JQuery
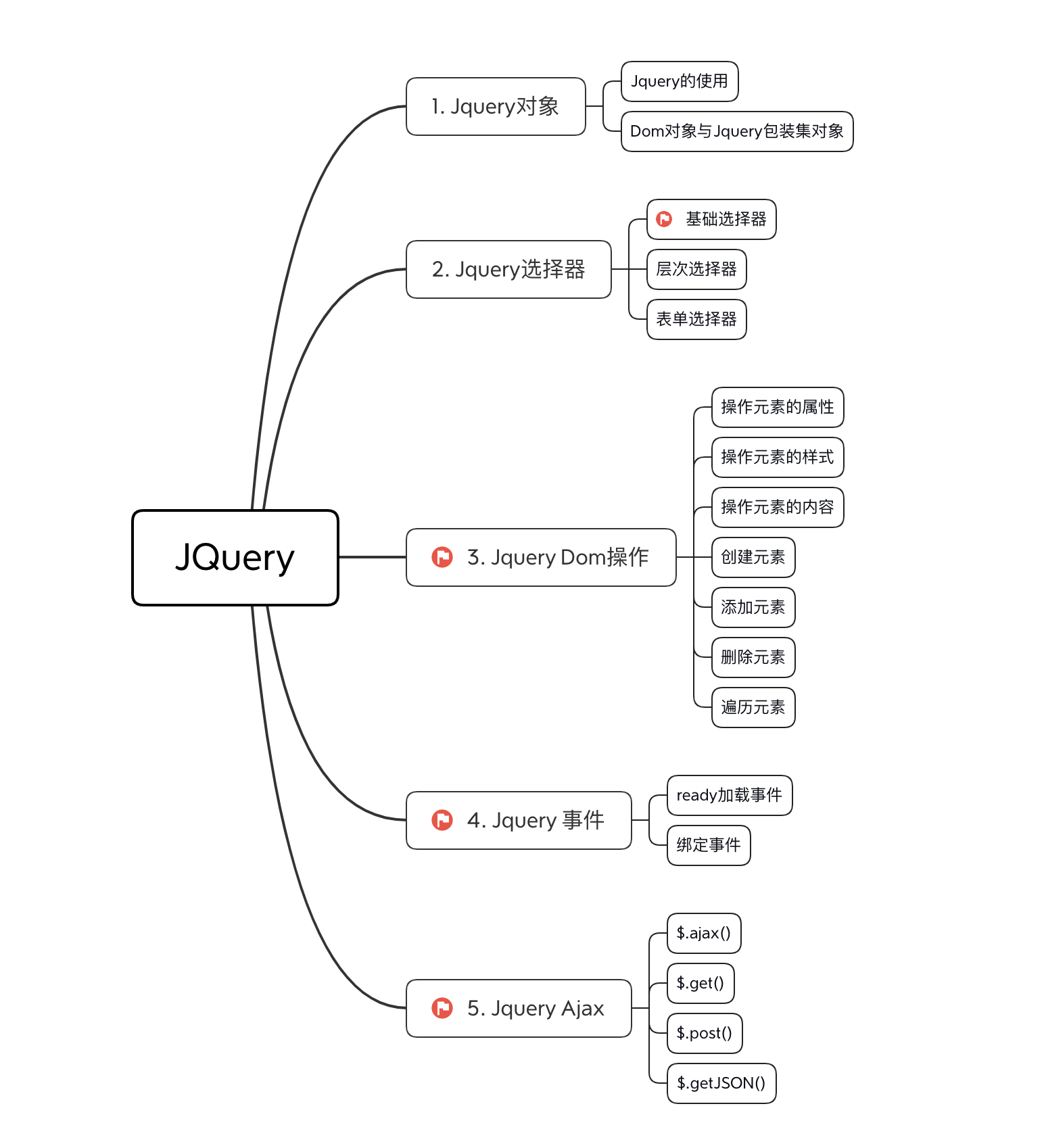
primary coverage

Jquery Object
JQuery is a set of multi-browser compatible javascript script libraries. The core idea is to write less and do more. Using jQuery will greatly improve the efficiency of writing javascript code, help developers save a lot of work, and make the code more elegant and robust, "like a tiger with wings."At the same time, the rich jQuery plug-ins on the network make our work "With jQuery, everything is so easy.""--because we're already standing on the shoulders of giants.
JQuery was released in barcamp, New York, in January 2006 by John Resig, an American, and attracted many JavaScript experts from around the world to join the team led by Dave Methvin.Today, jQuery has become the most popular JavaScript framework, with more than 55% of the world's top 10,000 visited websites using jQuery.
Download and installation of Jquery
download
<http://jquery.com/> ; Download
Edition
jQuery 2.x has the same API as jQuery 1.x, but does not support Internet Explorer 6, 7,or 8. (ie6 7 8 is not supported, if you need to download 1.X)
(1) Full Version: jquery-2.1.4.js -->Learning Version (learning source to master learning is the best learning method)
(2) Compressed version: jquery-2.1.4.Min.js-->Development version (compressed version, less transfer)
Currently in use: jquery-3.4.1.js
Advantage
(1) Provides a powerful function
(2) Solve browser compatibility issues
(3) Enrich UI and plug-ins
(4) Scripting knowledge to correct errors
......
install
Introduce on the page
<script src="js/jquery-3.4.1.js" type="text/javascript" ></script>
Jquery Core
The <font color="red"> $symbol represents a reference to a jQuery object in jQuery, "jQuery" is the core object.</font>This object allows you to get a jQuery object, invoke methods provided by jQuery, and so on.Only jQuery objects can call methods provided by jQuery.
$ <==> jQuery
Dom object and Jquery wrapper set object
Defining the concepts of Dom object and jQuery wrapper set will greatly speed up our learning.The original Dom object only has methods and attributes provided by the DOM interface. Objects obtained through js code are all DOM objects. Objects obtained through jQuery are jQuery wrapper set objects, referred to as jQuery objects. Only jQuery objects can use methods provided by jQuery.
Dom Object
Get Dom object in javascript, Dom object has limited properties and methods:
var div = document.getElementById("testDiv");
var divs = document.getElementsByTagName("div");Jquery wrapper set object
In the jQuery world, all objects, whether one or a group, are encapsulated into a jQuery wrapper set, such as getting a jQuery wrapper set containing one element:
var jQueryObject = $("#testDiv");Dom Object to Jquery Object
Dom object to jQuery object, simply wrapped in $() method
var domDiv = document.getElementById('mydiv'); // Get Dom Object
mydiv = $(domDiv);Jquery Object to Dom Object
jQuery object to Dom object, simply take the elements in the array
// The first way to get a jQuery object
var jqueryDiv = jQuery('#mydiv');
// The second way to get a jQuery object
jqueryDiv = $('#mydiv');
var dom = jqueryDiv[0]; // Convert the acquired jquery object to domThe object obtained by traversing the array of jQuery objects is a Dom object, which can be converted to a jQuery object by $()
$('#Mydiv'.each(function() {//traversal
var jquery = $(this);
});Case:
<div id="mydiv">write less, do more</div>
<script type="text/javascript">
console.log("-------------Obtain dom object------------------")
// dom object
var domDiv = document.getElementById("mydiv");
console.log(domDiv);
console.log("-------------Obtain jquery object------------------")
// Get jquery object
// First way
var jqueryDiv = jQuery('#mydiv');
console.log(jqueryDiv);
// Second way
jqueryDiv = $('#mydiv');
console.log(jqueryDiv);
console.log("-------------dom turn jquery------------------")
// dom to jquery wrapper set/object
var obj = $(domDiv);
console.log(obj);
console.log("-------------jquery turn dom------------------")
// jquery object to dom object
var dom = $('#mydiv')[0]; //Get jquery object to dom
// or
var dom2 = jqueryDiv[0]; // Convert jquery object to dom
console.log(dom);
console.log(dom2);
/* this Represents a dom object, not a jquery object */
console.log("-------------dom turn jquery------------------")
$('#mydiv').each(function() {
// All elements with id of mydiv are selected through the id selector and traversed
// Then each element traversed is a label element with id mydiv
// this represents the current element
var jquery = $(this);
});
console.log("-------------jquery turn dom------------------")
$('#mydiv').each(function() {
var dom3 = this;
});
</script>