Environmental installation
Here is a brief introduction and a detailed look. rom
Node.js environment
Node.js official website
Normally, with the Node.js environment installed, the npm package management tool is installed. Therefore, use npm directly to install weex-toolkit.
npm is a JavaScript package management tool that allows developers to easily share and reuse code. Weex relies heavily on the community, and likewise, Weex releases many tools to the community for developers to use.
After installation, check whether the installation is successful
Microsoft Windows [Version 10.0.10586]
(c) 2015 Microsoft Corporation. All rights reserved.
C:\Users\aaron>node -v
v6.9.4
C:\Users\aaron>npm -v
3.10.10
C:\Users\aaron>weex-toolkit installation
Currently, only the latest beta version of weex-toolkit supports the initialization of Vue projects. Make sure the version is correct before using it.
Installation command:
npm install -g weex-toolkit@betaAfter installation, you can see the location of installation in the print message.
...
C:\Users\aaron\AppData\Roaming\npm
`-- weex-toolkit@1.0.1-beta.5
+-- chalk@1.1.3
| +-- ansi-styles@2.2.1
| +-- escape-string-regexp@1.0.5
| +-- has-ansi@2.0.0
| | `-- ansi-regex@2.1.1
| +-- strip-ansi@3.0.1
| `-- supports-color@2.0.0
...Verify successful installation using weex command
Microsoft Windows [Edition 10.0.10586]
(c) 2015 Microsoft Corporation. All rights reserved.
C:\Users\aaron>weex
Usage: weex <foo/bar/we_file_or_dir_path> [options]
Usage: weex init [projectName]
Options:
--port http listening port number ,default is 8081 [default: 8081]
--wsport websocket listening port number ,default is 8082 [default: 8082]
--output to build the js bundle to the specify a path
[default: "no JSBundle output"]
Usage:weex <command>
where <command> is one of:
debug start weex debugger
compile compile we/vue file
run run your project
weex <command> --help help on <command>
C:\Users\aaron>View the Weex version
C:\Users\aaron>weex -v
v1.0.1-beta.5
- weex-devtool : v0.2.76
- weexpack : v0.3.5
C:\Users\aaron>Preparations have been completed. Next, hello word!
Initialize the Weex project
Microsoft Windows [Version 10.0.10586]
(c) 2015 Microsoft Corporation. All rights reserved.
C:\Users\aaron>f:
F:\>cd F:\0Develop\workspace_weex
F:\0Develop\workspace_weex>weex init weexVue --output F:\0Develop\workspace_weex\weexVue
prompt: Init your Project: (weexVue)
file: F:\0Develop\workspace_weex\weexVue\.babelrc created.
file: F:\0Develop\workspace_weex\weexVue\.eslintrc created.
file: F:\0Develop\workspace_weex\weexVue\.gitignore created.
file: F:\0Develop\workspace_weex\weexVue\app.js created.
file: F:\0Develop\workspace_weex\weexVue\assets\phantom-limb.js created.
file: F:\0Develop\workspace_weex\weexVue\assets\qrcode.js created.
file: F:\0Develop\workspace_weex\weexVue\assets\qrcode.min.js created.
file: F:\0Develop\workspace_weex\weexVue\assets\style.css created.
file: F:\0Develop\workspace_weex\weexVue\assets\url.js created.
file: F:\0Develop\workspace_weex\weexVue\build\init.js created.
file: F:\0Develop\workspace_weex\weexVue\index.html created.
file: F:\0Develop\workspace_weex\weexVue\package.json created.
file: F:\0Develop\workspace_weex\weexVue\README.md created.
file: F:\0Develop\workspace_weex\weexVue\src\foo.vue created.
file: F:\0Develop\workspace_weex\weexVue\webpack.config.js created.
file: F:\0Develop\workspace_weex\weexVue\weex.html created.
F:\0Develop\workspace_weex>After initialization, there are two files worth looking at (the generated project functions and usages can be referred to).
Describe some configuration of the project
file: F:\0Develop\workspace_weex\weexVue\package.json created.
Compile and run steps
file: F:\0Develop\workspace_weex\weexVue\README.md created.
Development
Then we went to the path where the project was located, and weex-toolkit had generated the standard project structure for us.
In package.json, several commonly used NPM scripts have been configured, which are:
- build: Source package to generate JS Bundle
- dev: webpack watch mode, easy to develop
- serve: Open the static server
- debug: Debugging mode
Let's first install project dependencies through npm install. Then run npm run dev and NPM run server to open watch mode and static server.
Then we open the browser and enter http://localhost:8080/index.html You can see the weex h5 page.

Compile vue|we file to generate js file
If you need to integrate into existing Android projects or others, you need to compile vue to generate js files.
