H5 drag events (knowledge points mainly come from HTML 5 Drag and Drop)
Actually, I plan to produce the actual code. It seems that I can insert an additional drag-and-drop literacy paste, which is often used in uploading files on PC. Let's first look at the relevant knowledge points.
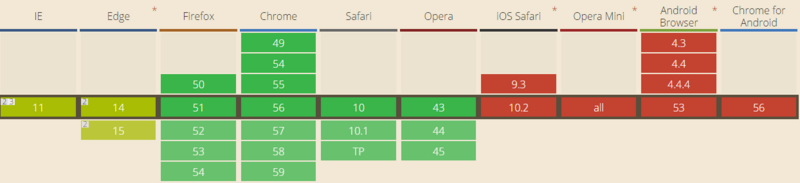
In HTML5, drag and drop is part of the standard, and any element can be dragged and dropped. Let's see how compatibility works first.
I can understand that the mobile end is red all over the line, after all, it's not the main application interaction.
First, to make the element draggable, set the draggable attribute to true: <p draggable="true"> element oh </p>.
The events inside are
| Event | describe |
|---|---|
| ondragstart | An event triggered when the dragged element begins to be dragged. This event acts on the dragged element. |
| ondragenter | An event triggered when a drag element enters the target element, which acts on the target element. |
| ondragover | The event triggered when the drag element moves on the target element, which acts on the target element (by default, data/elements cannot be placed in other elements). If you need to set permissible placement, we must prevent the default processing of elements, event.preventDefault() method.) |
| ondrop | The dragged element releases the triggered event at the same time as the mouse on the target element, which acts on the target element. |
| ondragend | The event triggered when the drag is complete acts on the dragged element |
Method has
| Method | Effect |
|---|---|
| setData | Set the data type and value of the dragged element |
| getData | Returns any data set to the same type in the setData() method |
Example:
<!DOCTYPE HTML> <html> <head> <style type="text/css"> #div1, #div2 { width: 200px; height: 100px; margin: 10px; padding: 10px; border: 1px solid #aaaaaa; } #drag { width: 200px; height: 100px; background: red; } </style> </head> <body> <div id="div1" ondragenter="dragenter(event)" ondrop="drop(event)" ondragover="allowDrop(event)"> <div id="drag" draggable="true"></div> </div> <div id="div2" ondragenter="dragenter(event)" ondrop="drop(event)" ondragover="allowDrop(event)"></div><br/> <p id='text1'></p> <p id='text2'></p> <script type="text/javascript"> var text1 = document.querySelector('#text1'), text2 = document.querySelector('#text2'), drag = document.querySelector('#drag'), div1 = document.querySelector('#div1'), div2 = document.querySelector('#div2'); drag.ondragstart = function (ev) { text1.innerHTML = 'Drag elements begin to be dragged'; text2.innerHTML = ''; ev .dataTransfer .setData("Text", ev.target.id); }; drag.ondragend = function (ev) { text1.innerHTML = 'Drag and drop to complete'; }; function allowDrop(ev) { ev.preventDefault(); } function dragenter(ev) { text2.innerHTML = 'Drag elements into target elements'; } function drop(ev) { ev.preventDefault(); var data = ev .dataTransfer .getData("Text"); ev .target .appendChild(document.getElementById(data)); text2.innerHTML = 'The dragged element opens the mouse at the same time on the target element'; } </script> </body> </html>
That's all. Then you can use your imagination to make many interesting things.