Hello, I'm Conard Li. Today I'll tell you a little skill of web experience optimization.
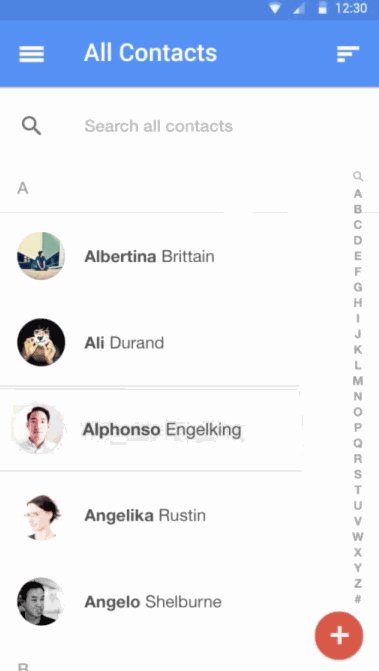
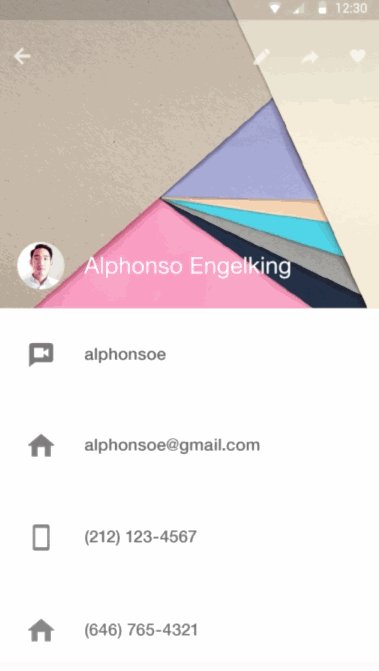
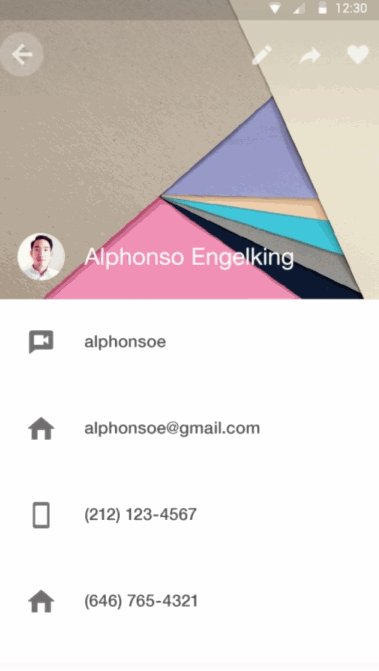
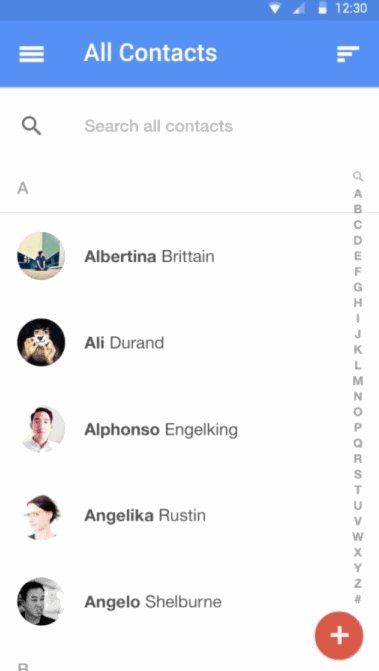
You can take a look at the page switching experience of the following application. Is it very smooth

Friends who have done experience optimization should know that if they use native CSS or JS animation to achieve similar effects, it will not be particularly simple, and performance issues should also be considered.
However, there is a new proposal recently that can help us achieve this effect quickly.
Shared Element Transitions is a new script proposal that can help us achieve element transitions in SPA or MPA pages.
This proposal is inspired by the transition effect in Material Design.

on trial
This API has been tried in Chrome 92. You can start this trial by searching #document transition in Chrome about:flags.
You can test whether there is a documentTransition on the document to verify whether the API supports it.
if ('documentTransition' in document) {
// Feature supported
}
This proposal is mainly divided into two parts. The first is the complete root transition, and the second is to specify a set of shared elements for the transition.
