There is a good analogy on the Web: Layout is like a frame in a building. Components are arranged in order according to the layout requirements, which makes up a beautiful interface for viewing.
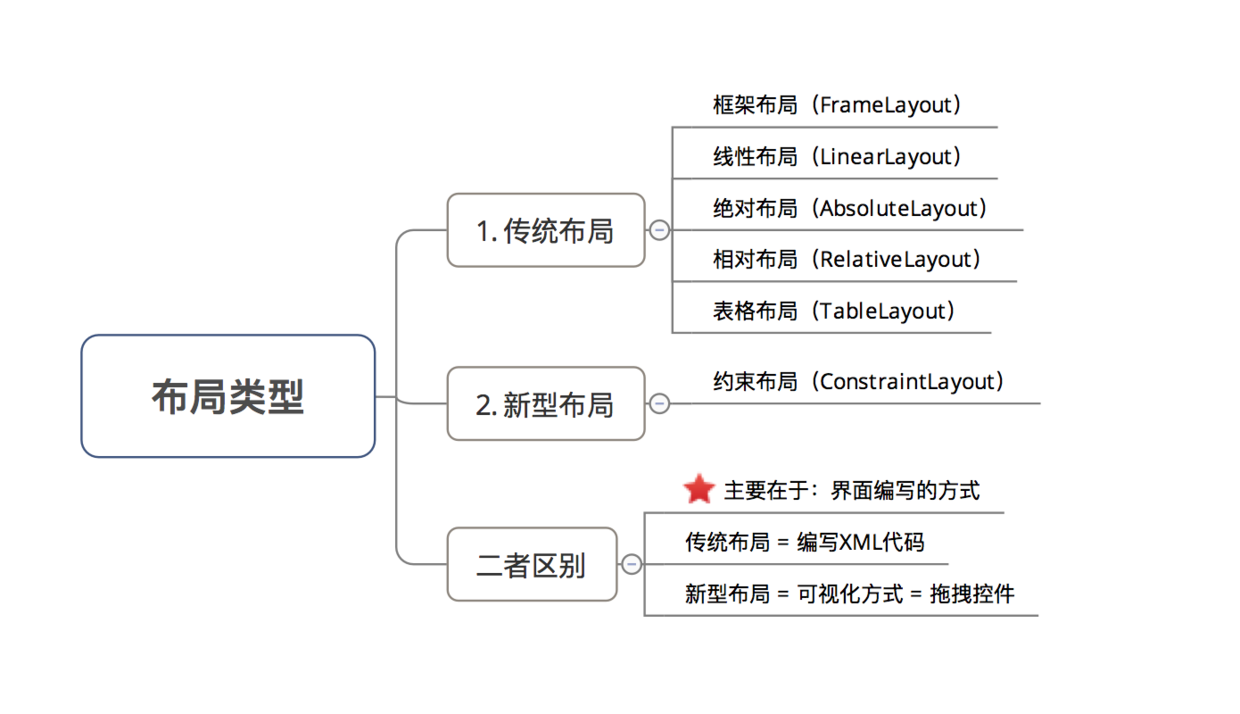
Layout type

1. LinearLayout (Linear Layout)
A linear layout arranges the child elements (which can be controls or layouts) in a horizontal or vertical order, each after the first element.Linear layouts are divided into two types: horizontal and vertical.This is set by the properties android:orientation="vertical" and android:orientation="horizontal" respectively.
- Sample code:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="4" > </Button> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="5" > </Button> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="6" > </Button> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="+" > </Button> </LinearLayout>
2. RelativeLayout (relative layout)
RelativeLayout, which inherits from android.widget.ViewGroup and lays out according to the location relationship between the child elements, is the most flexible and common layout method among the five Android system layouts and is ideal for some more complex interface designs.
- Sample code:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <Button android:id="@+id/btn1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_centerHorizontal="true" android:text="Button1" ></Button> <Button android:id="@+id/btn2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toLeftOf="@id/btn1" android:layout_above="@id/btn1" android:text="Button2" ></Button> <Button android:id="@+id/btn3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/btn1" android:layout_above="@id/btn1" android:text="Button3" ></Button> <Button android:id="@+id/btn4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/btn2" android:layout_toLeftOf="@id/btn3" android:layout_above="@id/btn2" android:text="Button4" ></Button> </RelativeLayout>
3. TableLayout (Table Layout)
Table layout, suitable for layout formats with multiple rows and columns. Each TableLayout consists of multiple TableRows. A TableRow represents each row in a TableLayout, which can be composed of multiple subelements.TableLayout and TableRow are actually subclasses of the LineLayout linear layout.However, the parameter android:orientation property value of TableRow is fixed to horizontal, and android:layout_width=MATCH_PARENT and android:layout_height=WRAP_CONTENT.So TableRow is actually a horizontal linear layout, and so the width and height of the child elements are the same.
4. FrameLayout (Frame Layout)
- All controls placed are placed in the leftmost area;
- Cannot specify an exact location for the control;
- The next child control overlaps the previous child control.
5. AbsoluteLayout (Absolute Layout)
- Position the control as an axis;
- The upper left corner is the (0, 0) point, increasing to the right X axis, increasing to the lower Y axis;
- Location properties: android:layout_x, android:layout_y
6. ConstraintLayout (Constraint Layout)
- ConstraintLayout is one of the major new features in Android Studio 2.2;
- ConstraintLayout is ideal for writing interfaces visually;
- ConstraintLayout can effectively solve the problem of too many nested layouts.Currently, ConstraintLayout is the preferred default layout file for Android Studio version 2.2 or above. ###Last This year, I spent a month to collect and organize a set of knowledge system. If you have the idea of in-depth and systematic learning, you can click Portal I will send all the information I have collected and sorted to you to help you progress faster.
