Swagger is a very popular API document generation tool. I believe many guys are using it! If you use it too much, you may feel that its interface is ugly and its function is weak. Today, I recommend a tool Torna, which can be used with swagger to build a beautiful and powerful API document website. I hope it will be helpful to you!
Introduction to Torna
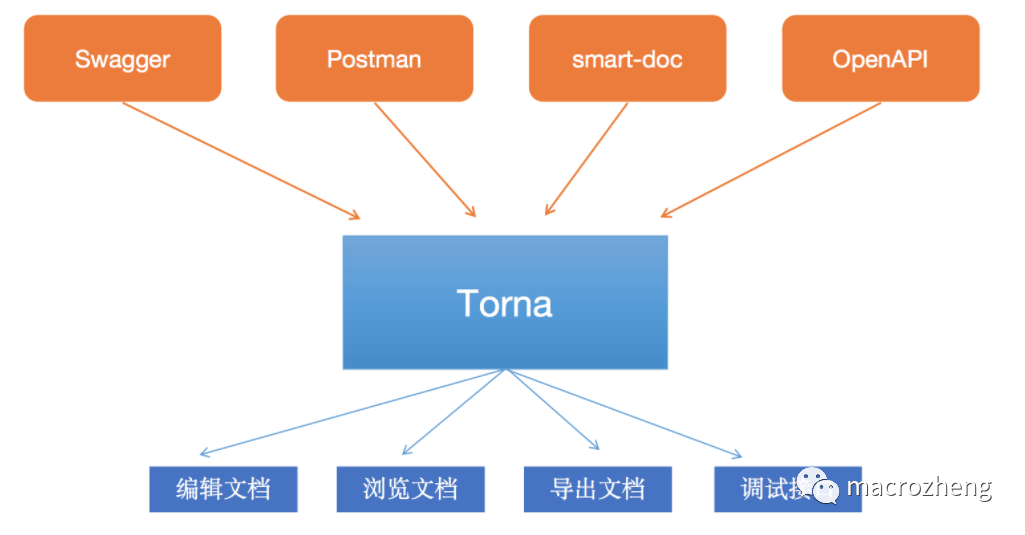
Torna is an enterprise level interface document solution that can be used with Swagger. It has the following functions:
- Document management: support interface document addition, deletion, modification and query, interface debugging, dictionary management, import and export functions;
- Permission management: it supports the permission management of interface documents, and has three roles: visitor, developer and administrator;
- Dual mode: the original dual mode. The management mode can be used to edit the document content. The browsing mode is purely to consult the document, and there is no interference from other elements in the interface.

Torna project architecture
Torna is a front-end and back-end separation project. The back-end uses SpringBoot+MyBatis and the front-end uses Vue+ElementUI. The technology stack is very mainstream! It can not only build API document websites, but also a very good learning project. Let's take a look at its project architecture first.
- First, we need to download the source code of Torna. Download address: https://gitee.com/durcframework/torna

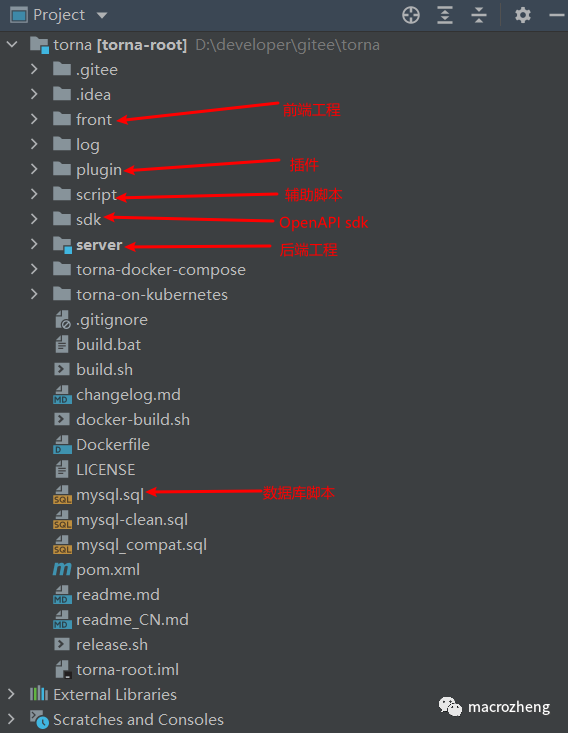
- After the download is successful, import the code into the IDEA, and the project structure is as follows;

