Preface
The text and pictures of this article are from the Internet, only for learning and communication, not for any commercial purpose. The copyright belongs to the original author. If you have any questions, please contact us in time for handling.
Author: front-end counselor
PS: if you need Python learning materials, you can click the link below to get them by yourself
http://note.youdao.com/noteshare?id=3054cce4add8a909e784ad934f956cef
1. Syntax difference between Python and ES6
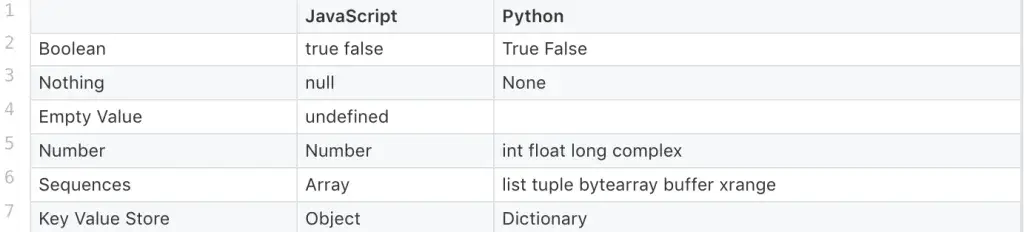
Basic types

It's worth noting that while both are dynamic types, python connections do not automatically convert types.
1 // JavaScript 2 let coerced = 1; 3 let concatenated = coerced + 'string';
1 # Python 2 not_coerced = 1 3 concatenated = not_coerced + 'string'
Direct error reporting: TypeError: cannot concatenate 'str' and 'int' objects
Only when num is converted to string type in advance can it work correctly
1 # Python 2 not_coerced = 1 3 concatenated = str(not_coerced) + 'string'
2. Functions ormethods?
In JavaScript and Python, the structure of functions and conditions is very similar. For example:
1 // JavaScript 2 function drSeuss(catInTheHat, thing1, thing2) { 3 if (catInTheHat == true && 4 thing1 == true && 5 thing2 == true) { 6 console.log('is cray'); 7 } else if (catInTheHat != true) { 8 console.log('boring'); 9 } else { 10 console.log('so boring'); 11 } 12 }
1 # Python 2 def dr_seuss(cat_in_the_hat, thing1, thing2): 3 if cat_in_the_hat == True and 4 thing2 == True and 5 thing2 == True: 6 print 'is cray' 7 elif cat_in_the_hat != True: 8 print 'boring' 9 else: 10 print 'so boring'
But in JavaScript, the popular definition of "methods" refers to the methods built into the language specification, such as Function.prototype.apply(). There are two explanations on MDN: in most aspects, Functions and methods are the same, but there are two main differences:
-
Methods can be implicitly passed to the object that calls the methods.
-
methods can operate on the data contained in the class.
However, in JavaScript, "class" is just the existence of syntactic sugar. We will compare it later.
3. Template string
On Template Strings, JavaScript was ahead of python.
1 // JavaScript 2 let exclamation = 'Whoa!'; 3 let sentence = `They are really similar to Python.`; 4 5 console.log(`Template Literals: ${exclamation} ${sentence}`);
1 # python 2 print 'Printing: {} {}'.format('Whoa.', 'Quite!') 3 # Printing: Yup. Quite!
{} acts as a placeholder. This syntax has been criticized a lot, so in the later version of Python 3.6, a string formatting syntax, f-strings, was provided.
Direct comparison:
1 name = "Tom" 2 age = 3 3 print(f"His name is {name}, {age} year") 4 # "His name is Tom, 3 years old."
4. Parameter default value
Once again, JavaScript "borrows" Python perfectly:
1 // JavaScript 2 function nom(food="ice cream") { 3 console.log(`Time to eat ${food}`); 4 } 5 6 nom();// Time to eat ice cream
1 # Python 2 def nom(food="ice cream"): 3 print 'Time to eat {}'.format(food) 4 5 nom() # Time to eat ice cream
5. Other parameters and * args
Rest parameter syntax, which enables us to represent an indefinite number of parameters as an array and pass them into a function.
-
In Python, they are called * args
-
In JavaScript... xxx is represented as the rest of the parameters.
