1.2 re create project: from which step
Vue init webpack project name
1.3 copy item: do not copy directly
Copy except nodes_ Modules, files other than
After copying, cnpm install
1.4 different contents
No problem,
npm run dev can be started
1.5 press Ctrl + c to close after startup
You can't access it http://localhost:8080.
Because npm run dev starts the front-end server, you will not have this service after you turn it off. The service is not available. Who will monitor the port? Of course, port number 8080 is not accessible.
The most important features of the service: listening to the port, analyzing the request, and returning the content
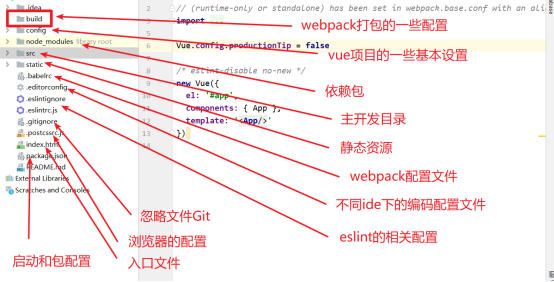
1.6 analyze the directory structure
In IDEA: File - > Open - > e: \ Wangdao \ Vue_ Project \ vuetest, open the new project created yesterday.
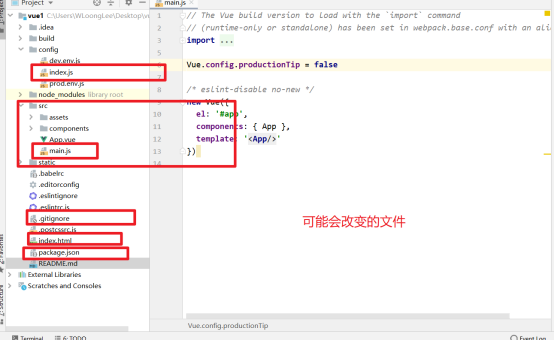
Documents you may need to change:
The daily working directory of front-end programmers is actually src directory
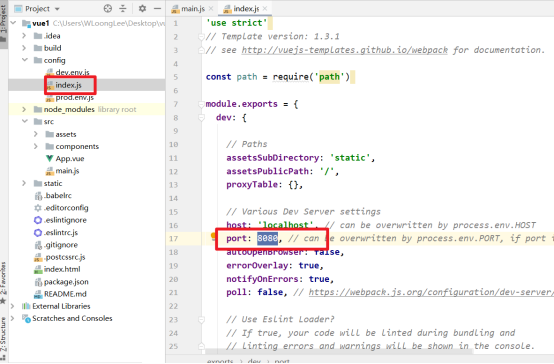
1.6.1 default port
After npm run dev, the port number is not 8080. Generally, the port is occupied
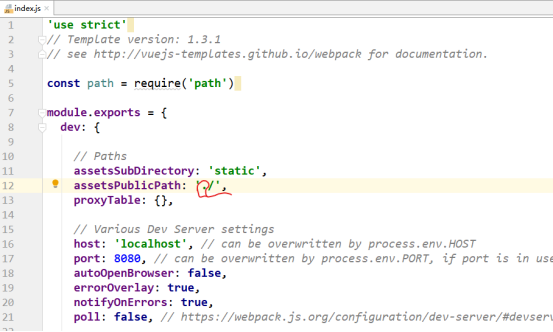
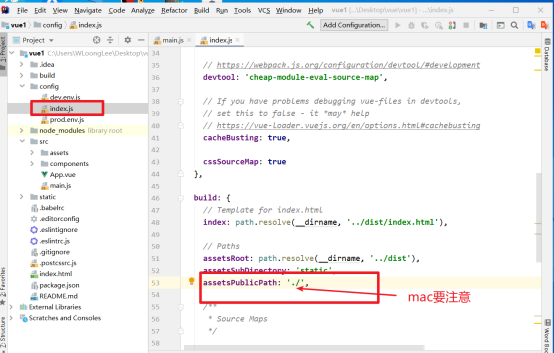
1.6.2 about packaging (during deployment, when the project is put on the server for users to access, it needs to be packaged):
There are two ways to package: Windows and Mac
Windows doesn't need to be changed, Mac or Linux systems need to add ".".