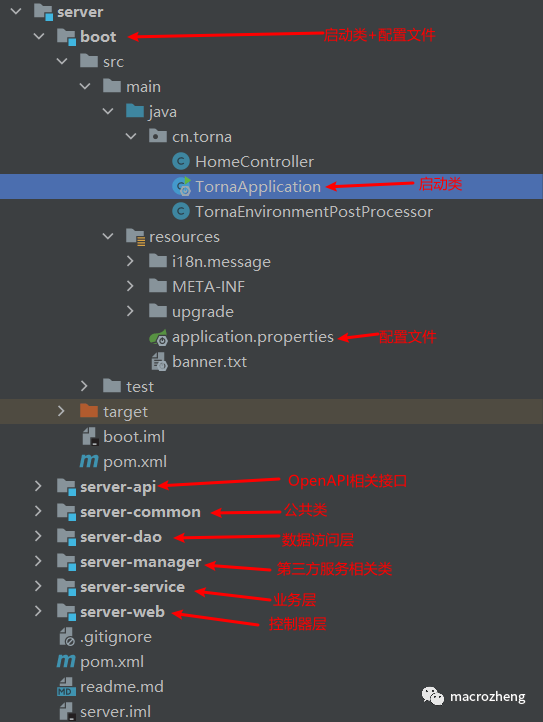
- Let's take a look at the structure of the server module, a very standard SpringBoot project;

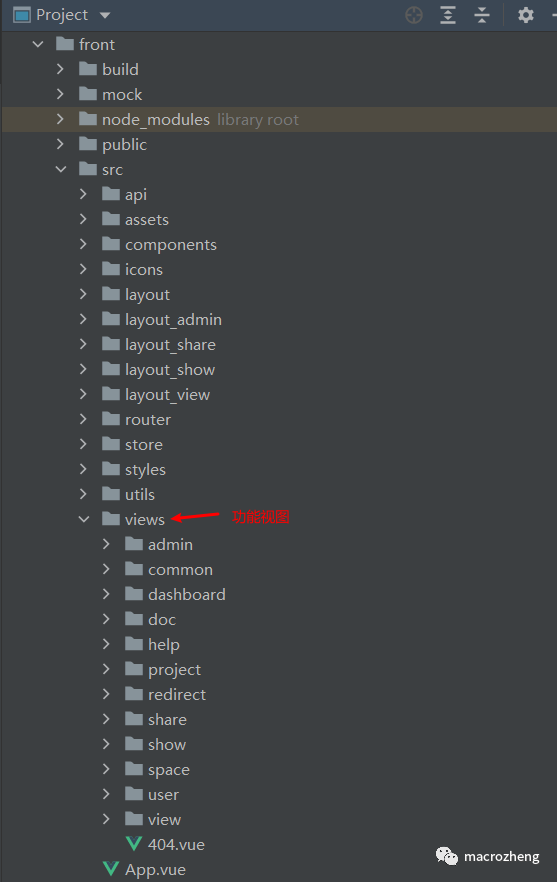
- Let's take a look at the structure of the front module, a very standard Vue project, which is worth learning!

install
Next, let's run Torna and experience its functions. There are two installation methods: Windows and Linux.
Windows
Let's introduce the installation method of Torna under Windows. If you want to learn more about Torna, you can use this method.
Back end operation
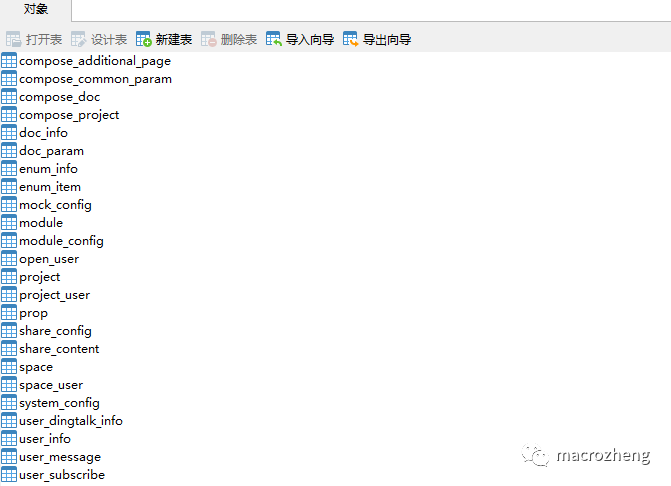
- First create a database torna, and then import the mysql.sql script in the project. After successful import, the table structure is as follows:;

- Modify the project configuration file server/boot/src/main/resources/application.properties, and modify the corresponding database connection configuration;
# Server port server.port=7700 # MySQL host mysql.host=localhost:3306 # Schema name mysql.schema=torna # Insure the account can run CREATE/ALTER sql. mysql.username=root mysql.password=root
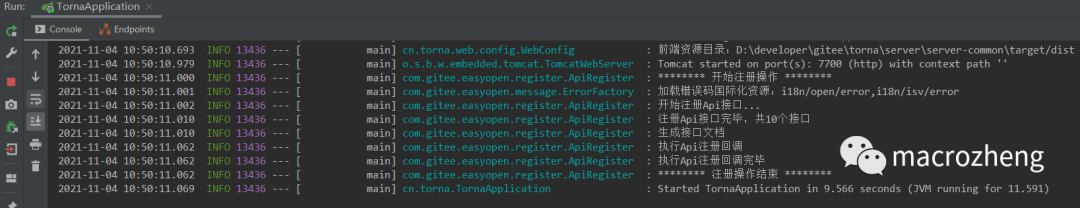
- Then run the main method of the project startup class TornaApplication, and the console prints the following information to indicate that the startup is successful.