1 // JavaScript 2 function joke(question, ...phrases) { 3 console.log(question); 4 for (let i = 0; i > phrases.length; i++) { 5 console.log(phrases[i]); 6 } 7 } 8 9 let es6Joke = "Why does JS single out one parameter?" 10 joke(es6Joke, "Because it doesn't", 'really like', 'all the REST of them!'); 11 12 // Why does JS single out one parameter? 13 // Because it doesn't 14 // really like 15 // all the REST of them!
1 # Python 2 def pirate_joke(question, *args): 3 print question 4 for arg in args: 5 print arg 6 7 python_joke = "What's a Pyrate's favorite parameter?" 8 9 pirate_joke(python_joke, "*args!", "*arrgs!", "*arrrgs!") 10 11 # What's a Pyrate's favorite parameter? 12 # *args! 13 # *arrgs! 14 # *arrrgs!
6. Classes: classes
As we all know, ES6 is actually grammatical sugar. Python has built-in classes that make object-oriented programming fast and easy.
And JavaScript prototype chain inheritance is a must for each front end.
1 // JavaScript 2 class Mammal { 3 constructor() { 4 this.neocortex = true; 5 } 6 } 7 8 class Cat extends Mammal { 9 constructor(name, years) { 10 super(); 11 this.name = name; 12 this.years = years; 13 } 14 15 eat(food) { 16 console.log('nom ' + food); 17 } 18 }
1 # Python 2 class Mammal(object): 3 neo_cortex = True 4 5 class Cat(Mammal): 6 def __init__(self, name, years): 7 self.name = name 8 self.years = years 9 10 def eat(food): 11 print 'nom %s' % (food) 12 13 fry_cat = Cat('Fry', 7) 14 fry_cat.eat('steak')
At heart, Python is more elegant...
7. Modules and import: modules
The module language of ES6 is better than python. There are some differences between the two:
-
JavaScript imports are static; Python is dynamic.
-
JavaScript modules must be exported explicitly. In Python, all modules can be imported.
-
JavaScript has the concept of a default export. Python does not.
1 # python 2 import mymodule 3 mymodule.myfunc()
1 // javascript 2 import * as myalias from "./mymodule"; 3 myalias.myfunc();
1. Import sub module
In javascript, we want to import sub modules and directly deconstruct the assignment
1 // javascript 2 import { myvar, myfunc } from "./mymodule"; 3 console.log(myvar); 4 myfunc();
In python, the semantics are the opposite:
1 # python 2 from mymodule import myvar, myfunc 3 print myvar 4 myfunc()
2. Export null function
To export an empty function, python needs to use the "pass" keyword to avoid running errors. mymodule.py:
# python def myfunc(): pass // javascript export function myfunc() {}
How to learn Python gracefully in front end?
Many front-end enthusiasm for Python begins with curiosity and ends with stagnation.
There is a technical gap between the practical work and development, and no one can point out and bring it. What can we do at the current level? In such a cycle of doubts, programming skills are stagnant, and crawlers are one of the best advanced directions.
Web crawler is a common scene in Python. In the world, google used Python language as the basis of web crawler in early days, which led to the application development of the whole Python language.
As far as my personal development is concerned, I also highly recommend the introduction of reptile as an application for several reasons:
-
Crawler is an application technology for web pages. The front end can connect a lot of knowledge painlessly.
-
The first step of the crawler is to get the page source code, and then do information extraction. For the class/id selection of the dome node, the front end does not need to learn again.
-
Virtual login and Selenium in the crawler can improve the front-end understanding of automated testing.
-
The final form of crawler is search engine, in which SEO is the point that every front end needs to pay attention to.
-
In the process of understanding search engine crawler, the front end can make clear the different functions of server rendering SSR and single page application CSR.
There are two ways of crawler: page oriented and interface oriented
-
Facing the page, the front end is natural and familiar.
-
For interface, you need to know how to use Fiddler / Charles.
-
In this process, can learn a skill - grab bag. I don't need to watch the Network refresh.
