This article tells you that if you create a layer through Canvas ActiveLayer in win2d of UWP, the pictures drawn here are transparent or cropped
If you need to clip an element in win2d, there are many ways to do this. This article just shows you how to clip using layers.If you are familiar with WPF then this clipping will be easier, of course, no contact with WPF partners can continue to read, if you find that you do not understand, welcome to comment on the spray
First create a win2d control, how to install win2d see Getting started with win10 uwp win2d is enough
<xaml:CanvasVirtualControl x:Name="Canvas" RegionsInvalidated="Canvas_OnRegionsInvalidated"></xaml:CanvasVirtualControl>
This article created the CanvasVirtualControl. See this control win10 uwp win2d CanvasVirtualControl and CanvasAnimatedControl
Create the Canvas_OnRegionsInvalidated method in the background code, followed by an example to start this article
private void Canvas_OnRegionsInvalidated(CanvasVirtualControl sender, CanvasRegionsInvalidatedEventArgs args) { }
Create a rectangle in this method and draw it
private void Canvas_OnRegionsInvalidated(CanvasVirtualControl sender, CanvasRegionsInvalidatedEventArgs args) { var rectangle = CanvasGeometry.CreateRectangle(sender, 10, 10, 100, 100); using (var ds = sender.CreateDrawingSession(args.VisibleRegion)) { ds.FillGeometry(rectangle, Color.FromArgb(128, 0, 0, 255)); } }
Now running the code shows a rectangle. If the code can't run now, why isn't it turned on?

Then create an ellipse and draw the ellipse
private void Canvas_OnRegionsInvalidated(CanvasVirtualControl sender, CanvasRegionsInvalidatedEventArgs args) { var ellipse = CanvasGeometry.CreateEllipse(sender, 100, 100, 50, 50); var rectangle = CanvasGeometry.CreateRectangle(sender, 10, 10, 100, 100); using (var ds = sender.CreateDrawingSession(args.VisibleRegion)) { ds.FillGeometry(ellipse, Colors.Black); } }
Run the code to see that the interface has an ellipse

Here's how to use CanvasActiveLayer
Create CanvasActiveLayer method
Canvas DrawingSession method can be created by CreateDrawingSession in Canvas_OnRegionsInvalidated method
There is a CreateLayer method for CanvasDrawingSession, which has a lot of overloads. Here's how to use the CanvasActiveLayer method by modifying transparency
The return value that CreateLayer gets to use the code written inside will be added to this Layer The code written outside will not be added to the Layer
using (var canvasActiveLayer = ds.CreateLayer(parameter)) { // The code written here will be inside this Layer } // Code written outside will not be added to this layer
transparency
First create the CanvasActiveLayer method
private void Canvas_OnRegionsInvalidated(CanvasVirtualControl sender, CanvasRegionsInvalidatedEventArgs args) { var ellipse = CanvasGeometry.CreateEllipse(sender, 100, 100, 100, 100); var rectangle = CanvasGeometry.CreateRectangle(sender, 10, 10, 100, 100); using (var ds = sender.CreateDrawingSession(args.VisibleRegion)) { using (var canvasActiveLayer = ds.CreateLayer(0.6f)) { // Code written here adds 0.6 transparency } // The code written here is normal } }
The CreateLayer here has a lot of overloads, and now you're using a method that passes in transparency, where transparency is in the [0,1] range
The drawing inside the using will add the value set here, such as I need to draw a 0.6 circle
using (var canvasActiveLayer = ds.CreateLayer(0.6f))
{
ds.FillGeometry(ellipse, Colors.Black);
}

As you can see from the code, CreateLayer is designed to create a simple way to quickly set up the drawn interface, while outside this method it will be the same as before
Transparency Picture
In addition to setting the value of transparency directly, you can also set the Brush method of transparency. The simplest way is to set the solid Brush. See the code
using (var canvasActiveLayer = ds.CreateLayer(new CanvasSolidColorBrush(sender,Colors.Chocolate))) { ds.FillGeometry(ellipse, Colors.Black); }
Now running the code will see nothing different than before, because this transparency is a useful value for Brush regardless of what is used and what is color transparency
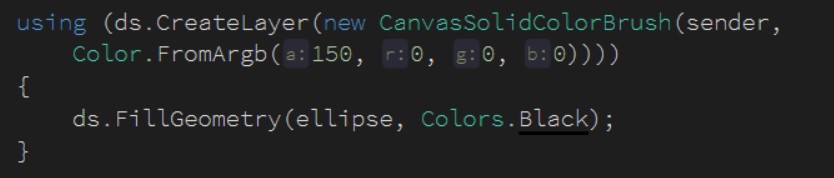
If I use Colors.Chocolate, it's the same as using black, but if I change the code that looks transparent as follows