Front end operation
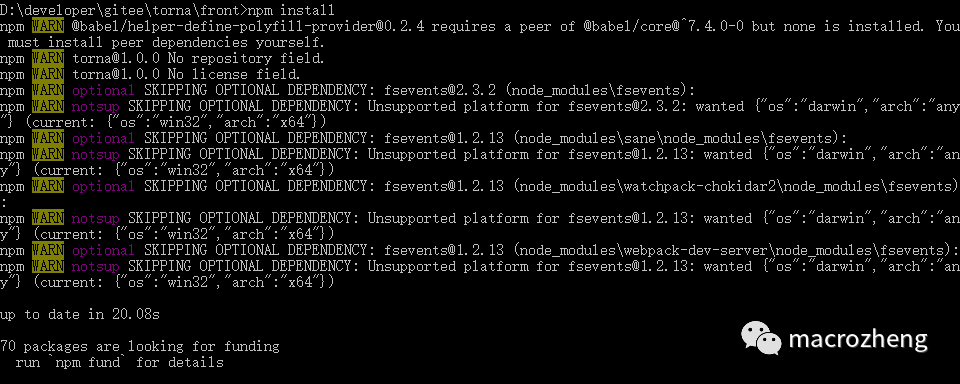
- Enter the front-end project directory, and run the npm install command to install dependencies;

- At this time, if node sass cannot be installed, you can directly use the following command to install it;
npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
- After the dependency installation is completed, you can start the project through the npm run dev command. After successful startup, access the address: http://localhost:9530/

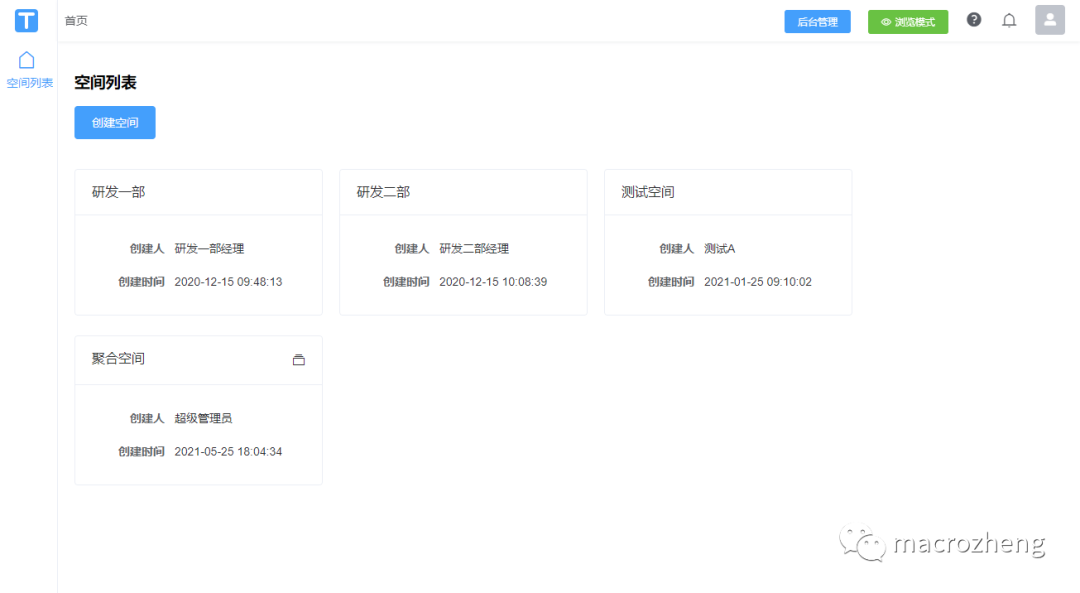
- Through experience account password admin@torna.cn:123456 you can access the Torna service, and the interface is still good!

