Introduction to Express
Node (official name: Node.js) is an open source, cross platform runtime environment. With it, developers can use JavaScript to create various server-side tools and applications. This runtime is mainly used outside the browser context (that is, it can run directly on the computer or server operating system). Accordingly, the environment omits some browser specific JavaScript API s and adds support for more traditional OS API s, such as HTTP library and file system library.
- node starts an http service
- express is a node based framework
- Differences and similarities between koa and express
How to build a service
Express start web Service
var express = require('express');
var app = express();
app.get('/', function (req, res) {
res.send('Hello world!');
});
app.listen(3000);
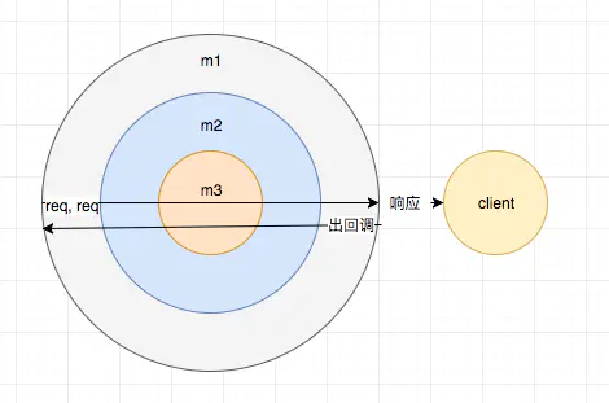
Middleware introduction
The middleware function can access the request object (req), the response object (res), and the next middleware function in the request / response loop of the application. The next middleware function is usually represented by a variable named next.
function middlewareA(req, res, next) {
console.log('middlewareA before next()');
next();
console.log('middlewareA after next()');
}
function middlewareB(req, res, next) {
console.log('middlewareB before next()');
next();
console.log('middlewareB after next()');
}
function middlewareC(req, res, next) {
console.log('middlewareC before next()');
next();
console.log('middlewareC after next()');
}
app.use(middlewareA); app.use(middlewareB); app.use(middlewareC);
app.use(function middlewareA(req, res, next) {
console.log('middlewareA before next()');
function middlewareB(req, res, next) {
console.log('middlewareB before next()');
function middlewareC(req, res, next) {
console.log('middlewareC before next()');
console.log('middlewareC after next()');
}
console.log('middlewareB after next()');
}
console.log('middlewareA after next()');
})
a before b before c before c after b after a after



Biggest difference:
- koa is a component, which only contains the encapsulation of http protocol. express is a library, including request, middleware, static resource directory, file processing, template engine, etc
- koa uses the onion model and can walk twice. The middleware is very convenient and can be used to manage
- body-parser
- cookie-parser
- xss-filter
- mongoose
- ...
Routing & Filters
Express supports the following routing methods corresponding to HTTP methods: get, post, put, head, delete, options, trace, copy, lock, mkcol, move, purge, propfind, proppatch, unlock, report, mkactivity, checkout, merge, m-search, notify, subscribe, unsubscribe, patch, search and connect.
const express = require('express');
const router = express.Router();
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
Support regular expression routing
router.get('/ab?cd', function(req, res) {
res.send('ab?cd');
});
Support parameter transfer
router.get('/user/:id', function(req, res) {
res.send(req.params.id)
});
template engine
Benefit: reusability is most commonly used as a common header and tail
Secondly, the first screen performance is very excellent, and the server-side rendering
It plays a great role in SEO
Common template engines include ejs jade(pug) Handlebars and so on
app.set("view engine", "ejs");
app.set("views", path.join(__dirname, "views"));
app.set("view engine", "ejs");
Set route
express will find index.ejs from the view folder to render
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
Actual business scenario
- Undertake business logic as an intermediate layer
- Front end error location
- First screen performance
- SEO
- ...