Simple root transition
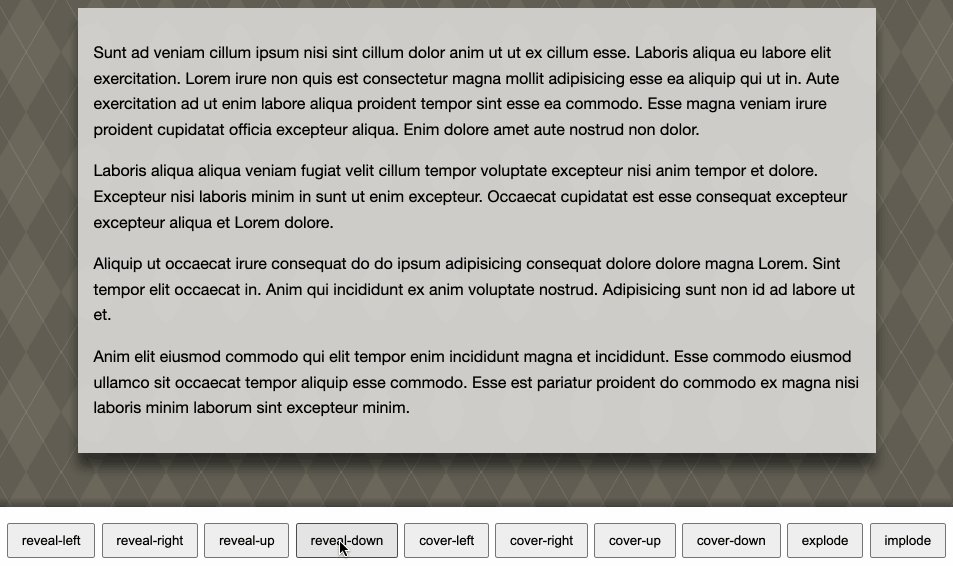
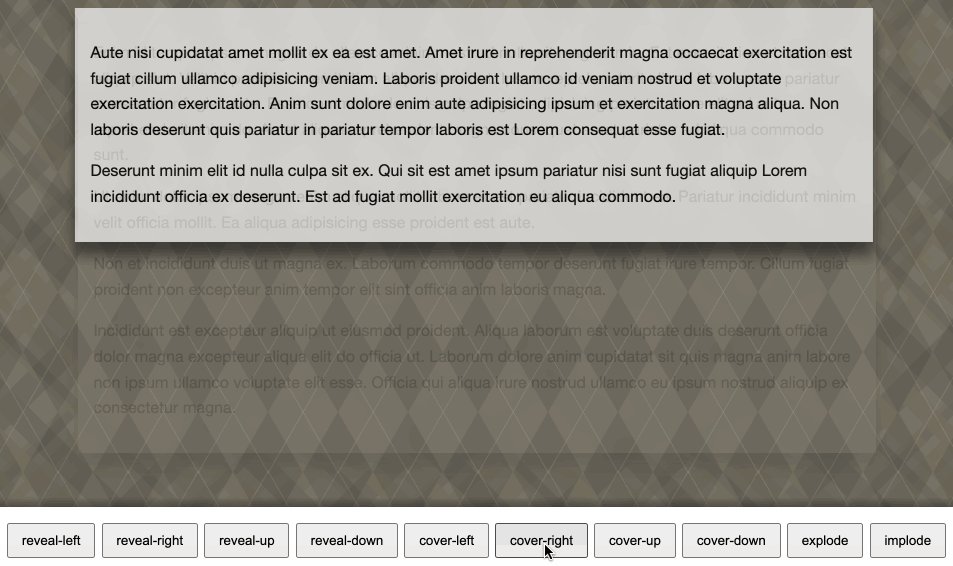
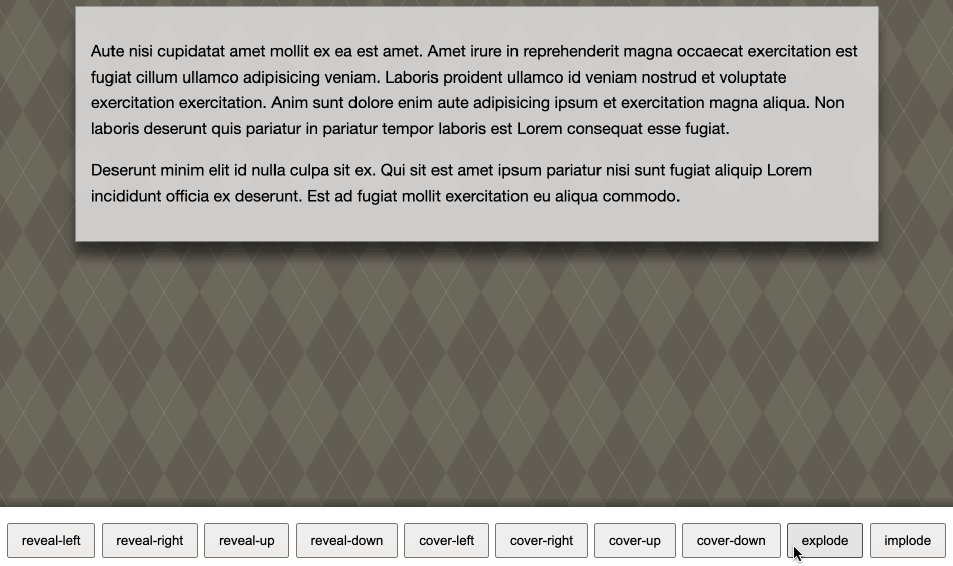
As the name suggests, transition means to convert the root node of the whole page. Let's take an example:
// When the user clicks on a link/button:
async function navigateToSettingsPage() {
// Capture the current state.
