Game making based on CreateJS
CreateJS is the CreateJS library, which is an engine developed for HTML5 games. It consists of the following four parts:
EASELJS: provides a complete and hierarchical interactive way of displaying lists to handle HTML5 canvas more simply.
TWEENJS: mainly used to adjust and animate HTML5 and Javascript attributes. Provides a simple and powerful tweening interface.
SOUNDJS: provides a simple and powerful API to handle audio. Through plug-ins to implement the actual audio implementation, without learning platform related knowledge, simple and direct processing of sound.
PRELOADJS: it is a class library used to manage and coordinate the loading of related resources. It can help you load related resources in advance, such as pictures, files, audio, data, etc.
This experiment is a confirmatory assignment, and the code is given by the teacher.
Development tool: Adobe Dreamweaver CC 2019
Development framework: CreateJS
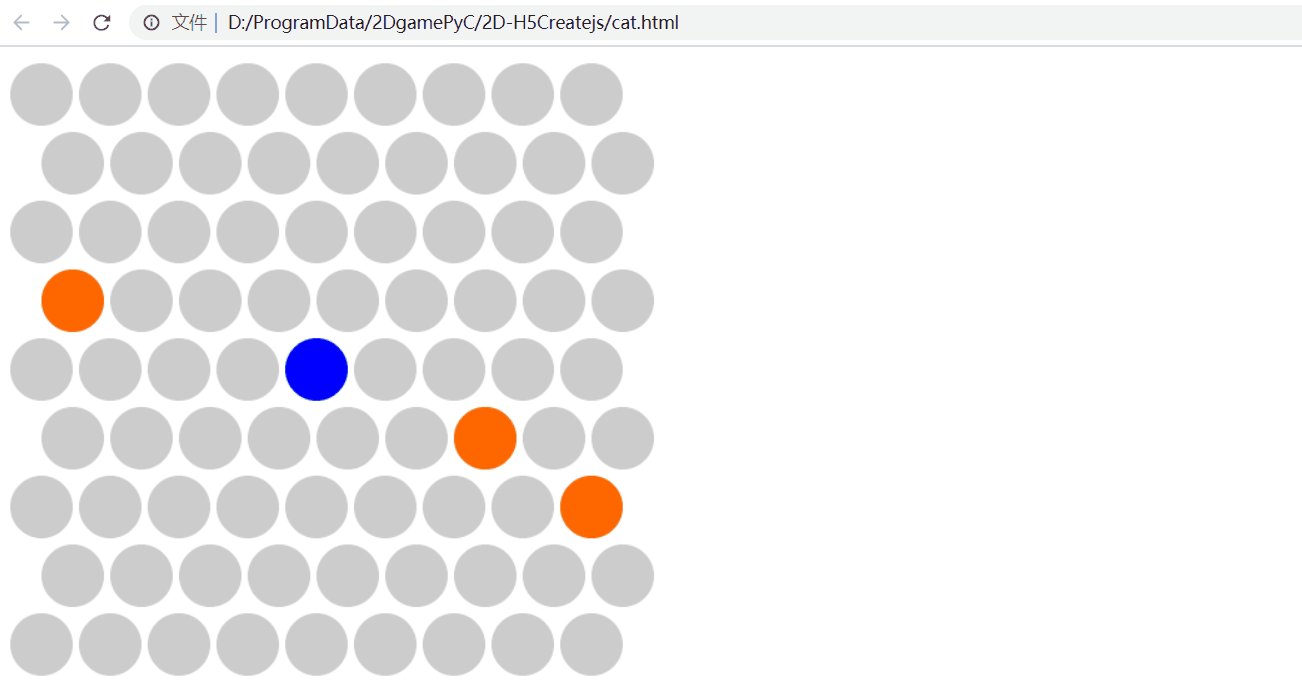
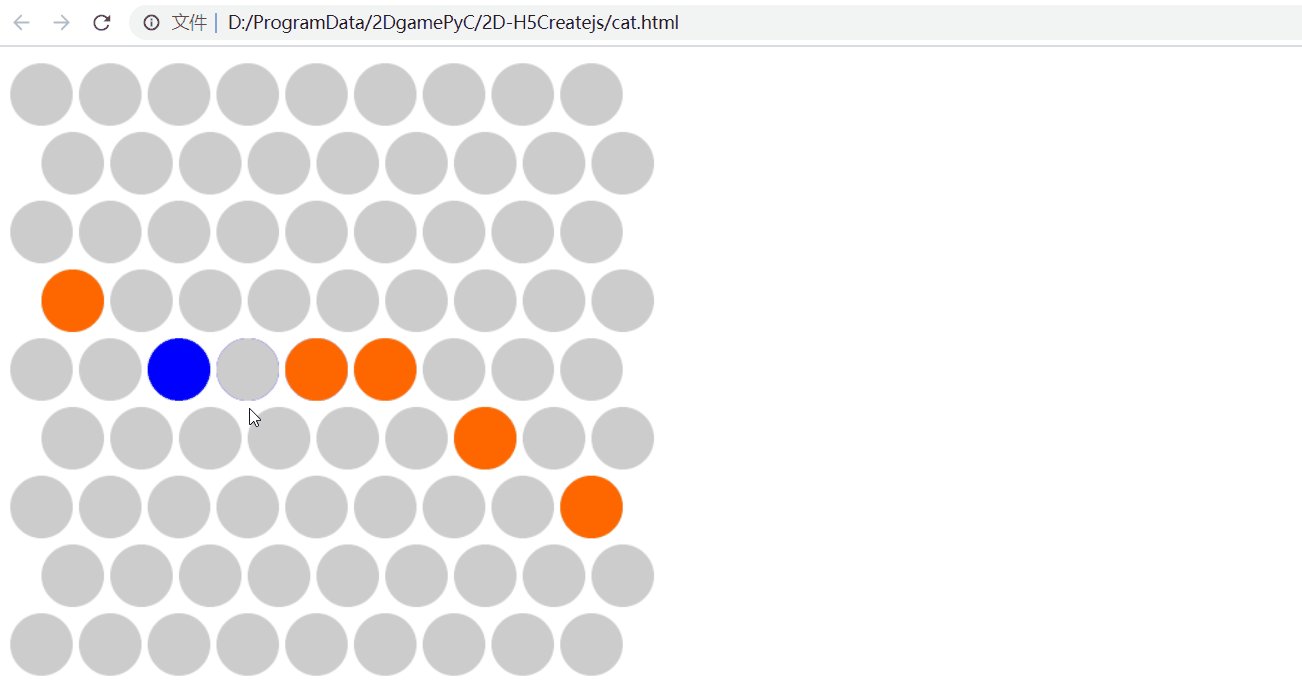
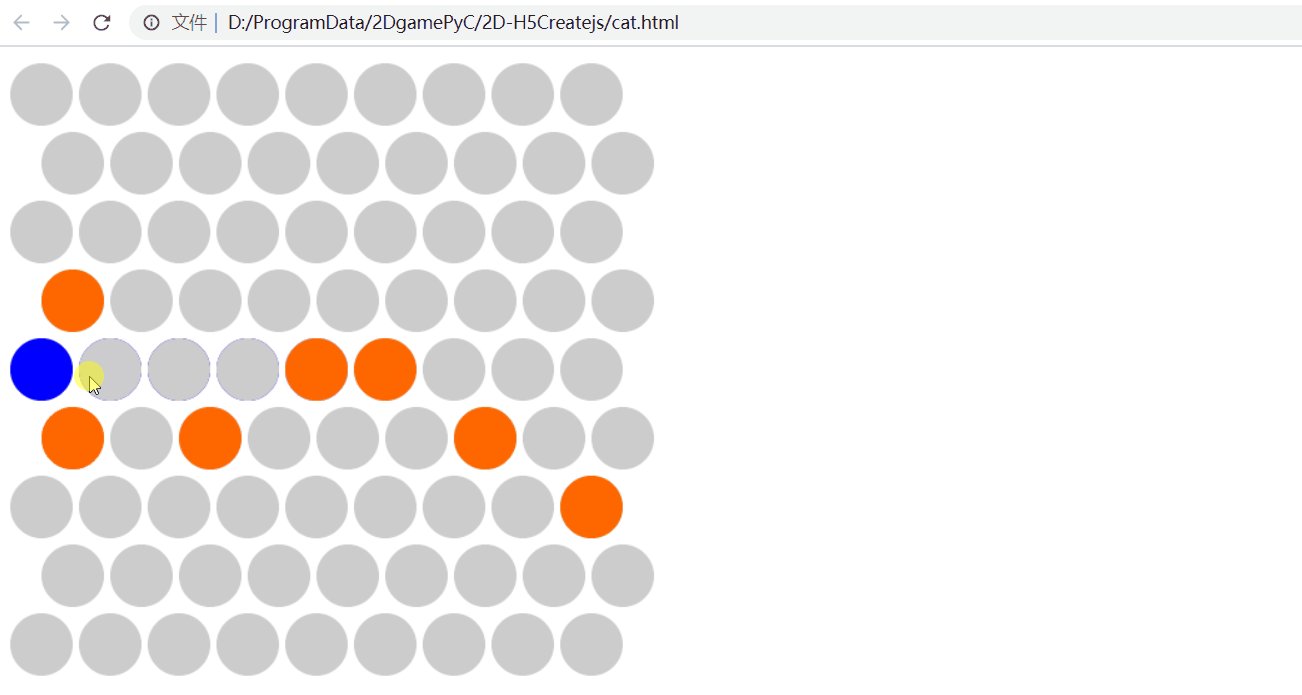
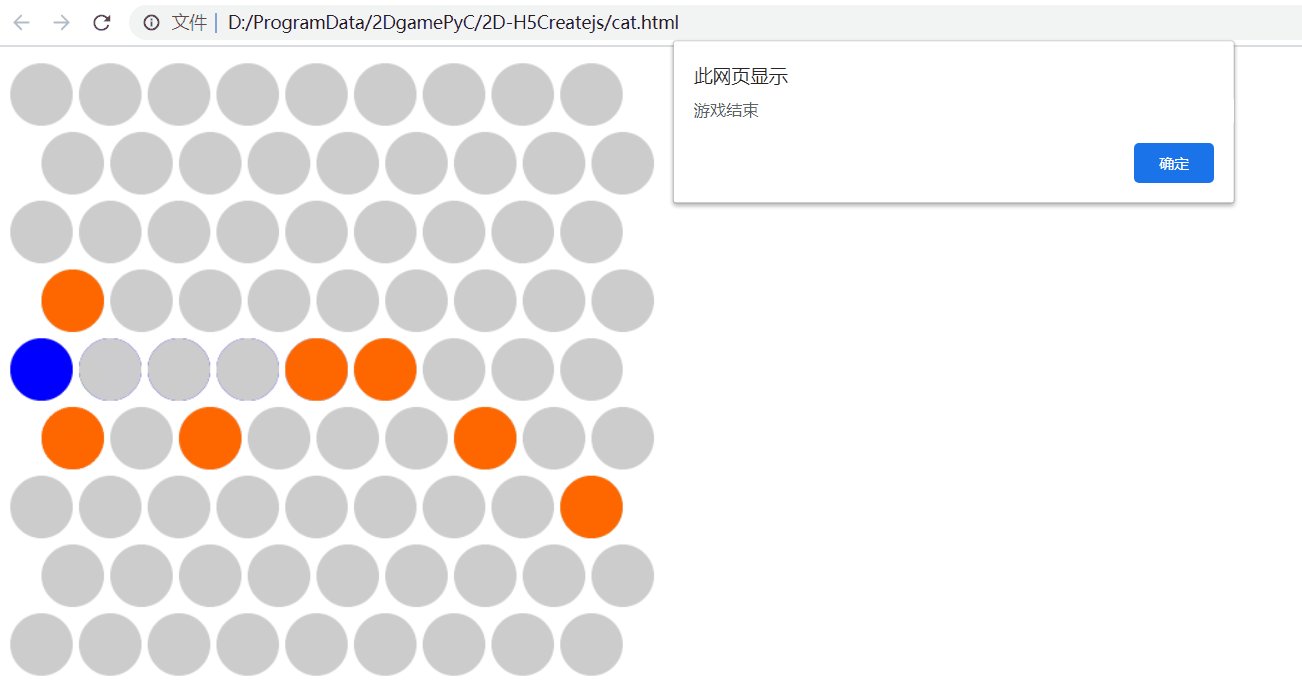
Encircle the nervous cat
The game is introduced: surround that "cat" in the middle, make it not escape from the map. There will be several walls at the beginning of the game. Players need to build new walls to trap the cat. The code is as follows:
cat.html