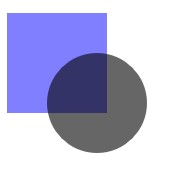
Now run the code to see that the circle is translucent
There is no use using a solid color picture here because any color is a value of the color, so the solid color is the same as setting transparency directly, but Brush can be another picture or a gradient. See the code
var canvasGradientStopList = new CanvasGradientStop[] { new CanvasGradientStop() { Color = Color.FromArgb(0, 0, 0, 0), Position = 0 }, new CanvasGradientStop() { Color = Color.FromArgb(255, 0, 0, 0), Position = 1 }, }; var canvasLinearGradientBrush = new CanvasLinearGradientBrush(sender, canvasGradientStopList) { StartPoint = new Vector2(0, 60), EndPoint = new Vector2(100, 60) }; using (ds.CreateLayer(canvasLinearGradientBrush)) { ds.FillGeometry(ellipse, Colors.Black); }

Gradient colors are used above, see more about gradients win2d gradient color
If there are some pictures available as Brush, I won't go on here.
Clipping
In addition to setting transparency, you can also set clipping. Why did you just set solid color here? Although solid color is only transparent, it is convenient to just clip when clipping.You only need to pass in a solid Brush when you are just clipping.
The simplest clipping is rectangular clipping. Just now a circle has been drawn. Then clip the circle rectangularly

Now run the code to see that the interface is a rectangle
But if you can only do rectangular clipping, you may not find win2d useful enough. In addition to rectangular clipping, you can use any Geometry clipping. See the code
var ellipse = CanvasGeometry.CreateEllipse(sender, 100, 100, 50, 50); var rectangle = CanvasGeometry.CreateRectangle(sender, 10, 10, 100, 100); using (CanvasDrawingSession ds = sender.CreateDrawingSession(args.VisibleRegion)) { var canvasGradientStopList = new CanvasGradientStop[] { new CanvasGradientStop() { Color = Color.FromArgb(0, 0, 0, 0), Position = 0 }, new CanvasGradientStop() { Color = Color.FromArgb(255, 0, 0, 0), Position = 1 }, }; var canvasLinearGradientBrush = new CanvasLinearGradientBrush(sender, canvasGradientStopList) { StartPoint = new Vector2(0, 60), EndPoint = new Vector2(100, 60) }; using (ds.CreateLayer(canvasLinearGradientBrush, rectangle)) { ds.FillGeometry(ellipse, Colors.Black); } }
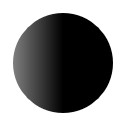
Run it and find that the gradient circle is clipped by a rectangle that actually passes in any Geometry you want to make a nice interface

See how to make a Geometry and more blogs
Getting started with win10 uwp win2d is enough
win2d Frosted Glass: win10 uwp frosted glass
win2d CanvasRenderTarget vs CanvasBitmap
win10 uwp win2d uses Path to draw the interface
win10 uwp win2d off-screen rendering
win10 uwp win2d special effect
win10 uwp draws handwriting through win2d
I set up my own blog https://blog.lindexi.com/ Welcome, there are many new blogs.I don't put my blog on csdn or blog park until I see it's mature, but once it's published, it won't be updated
If you see anything you don't understand in the blog, welcome to communicate, I set up dotnet Vocational and Technical College Welcome to join us

This work uses Knowledge Sharing Attribution-Non-Commercial Use-Sharing 4.0 International License Agreement in the Same Way License.Reprint, use and republish are welcome, but the article signature must be retained Lindexi (Contains links: http://blog.csdn.net/lindexi_gd ) must not be used for commercial purposes. Works modified in this article must be published under the same license.If you have any questions, please contact me contact.