In order to improve the performance of the website, we can adopt the load balancing cluster scheme and the read-write separation. My previous blog described the configuration of WTM framework Separation of reading and writing , now we continue to build a load balancing cluster based on the previous one.
I. environment construction
We have set up 3 WindowsServer2012 servers locally with VMware Workstation, and 2 servers are installed with SqlServer2017 development version database. 1 server installs Nginx and configures reverse agent.
Server information
II download And install Windows version Nginx.
1,download Select the major version.

2. Deliver it to the server and extract it to the appropriate location. Here is the virtual machine, which is solved on disk C. Then open it under nginx\conf file Nginx.conf Documents.
2.1 add forwarding website. For general configuration of Nginx, please refer to blog Nginx +iis reverse proxy . For detailed parameter configuration of Nginx, please refer to the blog Five weight allocation methods of Nginx upstream.
upstream www.aaa.com {
server 192.168.137.129:808 weight=1; #First test site
server 192.168.137.128:808 weight=1; #Second test site
} 2.2 configure the reverse proxy pointing address (here www.aaa.com Can be modified at will)
proxy_pass http://www.aaa.com;
2.3. If port 80 is occupied, modify
listen 80;#This is the original port 80. If the port 80 has been occupied and needs to be modified, you can specify any unused port
2.4. The overall configuration is as follows:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream www.aaa.com {
server 192.168.137.129:808 weight=1; #First test site
server 192.168.137.128:808 weight=1; #Second test site
}
server {
listen 80;#This is originally port 80. If port 80 has been occupied, it needs to be modified
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
proxy_pass http://www.aaa.com;# Reverse proxy to address
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}3. Double click to start Nginx.exe The file is located in the nginx root directory. Start the task manager to query whether nginx is running.

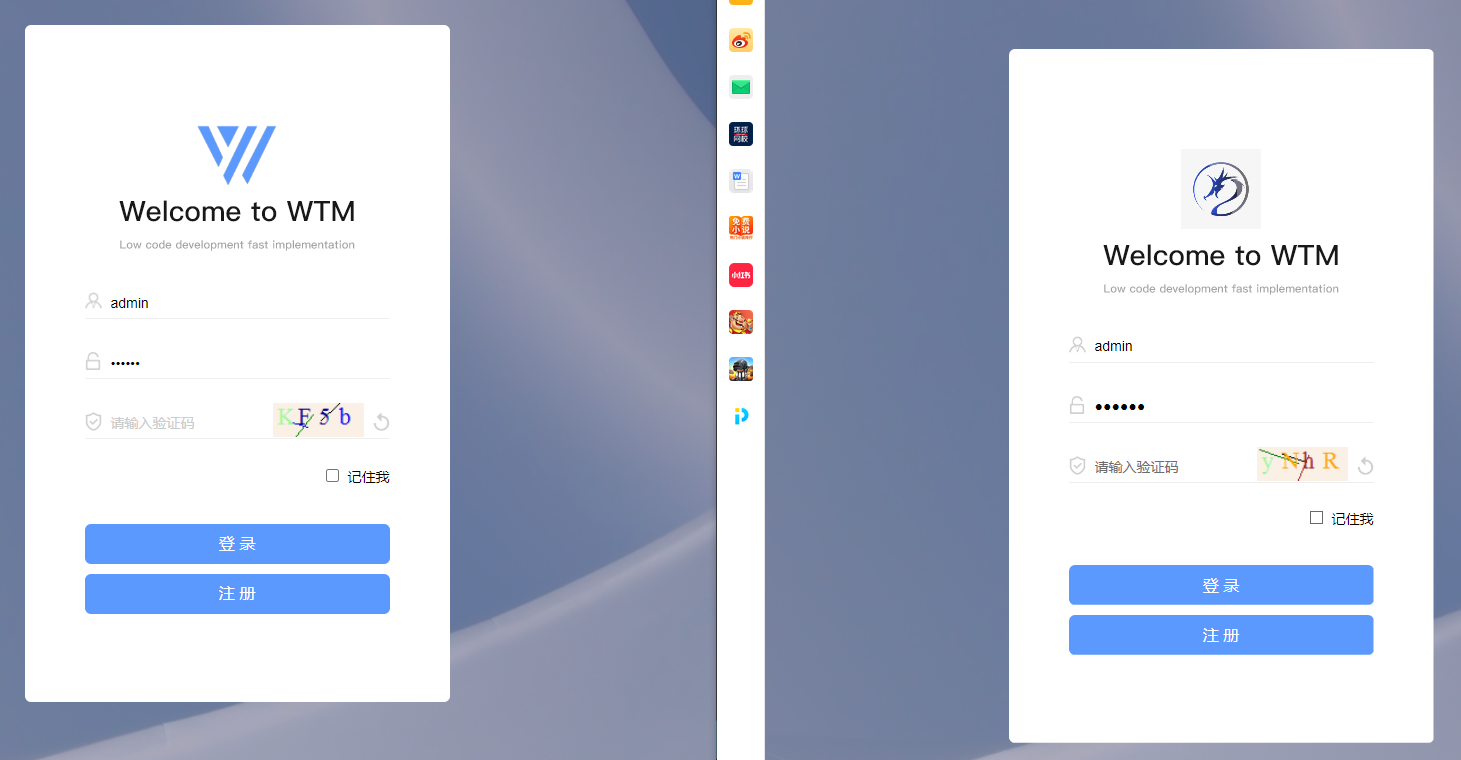
4. If node1 server and node2 server deploy WTM application normally. Then visit http://localhost:80 (or custom port number), which can be accessed by polling
server 192.168.137.129:808
server 192.168.137.128:808 .
Modify the challenge strategy, refer to the blog Five weight allocation methods of Nginx upstream.
Visit 192.168.137.130 in the host input browser, and you can access the node1 web service and node2 web service through the node3 reverse proxy server. Achieve load balancing.