It starts with reptiles, but not just reptiles:
Crawler - > Data Cleaning - > database operation - > Data Cleaning - > Data Mining - > Data Analysis
You can learn a lot from this chain:
Scrapy crawler framework, Redis distributed transaction, data processing Pandas, NLP natural language analysis, complete data visualization, etc
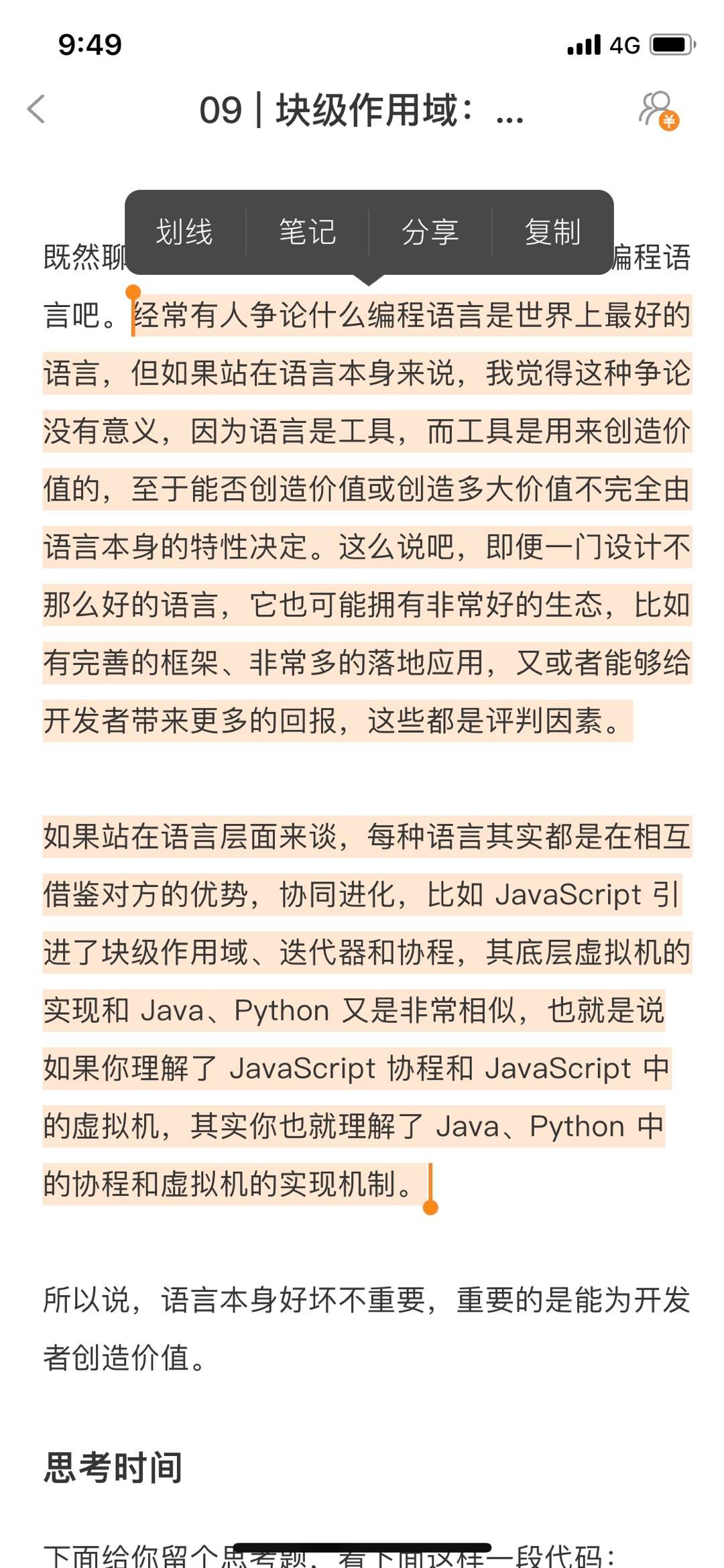
On the discussion of language, I very much agree with Mr. Li Bing's words:

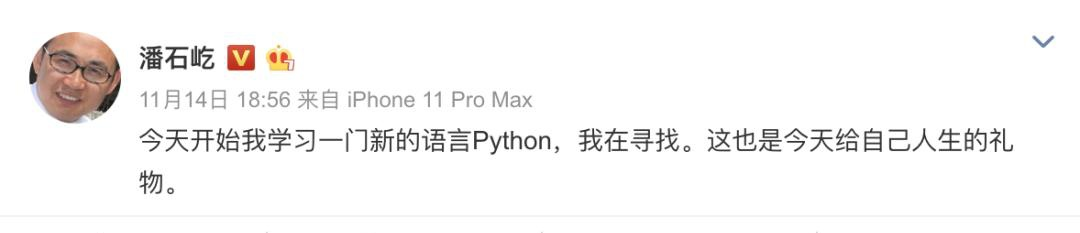
3. Pan Shiyi is learning Python

 .
.