await document.documentTransition.prepare({
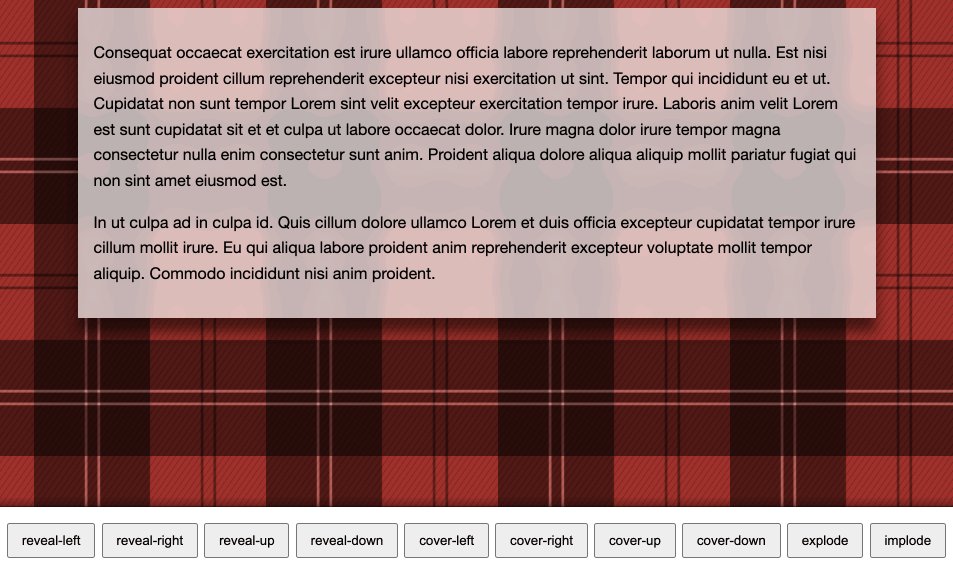
rootTransition: 'cover-left',
});
// This is a function within the web app that updates the DOM:
updateDOMForSettingsPage();
// Start the transition.
await document.documentTransition.start();
// Transition complete!
}
To execute a root transition, you only need the following lines of code:
- Call the documentTransition.prepare() function to capture the visual state of the current page
- Call a function to update the DOM (such as changing the background color of the page). In the above example, the updateDOMForSettingsPage() function is used
- Call the documentTransition.start() function to perform the conversion
In addition, you can change the direction of the transition through the rootTransition attribute.
Then you have a very smooth transition effect.

You can open the following website to see a demonstration example (be sure to open the experimental flag mentioned above, otherwise it will have no effect):
https://root-transitions-demo.glitch.me/
However, this transition has some limitations, such as the following:
- The transitional page will lose animation effect: the transitional page will be captured as a single frame. If there are some gif or CSS animation on the transitional element, it may become invalid.
- The transformation works for the entire document: you can't limit the transition to some internal UI yet.
- Limited control over the transition: the length, transparency or other attributes of the transition cannot be controlled yet, and may be supported in the future.
Note that once you call documentTransition.prepare(), all subsequent DOM changes will not take effect immediately. The browser will delay rendering until the subsequent documentTransition.start() is called.
Shared element transition
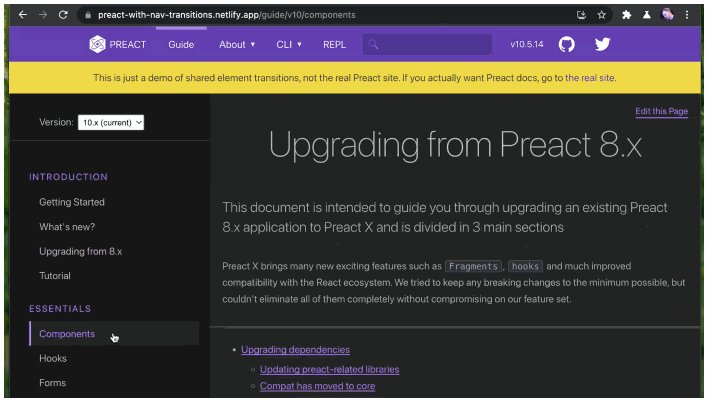
You can also specify a specific set of elements for transition. You can refer to the following effects (the official website of preact with transition status):
「https://preact-with-nav-transitions.netlify.app/」

We can realize the transition of shared elements by specifying the attribute sharedElements:
// When the user clicks on a link/button:
async function navigateToSettingsPage() {
// Capture and visually freeze the current state.
await document.documentTransition.prepare({
rootTransition: 'cover-up',
sharedElements: [element1, element2, element3],
});
// This is a function within the web app:
updateDOMForSettingsPage();
// Start the transition.
await document.documentTransition.start({
sharedElements: [element1, element4, element5],
});
// Transition complete!
}
In this case, the specified sharedElements will be animated independently of the rest of the page.
future
- Multi page application: at present, this API cannot realize page to page conversion. documentTransition is being supported, similar to the following implementation:
document.documentTransition.startOnNavigation( url, sharedElements: selectorList );
- Multi page cross domain application: the transition between cross domain pages is more difficult to implement, and some security restrictions need to be considered. This is also the capability to be supported by this API in the future.
If you have more questions, you can go to Github( https://github.com/WICG/shared-element-transitions )Discuss.
I think this function is very nice. I hope it will end the trial as soon as possible and meet us in the stable version.