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Encircle the nervous cat</title> <script src="Js/easeljs.min.js"></script> <script src="Js/Circle.js"></script> </head> <body> <canvas width="800px" height="800px" id="gameView"></canvas> <script src="Js/app.js"></script> </body> </html>
circle.js
// JavaScript Document function Circle(){ createjs.Shape.call(this); this.setCircleType = function(type){ this._circleType = type; switch(type){ case Circle.TYPE_UNSELECTED: this.setColor("#cccccc"); break; case Circle.TYPE_SELECTED: this.setColor("#ff6600"); break; case Circle.TYPE_CAT: this.setColor("#0000ff"); break; } } this.setColor = function(colorString){ this.graphics.beginFill(colorString); this.graphics.drawCircle(0,0,25); this.graphics.endFill(); } this.getCircleType = function(){ return this._circleType; } this.setCircleType(1); } Circle.prototype = new createjs.Shape(); Circle.TYPE_UNSELECTED = 1; Circle.TYPE_SELECTED = 2; Circle.TYPE_CAT = 3;
app.js
// JavaScript Document var stage = new createjs.Stage("gameView"); createjs.Ticker.setFPS(30); createjs.Ticker.addEventListener("tick",stage); var gameView = new createjs.Container(); gameView.x = 30; gameView.y = 30; stage.addChild(gameView); var circleArr = [[],[],[],[],[],[],[],[],[]]; var currentCat;//Save the cat //Parameters in six directions of cat movement var MOVE_NONE = -1,MOVE_LEFT = 0,MOVE_UP_LEFT = 1,MOVE_UP_RIGHT = 2,MOVE_RIGHT = 3,MOVE_DOWN_RIGHT = 4,MOVE_DOWN_LEFT = 5; function getMoveDir(cat){ //Judging the moving direction of a cat in six directions var