Component constructor:
Component({
behaviors: [],
properties: { //Component's external attributes are mapping tables from attribute names to attribute settings
myProperty: { // Attribute name
type: String, // Types (required). Currently accepted types include String, Number, Boolean, Object, Array, null (for any type)
value: '', // Attribute initial value (optional), if not specified, one will be selected according to type
observer: function (newVal, oldVal) { } // Functions executed when attributes are changed (optional) can also be written as method name strings defined in the methods section, such as:'_propertyChange'
},
myProperty2: String // Simplified Definition
},
data: { //Internal data of components,
A: [{
B: 'init data.A[0].B'
}]
}, // Private data for template rendering
// Lifecycle functions, which can be defined as functions, or a method name in the methods section
attached: function () { }, //Component life cycle functions, which are executed when a component instance enters the page node tree
moved: function () { }, // Component life cycle functions that are executed when the component instance is moved to another location in the node tree
detached: function () { }, //Component life cycle functions, executed when component instances are removed from the page node tree
methods: { //Component methods, including event response functions and arbitrary custom methods
onMyButtonTap: function () {
this.setData({
// Updating attributes and data is similar to updating page data.
myProperty: 'Test'
})
},
_myPrivateMethod: function () {
// Internal approach suggests starting with underlining
this.replaceDataOnPath(['A', 0, 'B'], 'myPrivateData') // Here set data.A[0].B to'myPrivateData'
this.applyDataUpdates()
},
_propertyChange: function (newVal, oldVal) {
}
}
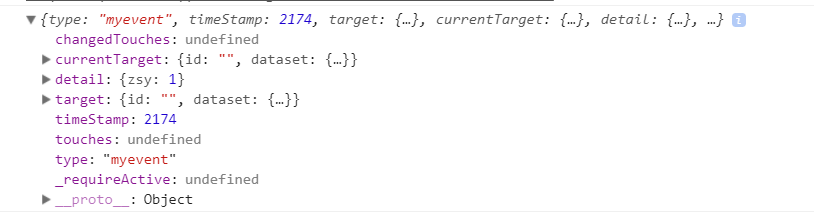
})Component events:
<! - Component Template - > <!-- components/component-tag-name.wxml --> <view class="wrapper"> <button bindtap="onTap">Clicking this button will trigger the "myevent" event </button> </view>
// components/component-tag-name.js
Component({
properties: {},
methods: {
onTap: function () {
var myEventDetail = {zsy:1} // detail object, provided to event listener function
var myEventOption = {} // Options to trigger events
this.triggerEvent('myevent', myEventDetail, myEventOption)
//Parametric 1: Triggered events
//Parametric 2: detail attribute provided to event object
//Parameter 3: Event options (boolean type)
//bubbles: Is the event bubbling?
//Composite: Can events cross component boundaries? When false, events can only be referenced
// Triggered on the component's node tree, not inside any other component
//capturePhase: Is there a capture phase for events?
}
}
})<! - Page template for reference components
<!-- index.wxml -->
<view>
<my-component bind:myevent="myEventListener">
<! - myevent: event name
myEventListener: Event Handler - >
</my-component>
</view>myEventListener: function(e) {
console.log(e)
}
behaviors :
Each behavior can contain a set of attributes, data, life cycle functions and methods. When a component refers to it, its attributes, data and methods will be merged into the component, and the life cycle functions will be invoked at the corresponding time. Each component can reference multiple behaviors. Behavior can also refer to other behaviors.
var myBehavior = require('my-behavior');
//my-behavior: js for another component introduced
Component({
behaviors: [myBehavior],
})
Rules for field coverage and composition
Components and the behavior they refer to can contain fields of the same name, which are handled as follows:
- If there are attributes or methods with the same name, the attributes or methods of the component itself will override the attributes or methods in the behavior, and if multiple behaviors are referenced, the attributes or methods in the latter behavior in the definition section will override the attributes or methods in the front.
- If there is a data field with the same name, if the data is an object type, it will merge the objects, and if it is a non-object type, it will cover each other.
- Life cycle functions do not cover each other, but are called one by one at the corresponding trigger time. If the same behavior is referenced multiple times by a component, the life cycle function defined by it will only be executed once.
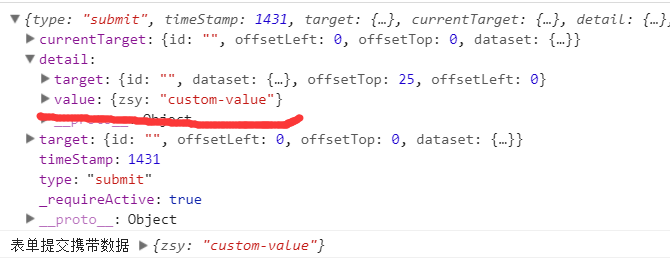
wx://form-field
Make custom components behave like form controls. Form components recognize these custom components and return their field names and corresponding field values in submit events. This will add the following two attributes to it.
| Attribute name | type | describe | Minimum version |
|---|---|---|---|
| name | String | The field name in the form | 1.6.7 |
| value | Arbitrarily | Field values in forms | 1.6.7 |
// custom-form-field.js
Component({
behaviors: ['wx://form-field'],
attached() {
this.setData({
name:'zsy',
value: 'custom-value'//Form field value
})
}
})
<!-- index.wxml --> <form bindsubmit="formSubmit"> //form <custom-form-field ></custom-form-field> <button form-type="submit">Submission</button> </form>