Linux
Using Docker to install Torna under Linux is very simple. If you only want to use Torna as API document service, you can use this method.
- First, we need to download the Docker image of Torna;
docker pull tanghc2020/torna:latest
- After downloading, copy the configuration file application.properties to the / mydata/torna/config directory, and modify the database configuration;
# Server port server.port=7700 # MySQL host mysql.host=192.168.3.101:3306 # Schema name mysql.schema=torna # Insure the account can run CREATE/ALTER sql. mysql.username=root mysql.password=root
- Then run the Torna service through the following command;
docker run -p 7700:7700 --name torna \ -v /mydata/torna/config:/torna/config \ -d tanghc2020/torna:latest
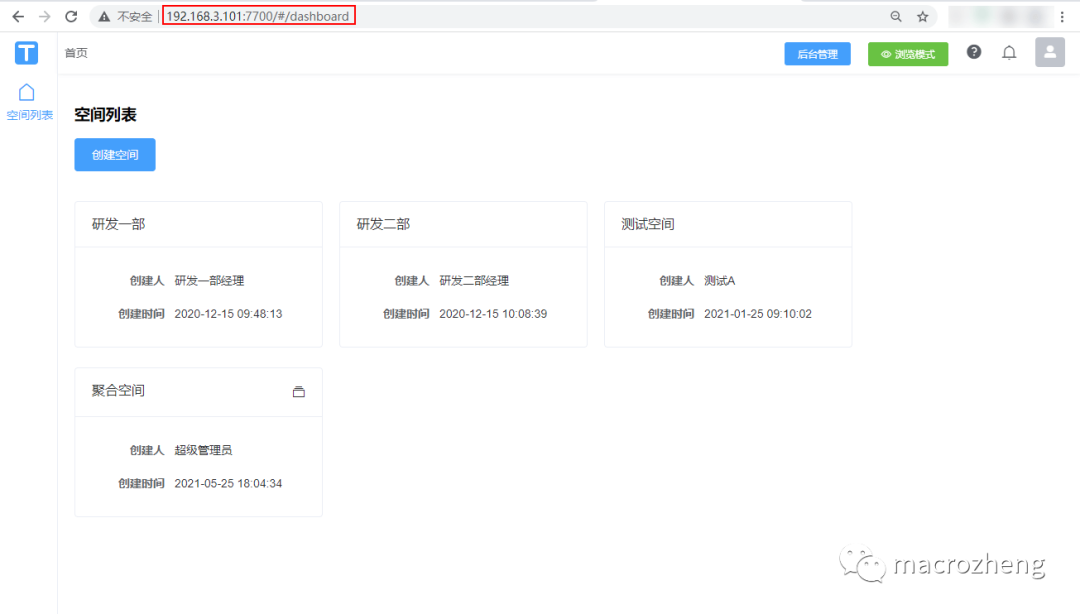
- Since the front-end and back-end items are directly included in the image, they can be used directly. Access address: http://192.168.3.101:7700

use
Torna supports importing interface documents from a variety of tools, including Swagger, smart doc, OpenAPI, Postman, etc. next, let's experience its functions!
Use with Swagger
Torna can greatly enhance the function of Swagger, and the interface is beautiful enough. Let's experience it!
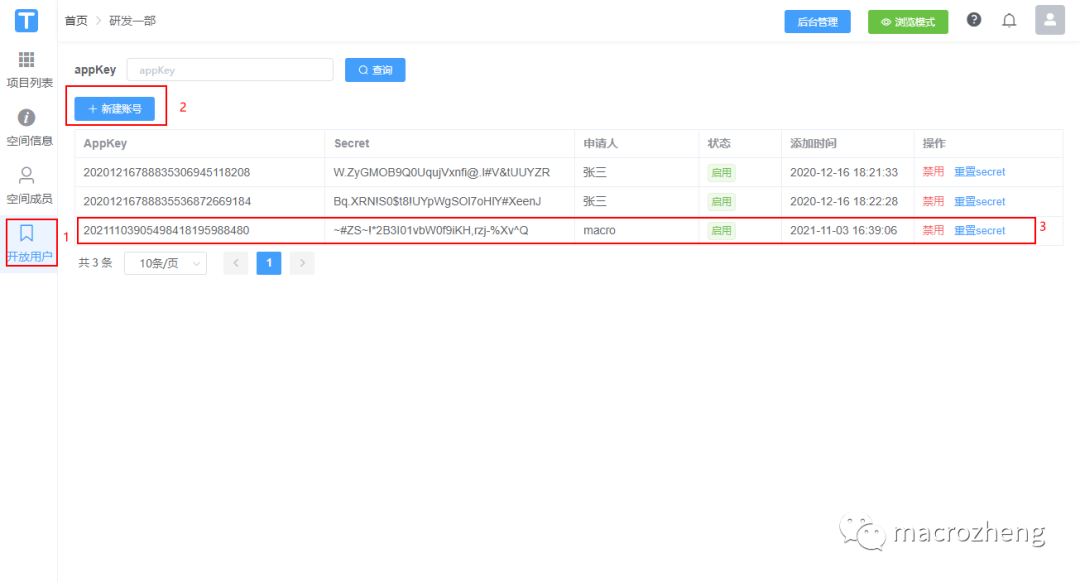
- Before use, we need to configure in Torna. First, we configure an open user, create a macro account, and remember AppKey and Secret;