mac note: two changes

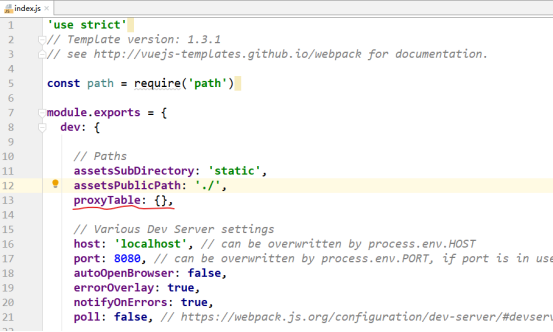
1.6.3 agency
The red line part is the agent
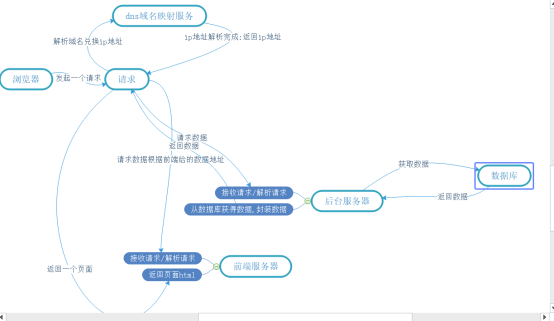
Agent, our general access server is a browser that sends requests to the server, and the server responds to the browser.
Sometimes, if you can't access the server directly, you need to visit other places first to let this place access the server.
There is a problem in the front end: cross domain? (two different ip or port requests are not allowed to be generated on the same page)
This is a browser homology policy, otherwise there will be security issues.
But we want browsers to do that. According to the figure of front and back end separation, we know that only browsers have to have two requests, one for front-end pages and one for back-end data.
Two cross domain (generic) solutions?
1. Back end processing
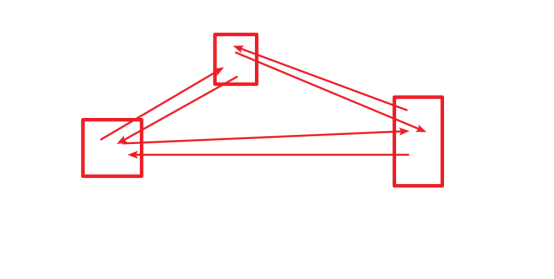
2. Agency
At first, the page came from 8085 (front-end server). If I want to get data, I have to go to 8084 (back-end server) to get it, but the browser doesn't allow it. Then I will go to 8085 to get it, and 8085 will act as an agent, send a request to 8084, and return it to the browser after getting the data.


If your idea can't open the front-end project, try deleting the. idea file and opening it again.
The main reason is that the memory you set for IDEA is too small, because node_modules is a very large file. IDEA needs to be indexed to open (so does IDEA when it opens java projects). Index creation fails.
The same is true for java projects.
Package.json:
{ "name": "vuetest", "version": "1.0.0", "description": "A Vue.js project", "author": "liushihao <2592693386@qq.com>", "private": true, "scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", //Packing command: npm run build "build": "node build/build.js" }, //cnpm install is package loading. It is based on the following content. The left side represents package name and the right side represents version number. //node_modules are the packages downloaded according to these contents //"dependencies" means the packages that a project depends on when it is actually packaged "dependencies": { "vue": "^2.5.2" }, //"Devdendencies" (development version) npm run dev starts the development version //Packages used by our programmers in development "devDependencies": { "autoprefixer": "^7.1.2", "babel-core": "^6.22.1", "babel-helper-vue-jsx-merge-props": "^2.0.3", "babel-loader": "^7.1.1", "babel-plugin-syntax-jsx": "^6.18.0", "babel-plugin-transform-runtime": "^6.22.0", "babel-plugin-transform-vue-jsx": "^3.5.0", "babel-preset-env": "^1.3.2", "babel-preset-stage-2": "^6.22.0", "chalk": "^2.0.1", "copy-webpack-plugin": "^4.0.1", "css-loader": "^0.28.0", "extract-text-webpack-plugin": "^3.0.0", "file-loader": "^1.1.4", "friendly-errors-webpack-plugin": "^1.6.1", "html-webpack-plugin": "^2.30.1", "node-notifier": "^5.1.2", "optimize-css-assets-webpack-plugin": "^3.2.0", "ora": "^1.2.0", "portfinder": "^1.0.13", "postcss-import": "^11.0.0", "postcss-loader": "^2.0.8", "postcss-url": "^7.2.1", "rimraf": "^2.6.0", "semver": "^5.3.0", "shelljs": "^0.7.6", "uglifyjs-webpack-plugin": "^1.1.1", "url-loader": "^0.5.8", "vue-loader": "^13.3.0", "vue-style-loader": "^3.0.1", "vue-template-compiler": "^2.5.2", "webpack": "^3.6.0", "webpack-bundle-analyzer": "^2.9.0", "webpack-dev-server": "^2.9.1", "webpack-merge": "^4.1.0" }, "engines": { "node": ">= 6.0.0", "npm": ">= 3.0.0" }, "browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ] }
Index.html It's an entry file, from which the whole project enters.
The entry of the java code you write is in the main method.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>vuetest</title> </head> <body> <div id="app"></div> <!-- built files will be auto injected --> </body> </html>
Look at the src directory main.js File:
// The Vue build version to load with the `import` command // (runtime-only or standalone) has been set in webpack.base.conf with an alias. import Vue from 'vue' import App from './App' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', components: { App }, template: '<App/>' }) //This is what we talked about earlier, using Vue objects to manipulate html pages. Vue The template in the object replaces the attached element, and the template is from the child component App Middle, App Fromimport App from './App'Imported refers to those under the same level directory App.vue,In other words, put App.vue Import as a subcomponent into the entry object. App.vue: <template> <div id="app"> <img src="./assets/logo.png"> //By default, this is the way to write < HelloWorld / > but we should write the next line of code. The reason is that in component / / case, this HelloWorld is a sub component of the following object. Where does this HelloWorld come from //import HelloWorld from './components/HelloWorld' from here <hello-world/> </div> </template> <script> import HelloWorld from './components/HelloWorld' //The template above is the template of the following object, which is the same as having a template attribute in the object. //It is an object in itself, passing through main.js Reference components of new Vue in: {app} //Later called Vue object, it becomes a sub component, which has practical significance. //export default the default export, that is, App.vue The default for external output is this object //in other words, main.js import App from './App' in is an object export default { name: 'App', components: { HelloWorld } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
HelloWorld.vue:
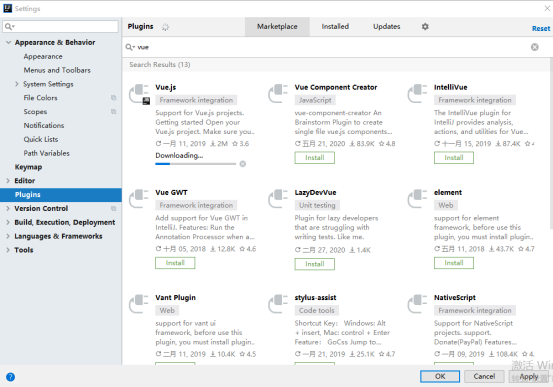
1.7 idea installation plug-in Setting - > plugins, search vue<template> <div class="hello"> <h1>{{ msg }}</h1> <h2>Essential Links</h2> <ul> <li> <a href="https://vuejs.org" target="_blank" > Core Docs </a> </li> <li> <a href="https://forum.vuejs.org" target="_blank" > Forum </a> </li> <li> <a href="https://chat.vuejs.org" target="_blank" > Community Chat </a> </li> <li> <a href="https://twitter.com/vuejs" target="_blank" > Twitter </a> </li> <br> <li> <a href="http://vuejs-templates.github.io/webpack/" target="_blank" > Docs for This Template </a> </li> </ul> <h2>Ecosystem</h2> <ul> <li> <a href="http://router.vuejs.org/" target="_blank" > vue-router </a> </li> <li> <a href="http://vuex.vuejs.org/" target="_blank" > vuex </a> </li> <li> <a href="http://vue-loader.vuejs.org/" target="_blank" > vue-loader </a> </li> <li> <a href="https://github.com/vuejs/awesome-vue" target="_blank" > awesome-vue </a> </li> </ul> </div> </template> <script> export default { name: 'HelloWorld', //The data field is written in a different way. In fact, it is essentially the same as the data: {} that was learned before //methods are the same. Except for data, other attributes are the same as before data () { return { msg: 'Welcome to Your Vue.js App' } } } </script> <!-- Add "scoped" attribute to limit CSS to this component only --> <style scoped> h1, h2 { font-weight: normal; } ul { list-style-type: none; padding: 0; } li { display: inline-block; margin: 0 10px; } a { color: #42b983; } </style>

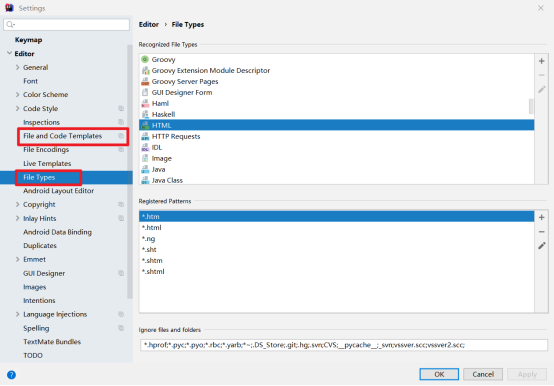
If you want to create a new. vue file after installing the plug-in, or you can't create it, set it as follows:

Write a page like home work 1 in css, with links on the left and pages on the right.
Then two sub components are used: Left.vue and Right.vue .
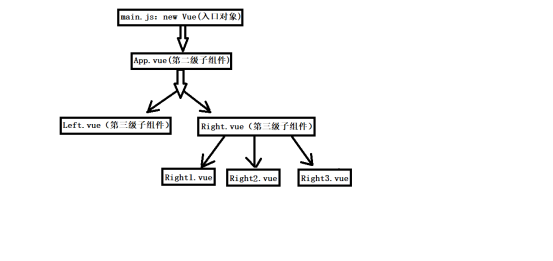
index.html Is the entry to the code. main.js Is the parent component, where the second level child component is imported App.vue ,
Secondary sub assembly App.vue Import the third level sub components in: Left.vue and Right.vue The third level imports the fourth level sub components from the component: Right1.vue, Right2.vue, Right3.vue
So we just need to App.vue , Left.vue and Right.vue And Right1.vue, Right2.vue, Right3.vue.

App.vue:
<template> <div id="app"> <!--Parent listening change--> <left class="left" @change="change"></left> <!--use tag Notify subcomponent, pass down value--> <right class="right" v-bind:tag="tag"></right> </div> </template> <script> //Import import Left from './components/Left' import Right from './components/Right' export default { name: 'App', components: { //register Left, Right }, data() { return { tag: 0 } }, methods: { change: function (parm) { //The tag changes with the click this.tag = parm } } } </script> <style> .left { float: left; width: 100px; height: 400px; padding: 20px; border: 1px solid silver; margin: 30px 0px 0px 30px; } .right { float: left; width: 700px; height: 500px; border: 1px solid silver; margin: 30px 0px 0px 30px; } </style>
Left.vue:
<template> <div> <!--Left component has click Method, click the right component to jump to the corresponding page--> <!--How to achieve it? The left component and the right component are of the same level and cannot be directly implemented--> <!--First, let the left component upload the value to the parent component, and then let the parent component transfer the value to the right component--> <div class="left-div" @click="click1(1)">home page</div> <div class="left-div" @click="click1(2)">Baidu</div> <div class="left-div" @click="click1(3)">TaoBao</div> </div> </template> <!--Now we want to achieve css in Homework1 Page, left link, right can show Baidu and Taobao home page functions--> <script> export default { name: "Left", methods: { click1: function (parm) { this.$emit('change', parm) } } } </script> <style scoped> .left-div { height: 30px; line-height: 30px; border-bottom: 1px solid silver; } </style>
Right.vue:
<template> <!--This is the top div--> <div> <!--take Right Subdivided into three sub components Right1,Right2,Right3--> <Right1 v-if="tag==1" class="right-div"></Right1> <!--class="right-div"Of div Occupy the father div Of 100%,class="iframe1"Of iframe occupy class="right-div"Of div Of 100%--> <Right2 v-else-if="tag==2" class="right-div"></Right2> <Right3 v-else="tag==3" class="right-div"></Right3> </div> </template> <script> import Right1 from './Right/Right1' import Right2 from './Right/Right2' import Right3 from './Right/Right3' export default { name: "Right", props: ['tag'], components: { Right1, Right2, Right3 } } </script> <style scoped> .right-div { width: 100%; height: 100%; background: aqua; } </style>
Right1.vue:
<template> <div> //home page </div> </template> <script> export default { name: "Right1" } </script> <style scoped> </style>
Right2.vue:
<template> <div> <iframe class="iframe1" src="https://baidu.com"></iframe> </div> </template> <script> export default { name: "Right2" } </script> <style scoped> .iframe1 { width: 100%; height: 100%; } </style>
Right3.vue:
<template> <div> <iframe class="iframe1" src="https://taobao.com"></iframe> </div> </template> <script> export default { name: "Right3" } </script> <style scoped> .iframe1 { width: 100%; height: 100%; } </style>