distanceMap = []; //left var can = true; for (var x = cat.indexX;x>=0;x--) { if(circleArr[x][cat.indexY].getCircleType() == Circle.TYPE_SELECTED){ can = false; distanceMap[MOVE_LEFT] = cat.indexX - x; break; } } if(can){ return MOVE_LEFT; } //left up can =true; var x = cat.indexX, y = cat.indexY; while(true){ if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){ can = false; distanceMap[MOVE_UP_LEFT] = can.indexY-y; break; } if(y%2 == 0){ x--; } y--; if(y<0 ||x<0){ break; } } if(can){ return MOVE_UP_LEFT; } //right up can =true; var x = cat.indexX, y = cat.indexY; while(true){ if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){ can = false; distanceMap[MOVE_UP_RIGHT] = can.indexY-y; break; } if(y%2 == 1){ x++; } y--; if(y <0||x>8){ break; } } if(can){ return MOVE_UP_RIGHT; } //right can =true; for (var x= cat.indexX;x<9;x++) { if(circleArr[x][cat.indexY].getCircleType() == Circle.TYPE_SELECTED){ can =false; distanceMap[MOVE_RIGHT] = x -cat.indexX; break; } } if(can){ return MOVE_RIGHT; } //ritht down can = true; x= cat.indexX,y = cat.indexY; while(true){ if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){ can =false; distanceMap[MOVE_DOWN_RIGHT] = y -cat.indexY; break; } if(y%2 == 1){ x++; } y++; if(y>8 ||x>8){ break; } } if(can){ return MOVE_DOWN_RIGHT; } //left down can = true; x= cat.indexX,y = cat.indexY; while(true){ if(circleArr[x][y].getCircleType() == Circle.TYPE_SELECTED){ can = false; distanceMap[MOVE_DOWN_LEFT] = y -cat.indexY; break; } if(y%2 == 0){ x--; } y++; if(y>8 || x<0){ break; } } if(can){ return MOVE_DOWN_LEFT; } var maxDir = -1,maxValue = -1; for (var dir = 0;dir<distanceMap.length;dir++) { if(distanceMap[dir]>maxValue){ maxValue = distanceMap[dir]; maxDir = dir; } } if(maxValue > 1){ return maxDir; }else{ return MOVE_NONE; } } function circleClicked(event){ if(event.target.getCircleType() != Circle.TYPE_CAT){ event.target.setCircleType(Circle.TYPE_SELECTED); }else{ return; } //The end of the game if(currentCat.indexX == 0 ||currentCat.indexX == 8 ||currentCat.indexY==0 ||currentCat.indexY==8){ alert("Game over");//Add cat jump judgment return; } var dir = getMoveDir(currentCat); switch (dir){//There are 6 directions to judge the movement of the cat. When the circle in this direction is not used, set the direction as the direction of the cat's jump. 2. The original position of the cat is changed to not used. When all directions are unable to walk, a dialog box will pop up and the game is over case MOVE_LEFT: currentCat.setCircleType(Circle.TYPE_UNSELECTED); currentCat = circleArr[currentCat.indexX - 1][currentCat.indexY]; currentCat.setCircleType(Circle.TYPE_CAT) break; case MOVE_UP_LEFT: currentCat.setCircleType(Circle.TYPE_UNSELECTED); currentCat = circleArr[currentCat.indexY%2?currentCat.indexX:currentCat.indexX- 1][currentCat.indexY-1]; currentCat.setCircleType(Circle.TYPE_CAT) break; case MOVE_UP_RIGHT: currentCat.setCircleType(Circle.TYPE_UNSELECTED); currentCat = circleArr[currentCat.indexY%2?currentCat.indexX+1:currentCat.indexX][currentCat.indexY-1]; currentCat.setCircleType(Circle.TYPE_CAT) break; case MOVE_RIGHT: currentCat.setCircleType(Circle.TYPE_UNSELECTED); currentCat = circleArr[currentCat.indexX+1][currentCat.indexY]; currentCat.setCircleType(Circle.TYPE_CAT) break; case MOVE_DOWN_RIGHT: currentCat.setCircleType(Circle.TYPE_UNSELECTED); currentCat = circleArr[currentCat.indexY%2?currentCat.indexX+1:currentCat.indexX][currentCat.indexY+1]; currentCat.setCircleType(Circle.TYPE_CAT) break; case MOVE_DOWN_LEFT: currentCat.setCircleType(Circle.TYPE_UNSELECTED); currentCat = circleArr[currentCat.indexY%2?currentCat.indexX:currentCat.indexX-1][currentCat.indexY+1]; currentCat.setCircleType(Circle.TYPE_CAT) break; //There's no direction. The game's over default: alert("Game over"); } } function addCircles(){ //Generate game background for (var indexY = 0; indexY <9;indexY++ ) { for (var indexX = 0;indexX<9;indexX++) { var c = new Circle(); gameView.addChild(c); circleArr[indexX][indexY] = c; c.indexX = indexX; c.indexY = indexY; //Because the Y axis is one before and one after, judge Y%2 c.x = indexY%2?indexX*55+25:indexX*55; c.y = indexY * 55; if(indexX == 4 && indexY == 4){ //There's a cat in the middle c.setCircleType(3); currentCat = c; }else if(Math.random() <0.1){ //Make it easy to surround the cat with random boxes on the page c.setCircleType(Circle.TYPE_SELECTED); } //Add event c.addEventListener("click",circleClicked); } } } addCircles();