View compilation command syntax
F:\0Develop\workspace_weex\weexVue>weex
Usage: weex <foo/bar/we_file_or_dir_path> [options]
Usage: weex init [projectName]
Options:
--port http listening port number ,default is 8081 [default: 8081]
--wsport websocket listening port number ,default is 8082 [default: 8082]
--output to build the js bundle to the specify a path
[default: "no JSBundle output"]
Usage:weex <command>
where <command> is one of:
debug start weex debugger
compile compile we/vue file
run run your project
weex <command> --help help on <command>
F:\0Develop\workspace_weex\weexVue>weex compile
Usage: weex-builder [options] <source> <dest>
Options:
-h, --help output usage information
--ext [ext] set enabled extname for compiler default is vue|we
--web set web mode for h5 render
F:\0Develop\workspace_weex\weexVue>weex-builder --ext vue F:\0Develop\workspace_weex\weexVue\src F:\0Develop\workspace_weex\weexVue\src\build
Command {
commands: [],
options:
[ Option {
flags: '--ext [ext]',
required: 0,
optional: -7,
bool: true,
long: '--ext',
description: 'set enabled extname for compiler default is vue|we' },
Option {
flags: '--web',
required: 0,
optional: 0,
bool: true,
long: '--web',
description: 'set web mode for h5 render' } ],
_execs: {},
_allowUnknownOption: false,
_args:
[ { required: true, name: 'source', variadic: false },
{ required: true, name: 'dest', variadic: false } ],
_name: 'weex-builder',
Command: [Function: Command],
Option: [Function: Option],
ext: 'vue',
_events: { ext: [Function], web: [Function], '*': [Function: listener] },
_eventsCount: 3,
rawArgs:
[ 'E:\\0Develop\\nodejs\\node.exe',
'C:\\Users\\aaron\\AppData\\Roaming\\npm\\node_modules\\weex-builder\\bin\\weex-builder.js',
'--ext',
'vue',
'F:\\0Develop\\workspace_weex\\weexVue\\src',
'F:\\0Develop\\workspace_weex\\weexVue\\src\\build' ],
args:
[ 'F:\\0Develop\\workspace_weex\\weexVue\\src',
'F:\\0Develop\\workspace_weex\\weexVue\\src\\build',
[Circular] ] }
build completed!
output:
F:\0Develop\workspace_weex\weexVue\src\build\foo.js
F:\0Develop\workspace_weex\weexVue>ok, it has been compiled into js file to your designated location
Integrating Weex into Existing Applications
After you have developed the page with Vue, you can compile it into a js file and apply it to the Android project.
Reference resources:
Links: http://pan.baidu.com/s/1eScbJzG Password: 73q5
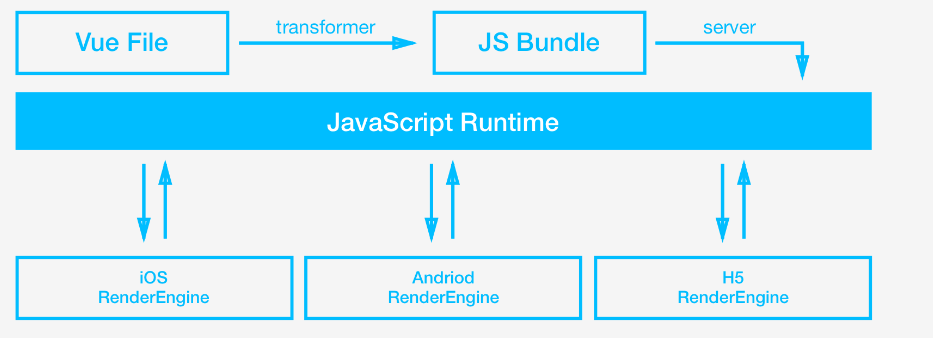
Working principle

Weex Constructs Mobile Applications and Integral Structural Design
A mobile application with high parallel R&D capability, dynamic and standardized should be composed of the following aspects:
|------|------|------|------| |-----|
| page | page | page | page | | api |
|------|------|------|------| | api |
|------|------|------|------| | api |
| page | page | page | page | | api |
|------|------|------|------| | api |
| api |
|---------------------------| | api |
| router | | api |
|---------------------------| |-----|- Page: First of all, mobile applications should be able to be split into several pages, each of which is relatively decoupled and independent, and each page has a unique URL for identification.
- Routing: These pages will be organized in series by routing mechanism, and the relationship between pages is scheduled by routing. Common mobile application routing includes navigation bar, tab handover and so on.
- Device capabilities: Provided in a variety of API s or services for the free use of pages.