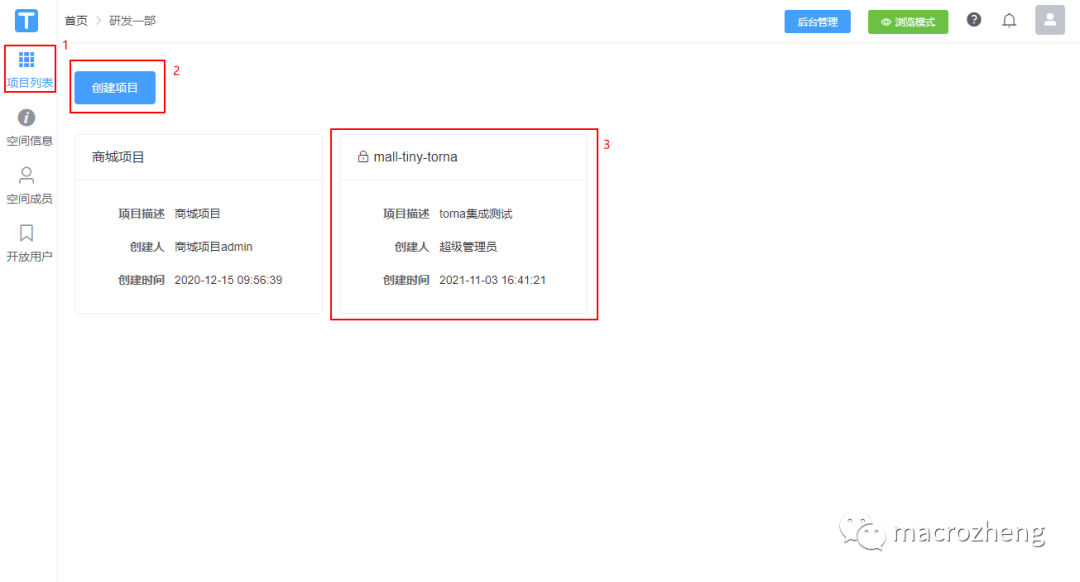
- Then create a project mall tiny trona;

- Next, create a module, open the OpenAPI tag, and get the request path and token;

- After that, the Torna plug-in is integrated into the project using Swagger. It is very simple to add the following dependencies;
<!-- Torna Swagger plug-in unit -->
<dependency>
<groupId>cn.torna</groupId>
<artifactId>swagger-plugin</artifactId>
<version>1.2.6</version>
<scope>test</scope>
</dependency>
- Then add the configuration file torna.json in the resources directory, and the configuration description can refer to the notes;
{
// Start push
"enable": true,
// Scan package, multiple; separate
"basePackage": "com.macro.mall.tiny.controller",
// Push URL, IP port corresponds to Torna server
"url": "http://localhost:7700/api",
// appKey
"appKey": "20211103905498418195988480",
// secret
"secret": "~#ZS~!*2B3I01vbW0f9iKH,rzj-%Xv^Q",
// Module token
"token": "74365d40038d4f648ae65a077d956836",
// Debugging environment, format: environment name, debugging path, multiple separated by "|"
"debugEnv": "test,http://localhost:8088",
// Pusher
"author": "macro",
// Open debugging: true/false
"debug": true,
// Whether to replace the document, true: replace, false: do not replace (append). Default: true
"isReplace": true
}
- Next, push the interface document to Torna by calling the pushDoc method of SwaggerPlugin;
@RunWith(SpringRunner.class)
@SpringBootTest
public class MallTinyApplicationTests {
@Test
public void pushDoc(){
// Push the document to the Torna service. By default, find torna.json under resources
SwaggerPlugin.pushDoc();
}
}
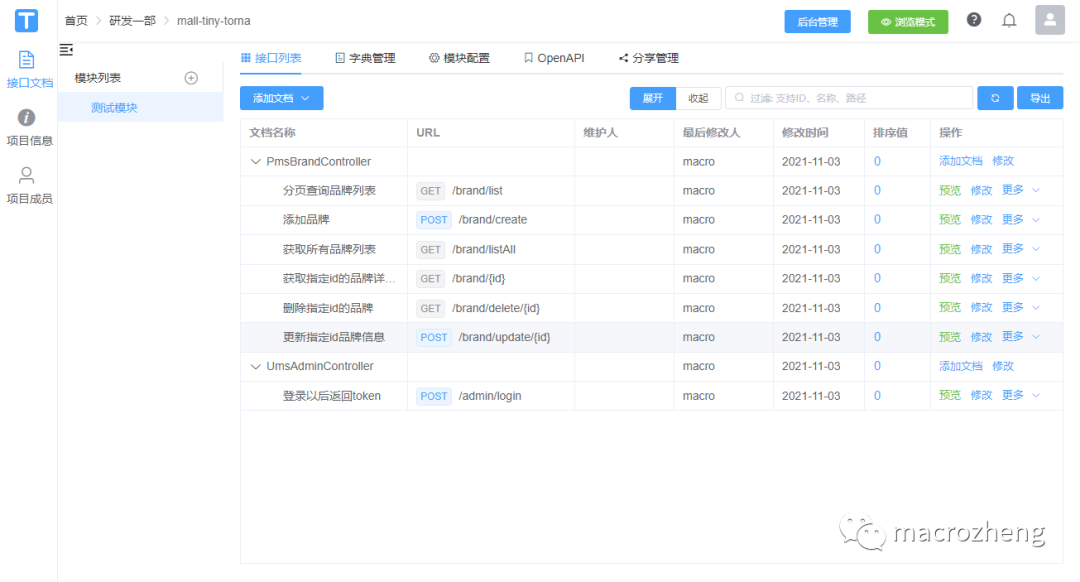
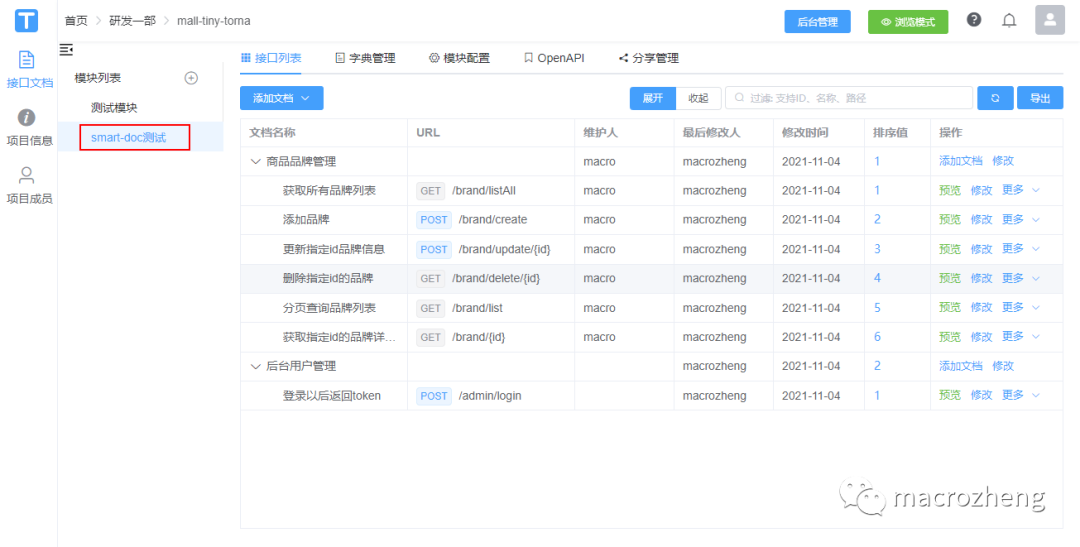
- After successful push, the following interface information will be displayed in the interface list;