Execution result:
Look at you
On the game: find out the different colors in all squares, mainly test eyesight and attention, the difficulty gradually increases with the level. The code is as follows
sex.html
<!doctype html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,user-scalabe=no"> <script src="Js/easeljs.min.js"></script> <script src="Js/Rect.js"></script> <link rel="stylesheet" type="text/css" href="Css/style.css"> <title>Look at you</title> </head> <body> <div class="main"> <canvas id="gameView"></canvas> </div> <script src="Js/apps.js"></script> </body> </html>
rect.js
// JavaScript Document function Rect(n,color,Rectcolor){ createjs.Shape.call(this); this.setRectType = function(type){ this._RectType = type; switch(type){ case 1: this.setColor(color); break; case 2: this.setColor(Rectcolor); break; } } this.setColor = function(colorString){ this.graphics.beginFill(colorString); this.graphics.drawRect(0,0,getSize()/n-2,getSize()/n-2); this.graphics.endFill(); } this.getRectType = function(){ return this._RectType; } this.setRectType(1); } Rect.prototype = new createjs.Shape();
apps.js
// JavaScript Document var stage = new createjs.Stage("gameView"); createjs.Ticker.setFPS(30); createjs.Ticker.addEventListener("tick",stage); var gameView = new createjs.Container(); stage.addChild(gameView); function startGame(){//Function entrance getCanvasSize(); n = 2; addRect(); } function addRect(){//Adding squares var c1 = parseInt(Math.random()*1000000);//Set a color to a random value var color = ("#"+c1); var x = parseInt(Math.random()*n); var y = parseInt(Math.random()*n); for(var indexX = 0;indexX < n;indexX++){//Draw each grid for(var indexY = 0;indexY < n;indexY++){ var c2 = parseInt((c1-10*(n-indexY)>0)?(c1-10*(n-indexY)):(c1+10*indexY)); var Rectcolor = ("#"+c2); var c3 = parseInt((c2-10*(n-indexY)>0)?(c2-10*(n-indexY)):(c2+10*indexY)); var Rectcolor = ("#"+c3); var r = new Rect(n,color,Rectcolor); gameView.addChild(r); r.x = indexX; r.y = indexY; if(r.x == x && r.y == y){ r.setRectType(2); } r.x = indexX * (getSize()/n); r.y = indexY * (getSize()/n); if(r.getRectType() == 2){ r.addEventListener("click",clickRect); } } } } function clickRect(){ //When the maximum number of squares is seven (if it is not added continuously), clear all sub elements and call addRect() again to draw the squares if(n<7){ ++n; } gameView.removeAllChildren(); addRect(); } function getCanvasSize(){ var gView = document.getElementById("gameView"); gView.height = window.innerHeight-4; gView.width = window.innerWidth-4; } function getSize(){ if(window.innerHeight>=window.innerWidth){ return window.innerWidth; }else{ return window.innerHeight; } } startGame();//Function entrance
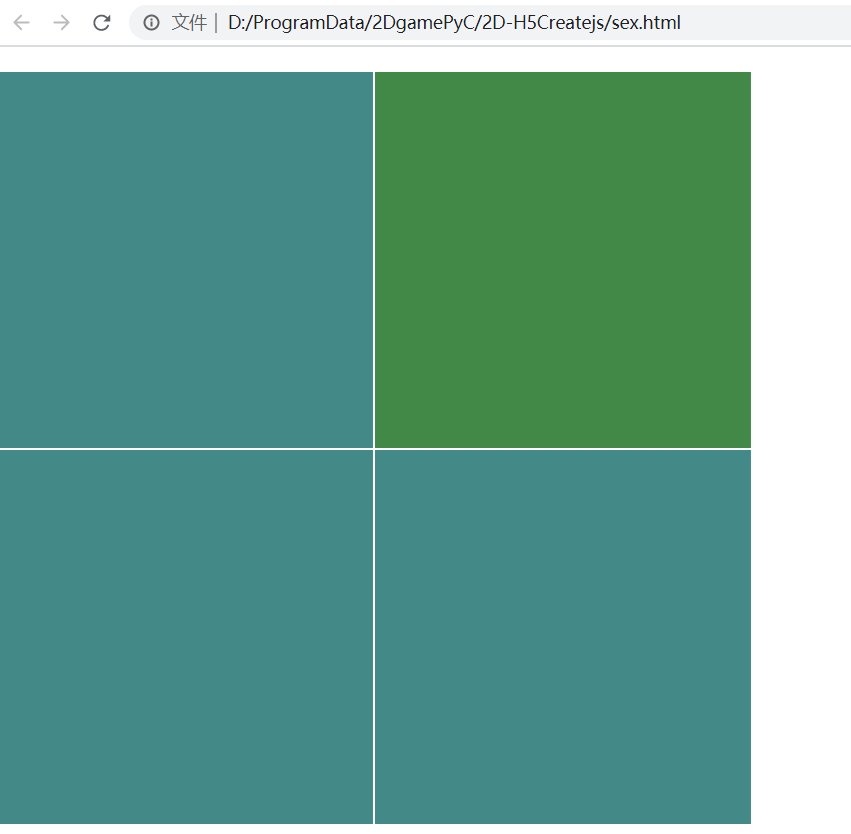
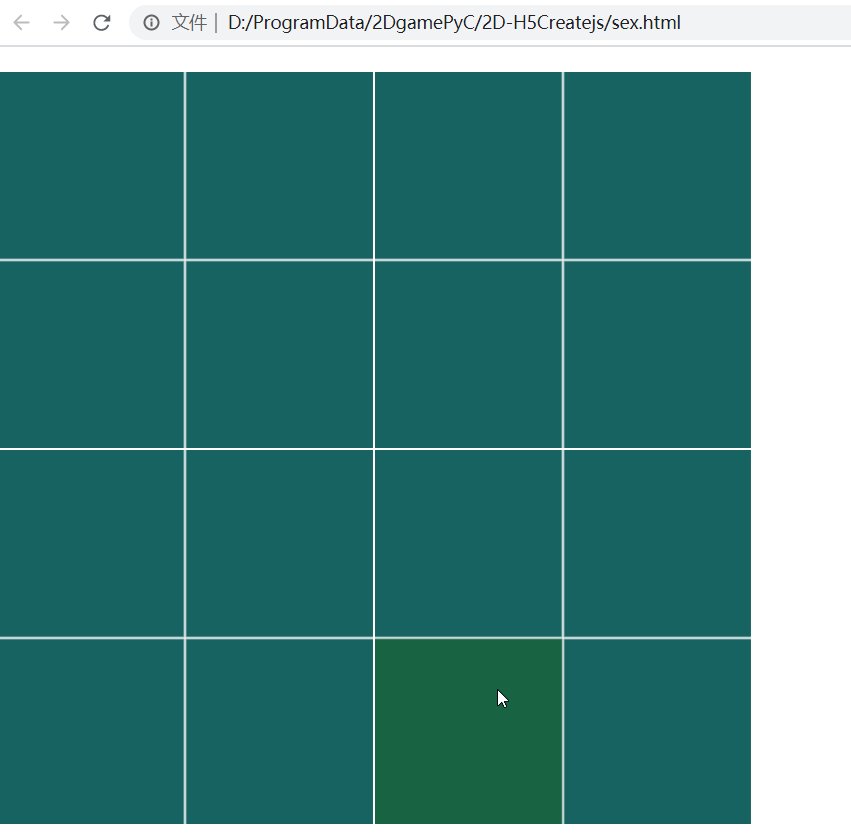
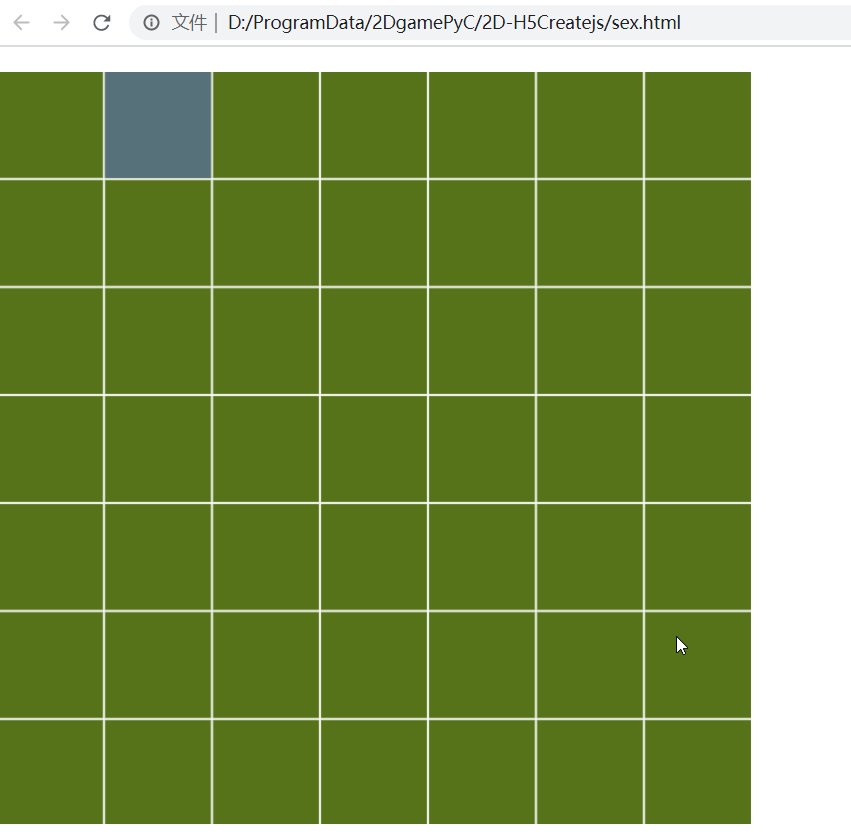
Execution result: