Customize a general header component, which contains a text component. In this way, other modules can directly import registration references when using header.
Custom components
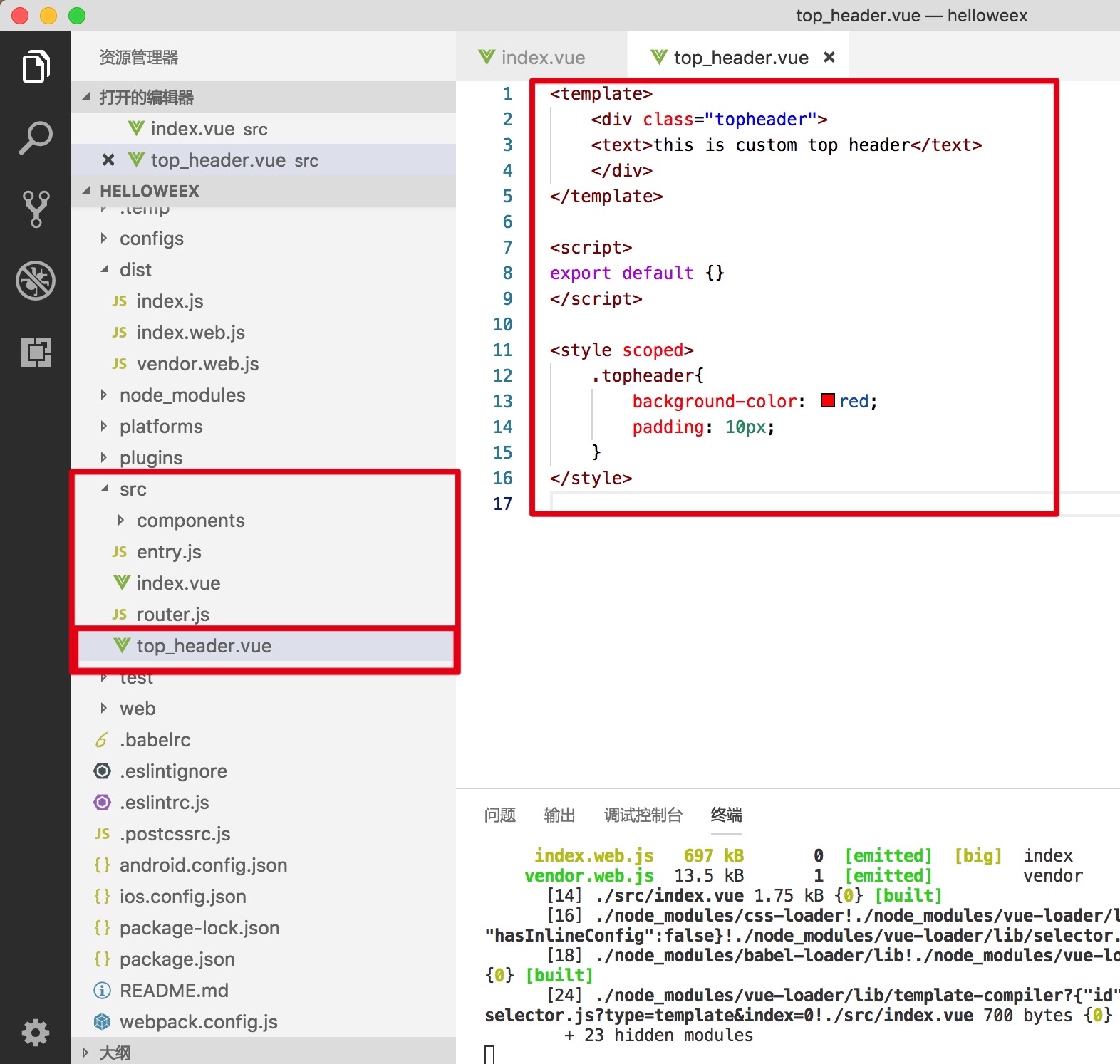
- Create a new top header.vue file
-
Complete the following code in top_header.vue
<template> <div class="topheader"> <text>this is custom top header</text> </div> </template> <script> export default {} </script> <style scoped> .topheader{ background-color: red; padding: 10px; } </style>- Place the required components and set the relevant styles in the template label. Note that the outermost label in the label can only be a div label
- The script tag is the place script
- The style label completes the style. For the use of the style, the class name or ID must be used for setting

Reference custom component
-
Import custom components in the script tab of index.vue
import topHeader from './top_header.vue' -
Complete the registration of import components in components
components: { topHeader } -
Using custom components in the template in index.vue
<template> <div class="wrapper"> <topHeader></topHeader> <text class="greeting">The environment is ready!</text> <router-view/> </div> </template> -
The complete code is as follows
<template> <div class="wrapper"> <topHeader></topHeader> <text class="greeting">The environment is ready!</text> <router-view/> </div> </template> <script> import topHeader from './top_header.vue' export default { name: 'App', data () { return { logo: 'https://gw.alicdn.com/tfs/TB1yopEdgoQMeJjy1XaXXcSsFXa-640-302.png' } }, components: { topHeader } } </script> <style scoped> .wrapper { justify-content: center; align-items: center; } .logo { width: 424px; height: 200px; } .greeting { text-align: center; margin-top: 70px; font-size: 50px; color: #41B883; } .message { margin: 30px; font-size: 32px; color: #727272; } </style>
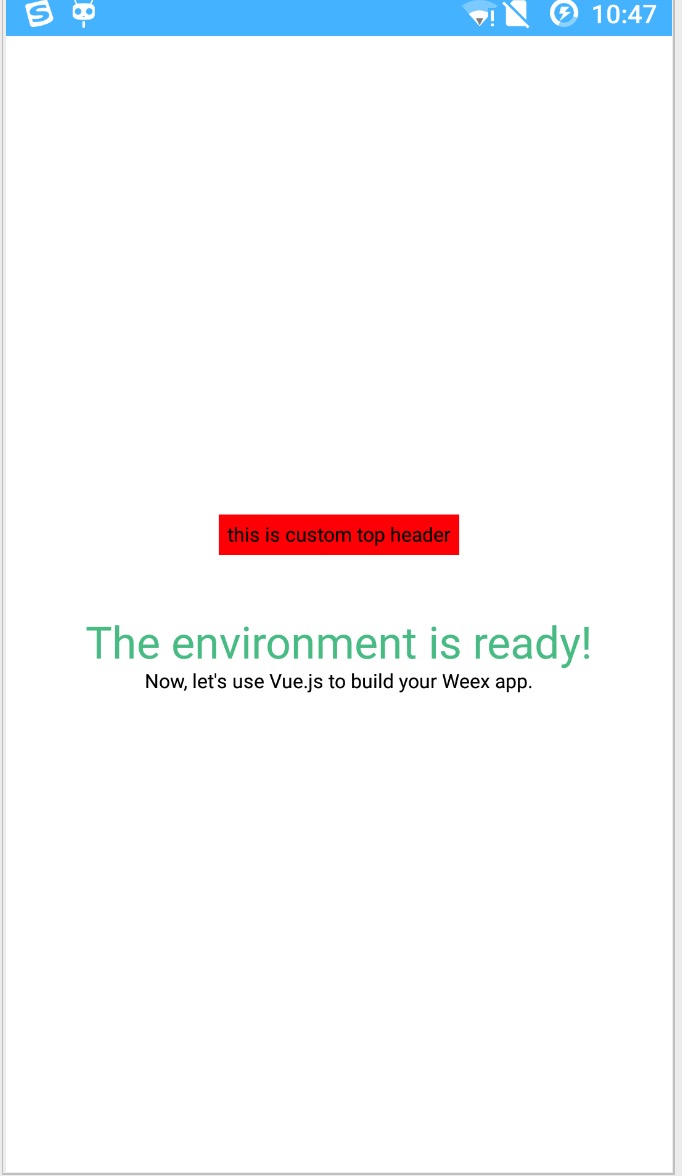
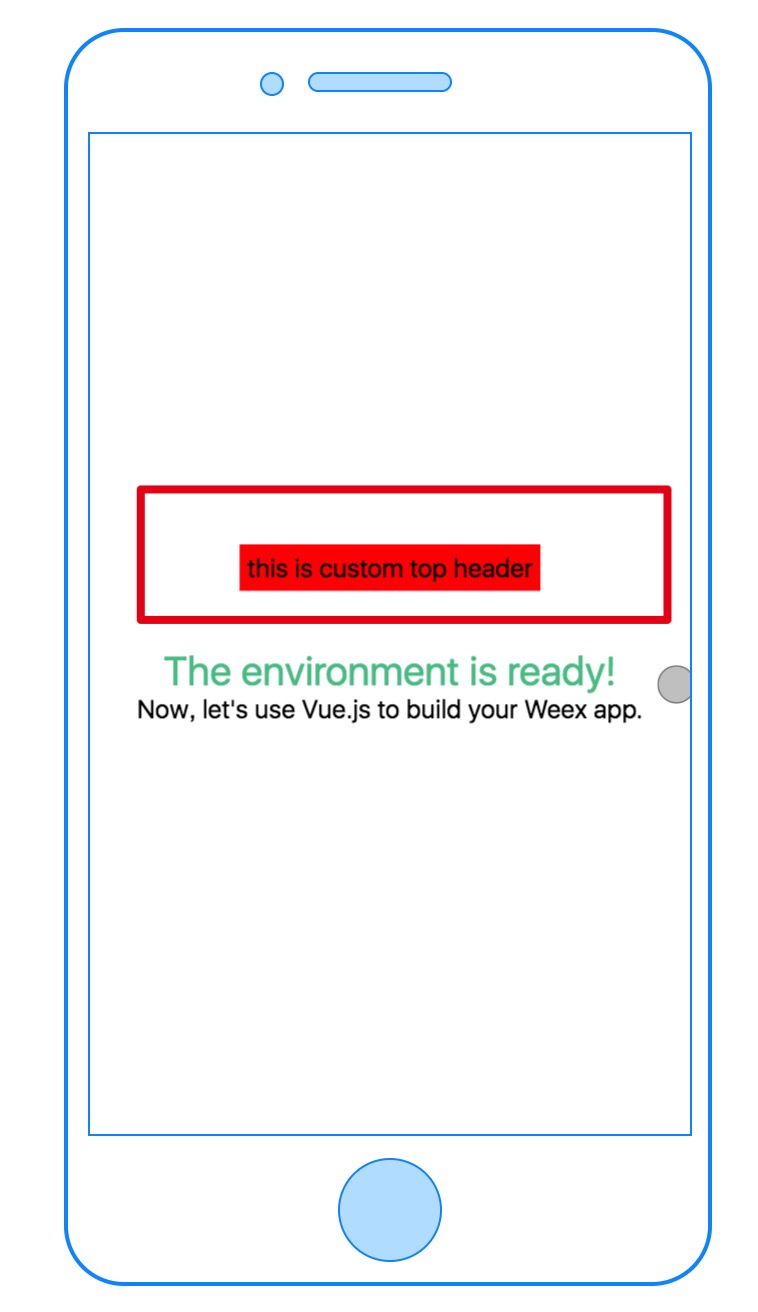
Effect preview
web terminal
- When writing vue code, if npm run serve and npm run dev are turned on and saved, it will automatically compile and refresh the web at the same time

android terminal
- For the same operation, if npm run serve and npm run dev are turned on at this time, they will be compiled automatically after saving, and corresponding js files will be generated
- run directly on android studio to see the effect