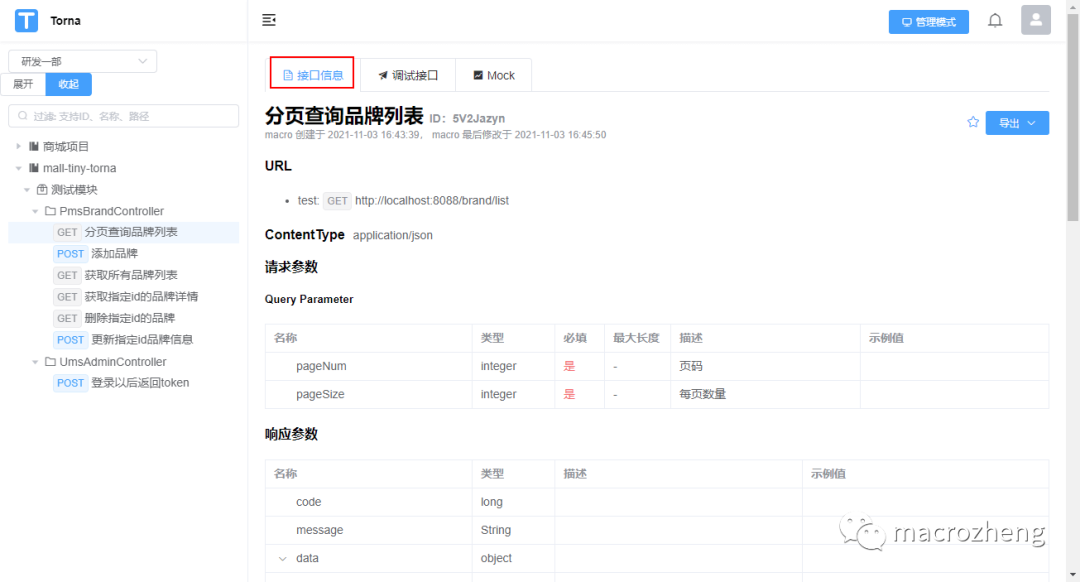
- Check the details of the interface. It's still very comprehensive. The interface is also good!

