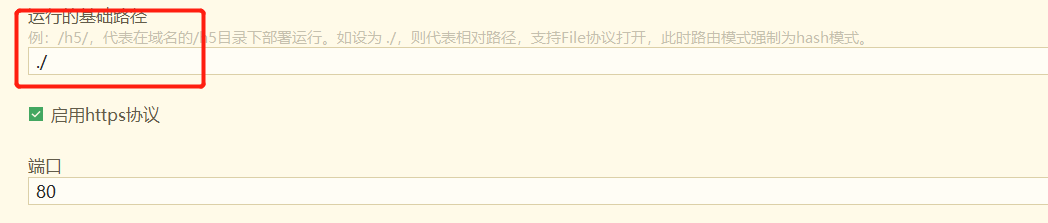
The solution is as follows:


Modify the basic path of the operation as a relative path, otherwise all resources will be found in the domain name / 5 folder by default.
Visit 192.168.0.226: 8001 successfully accessed and logged in

Another better way:
The disadvantage of the last method is that you need to copy h5 resources to the path specified by the container every time you create a container
You can configure and place the resource in the mirror from the beginning:
-
New Dockerfile
Dockerfile is as follows:
FROM nginx MAINTAINER jeecgos@163.com VOLUME /tmp ENV LANG en_US.UTF-8 RUN echo "server { \ listen 80; \ location ^~ /jeecg-boot { \ proxy_pass http://192.168.0.226:8080/jeecg-boot/; \ proxy_set_header Host 192.168.0.226; \ proxy_set_header X-Real-IP \$remote_addr; \ proxy_set_header X-Forwarded-For \$proxy_add_x_forwarded_for; \ } \ #Solve the problem that the page cannot be found when refreshing the routing address in the Router(mode: 'history') mode\ location / { \ root /var/www/html; \ index index.html index.htm; \ if (!-e \$request_filename) { \ rewrite ^(.*)\$ /index.html?s=\$1 last; \ break; \ } \ } \ access_log /var/log/nginx/access.log ; \ } " > /etc/nginx/conf.d/default.conf \ && mkdir -p /var/www \ && mkdir -p /var/www/html ADD h5 /var/www/html/ EXPOSE 80 EXPOSE 443Note that "ADD h5 /var/www/html /", h5 folder is the current folder path
-
Docker build - t jeecg uniapp. Create image
-
Docker run -- name jeecg uniapp - P 8000:80 - D jeecg uniapp startup container
Visit 192.168.0.226:8000 successfully