
With the rise of HTML5 and the unification of JavaScript, a technology called Cross-Platform is becoming more and more popular. Why is it so hot? Because software developers can run on Windows, Linux, Mac, IOS, Android and other platforms at one time, which greatly reduces the workload of programmers, and also enables the company's products to read iterations quickly. Once cross-platform technology was not valued, but now with the development of mobile phones, computer hardware and rapid development. All of this is almost driven by HTML5 technology, and JavaScript, of course, is the biggest contributor.
HTML5-based cross-platform technologies are well known for PhoneGap and Cordova, which are often used to develop webapp; Egret, Cocos-creator, Unity, etc., which are often used to develop games; and Node.js-based nw.js, which is used to develop desktop applications and Electron, which is more powerful than nw.js in developing desktops with web technology. The artifact of face application.
Actually, all of these are nonsense. Now let's get to the topic: how to pack web pages into exe executable files with Electron!
Assume:
1. You have installed and configured node.js (Global Installation)
2. You have installed electron with npm.
3. You've written front-end pages (html, css, javascript, or web pages based on these front-end frameworks)
4. If you can't understand the above three points, go to Baidu immediately.
If you have the above assumptions, please continue to see:
1. Find your front-end web project folder and create three new files: package.json, main.js and index.html.
Your project catalogue/ ├── package.json ├── main.js └── index.html
2. Add the following to package.json
{ "name" : "app-name", "version" : "0.1.0", "main" : "main.js" }
3. Add the following in main.js. This main.js file is the value of the "main" key in package.json above, so it can be modified as needed.
const {app, BrowserWindow} = require('electron') const path = require('path') const url = require('url') // Keep a global reference of the window object, if you don't, the window will // be closed automatically when the JavaScript object is garbage collected. let win function createWindow () { // Create the browser window. win = new BrowserWindow({width: 800, height: 600}) // and load the index.html of the app. win.loadURL(url.format({ pathname: path.join(__dirname, 'index.html'), protocol: 'file:', slashes: true })) // Open the DevTools. // win.webContents.openDevTools() // Emitted when the window is closed. win.on('closed', () => { // Dereference the window object, usually you would store windows // in an array if your app supports multi windows, this is the time // when you should delete the corresponding element. win = null }) } // This method will be called when Electron has finished // initialization and is ready to create browser windows. // Some APIs can only be used after this event occurs. app.on('ready', createWindow) // Quit when all windows are closed. app.on('window-all-closed', () => { // On macOS it is common for applications and their menu bar // to stay active until the user quits explicitly with Cmd + Q if (process.platform !== 'darwin') { app.quit() } }) app.on('activate', () => { // On macOS it's common to re-create a window in the app when the // dock icon is clicked and there are no other windows open. if (win === null) { createWindow() } }) // In this file you can include the rest of your app's specific main process // code. You can also put them in separate files and require them here.
4. If the file name of your homepage is not "index.html", please modify'index.html'to your homepage name in main.js.
5. Open DOS, cd to your project directory (or shift + right mouse button directly in the blank place under your project directory, and then click here to open the command window, which you can't understand here, alas, Baidu Bar Junior)
6. Under the DOS of the previous step, enter NPM install electron-packager-g Global Installation of Our Packing Artifacts
npm install electron-packager -g
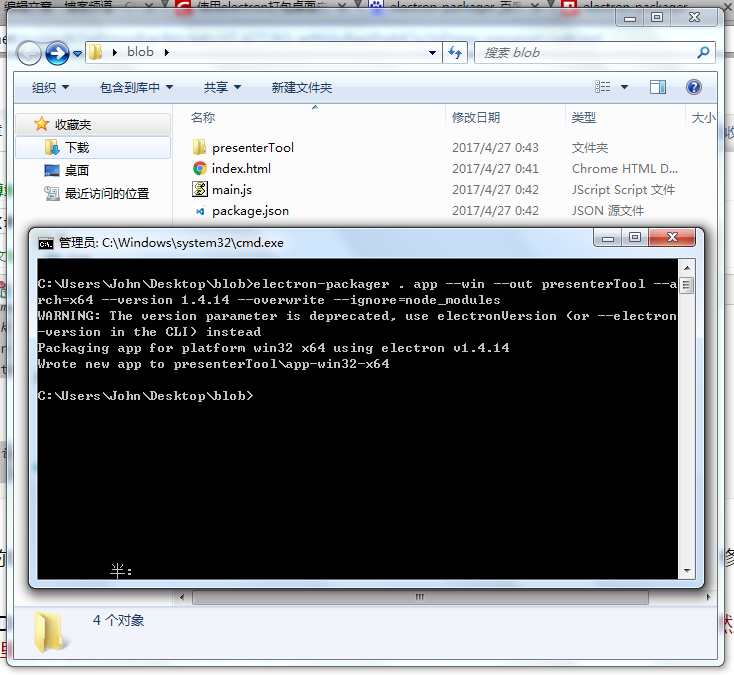
7. After installing the wrapper artifact, or under the DOS of the previous step, enter the electronic-packager. app -- win -- out presenterTool -- arch = x64 -- version 1.4.14 -- overwrite -- ignore = node_modules to start the packaging.
electron-packager . app --win --out presenterTool --arch=x64
--version 1.4.14 --overwrite --ignore=node_modules
What does this command mean? The blue part can be modified by itself:
electron-packager . Executable file name -- win --out packaged folder name -- arch=x64 bit or 32 bit -- version Version number -- overwrite --ignore=node_modules

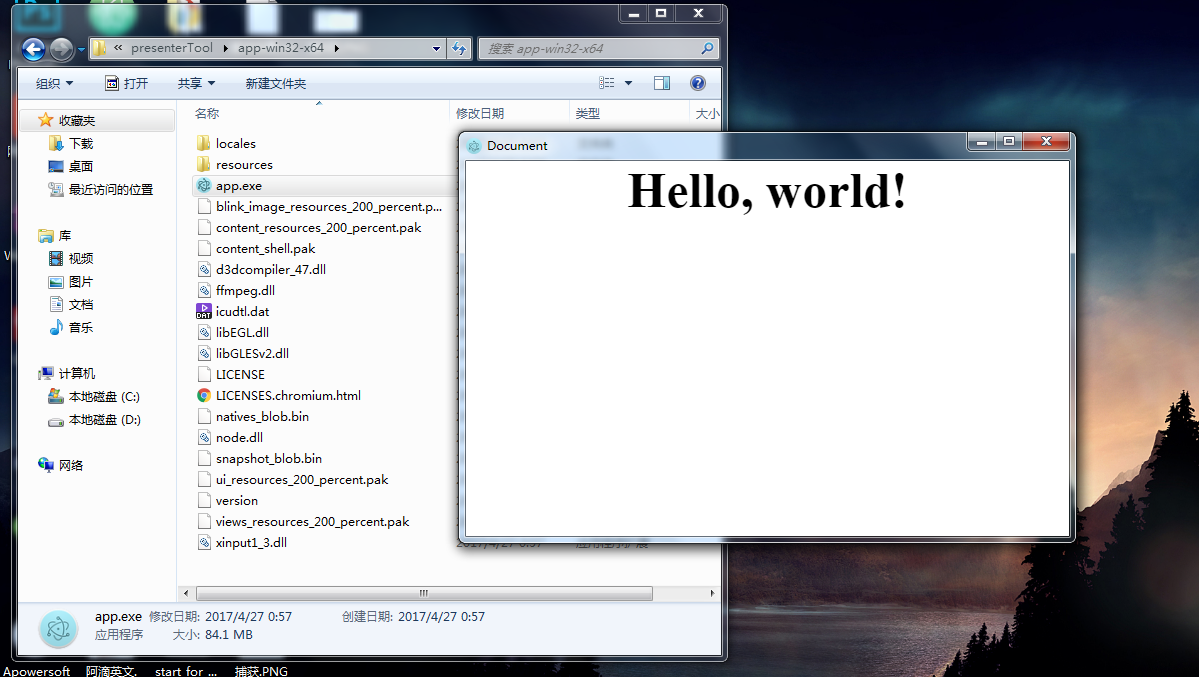
8. After successful packaging, a new folder will be generated, click in, find the exe file, double-click to see that the web page has become a desktop application!

Above is the simplest way to package, as for how to modify the window size, how to add menu bar, how to call the system API, you will slowly study Electron.