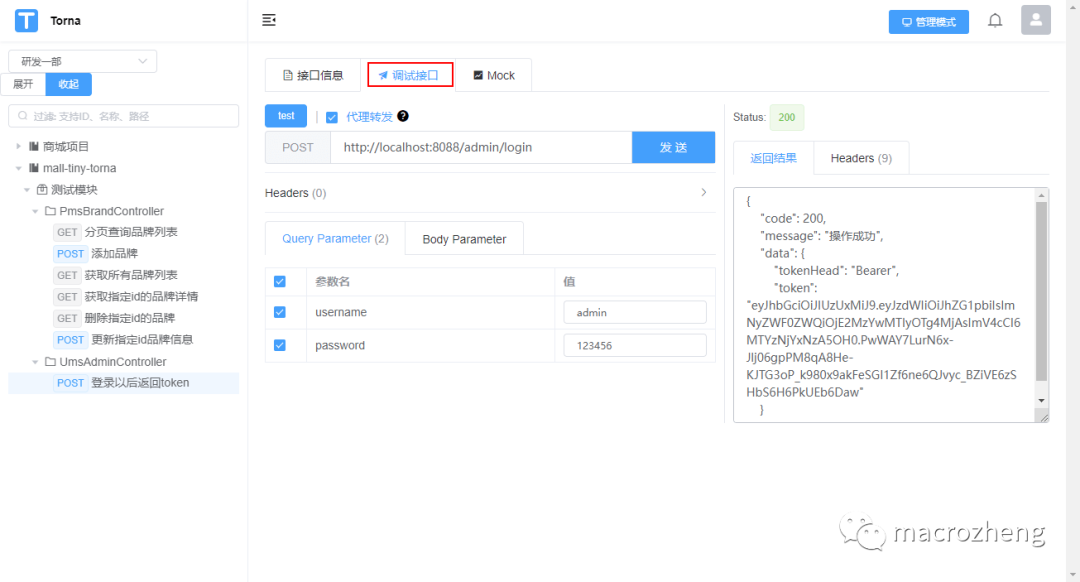
- After running our project, you can directly debug the interface on it. Call the login interface to try;

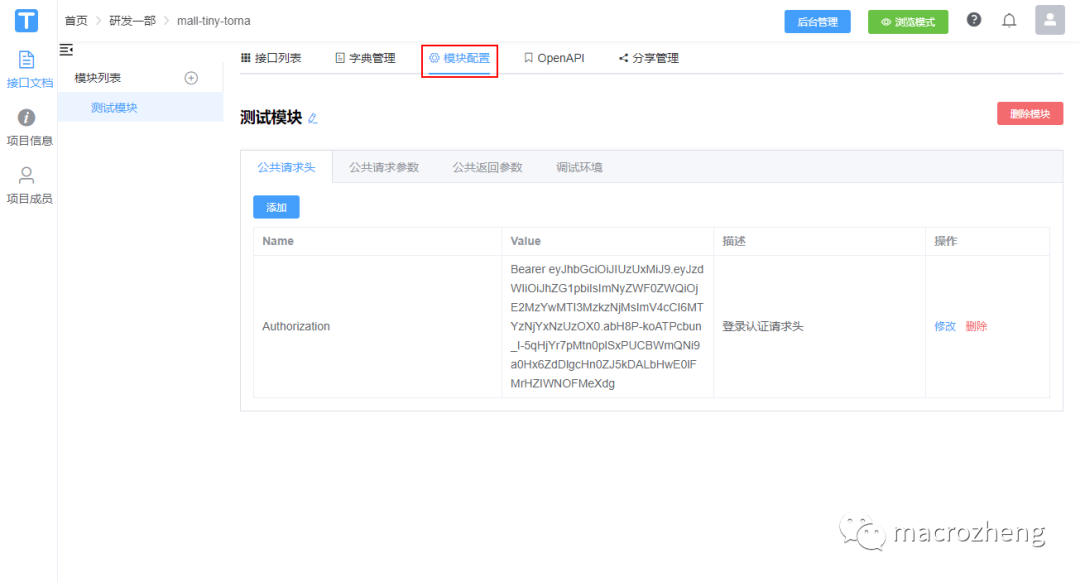
- If we want to set the public request header, such as the Authorization header for login authentication, we can configure it in the module configuration;

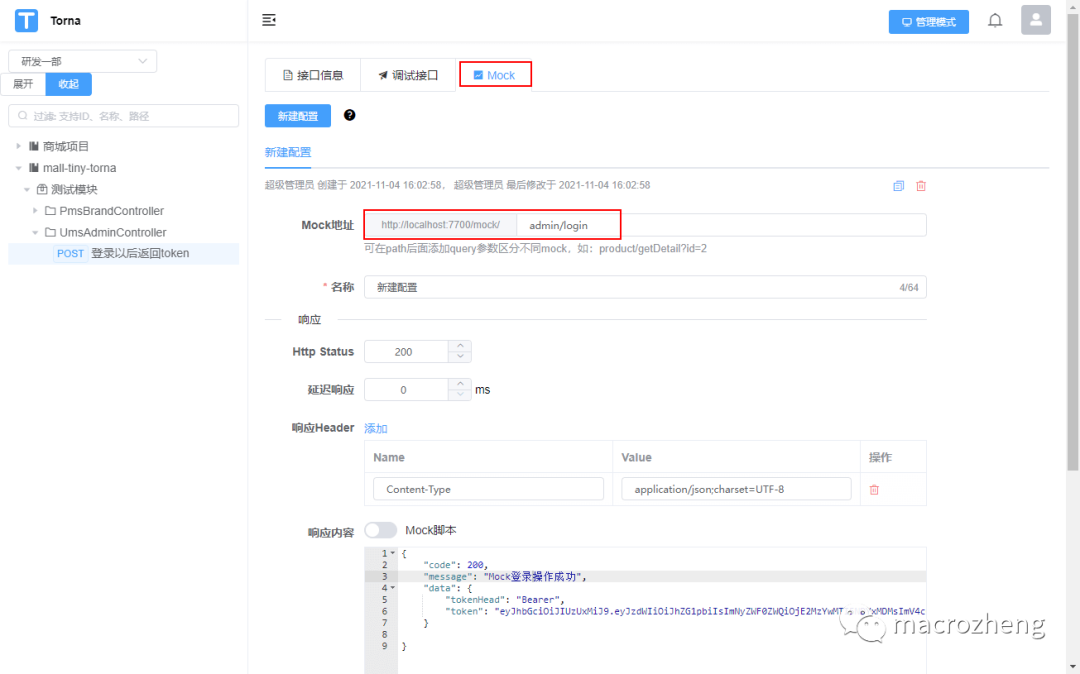
- Before the back-end interface is completed, if we need Mock data, we can use the Mock function;

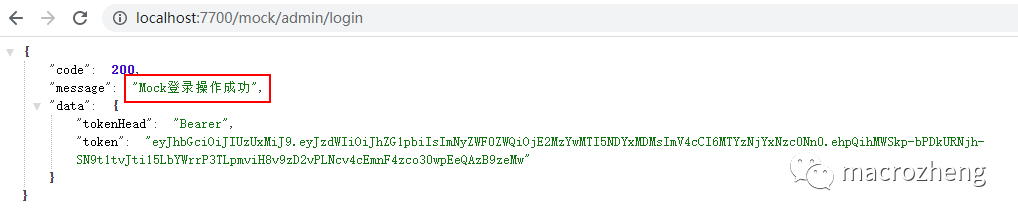
- Here we Mock the login interface. Of course, you can also use Mock script. As long as the interface is defined, the front end can use Mock's data joint debugging.

Use with smart doc
Smart doc is an annotation free API document generation tool, which can be used for reference Smart doc tutorial , here's how it works with Torna.
- First, modify the smart doc configuration file smart doc.json of the mall tiny smart doc project, and add the following configuration about Torna;
{
// torna platform docking appKey
"appKey": "20211103905498418195988480",
//torna platform appToken
"appToken": "b6c50f442eb348f48867d85f4ef2eaea",
//torna platform secret
"secret": "~#ZS~!*2B3I01vbW0f9iKH,rzj-%Xv^Q",
//torna platform address, fill in your own privatization deployment address
"openUrl": "http://localhost:7700/api",
//Test project interface environment
"debugEnvName":"testing environment",
//Test project interface address
"debugEnvUrl":"http://localhost:8088"
}
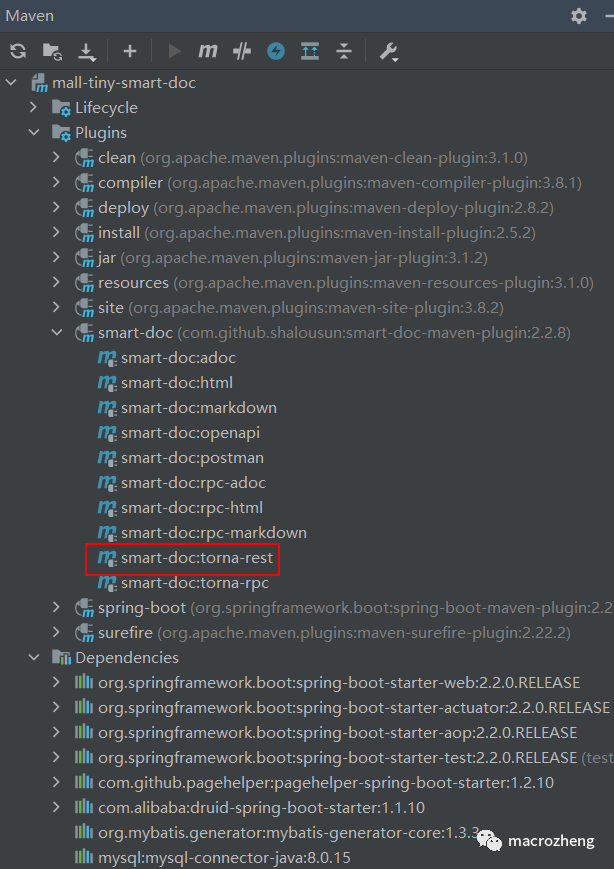
- Since the Maven plug-in of smart Doc has its own function of pushing documents to Torna, we just need to double-click the smart doc: Torna rest button;

- Next, in Torna, we can see the relevant interface documents, which is very convenient!

summary
When a tool becomes more and more popular, but some functional requirements can not be met, some enhancement tools are often produced. Torna is such a tool for Swagger. Torna's document interface and debugging function are significantly higher than Swagger's, and it also adds the permission management function, which greatly enhances the security of documents. If you think it's good, you can try it!
reference material
Official documents: http://torna.cn/
Project source code address
https://github.com/macrozheng/mall-learning/tree/master/mall-tiny-torna