1. Establish test number
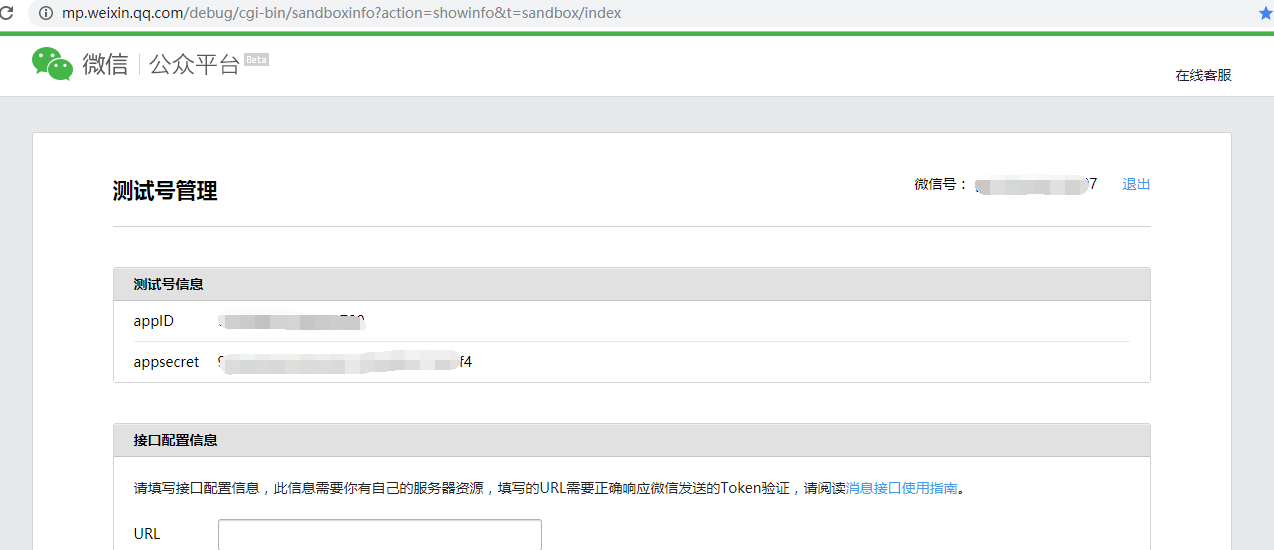
Open the link directly and log in with wechat scanning code to test number management page https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index , as shown in the figure below

2. in the test number, the callback address IP (localhost,127.0.0.1) is not available. The LAN IP or domain name is used. The test number callback address supports domain name and IP. The official account number callback address only supports the domain name.

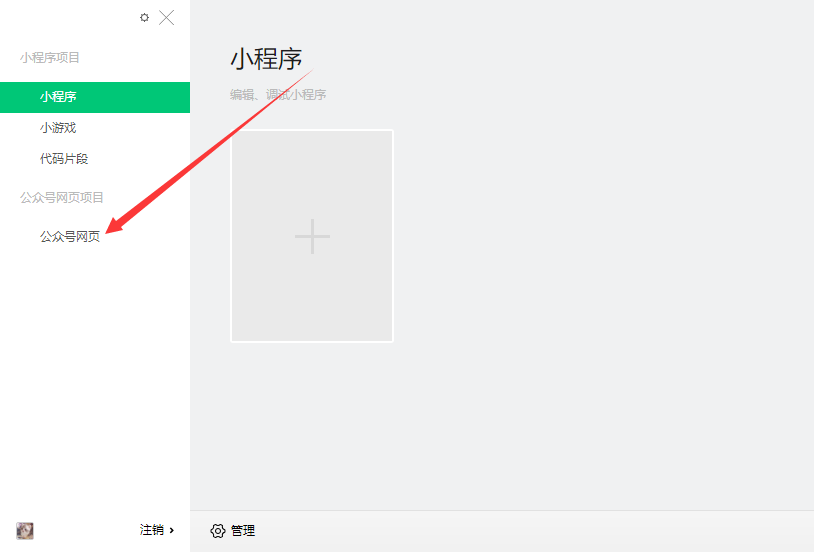
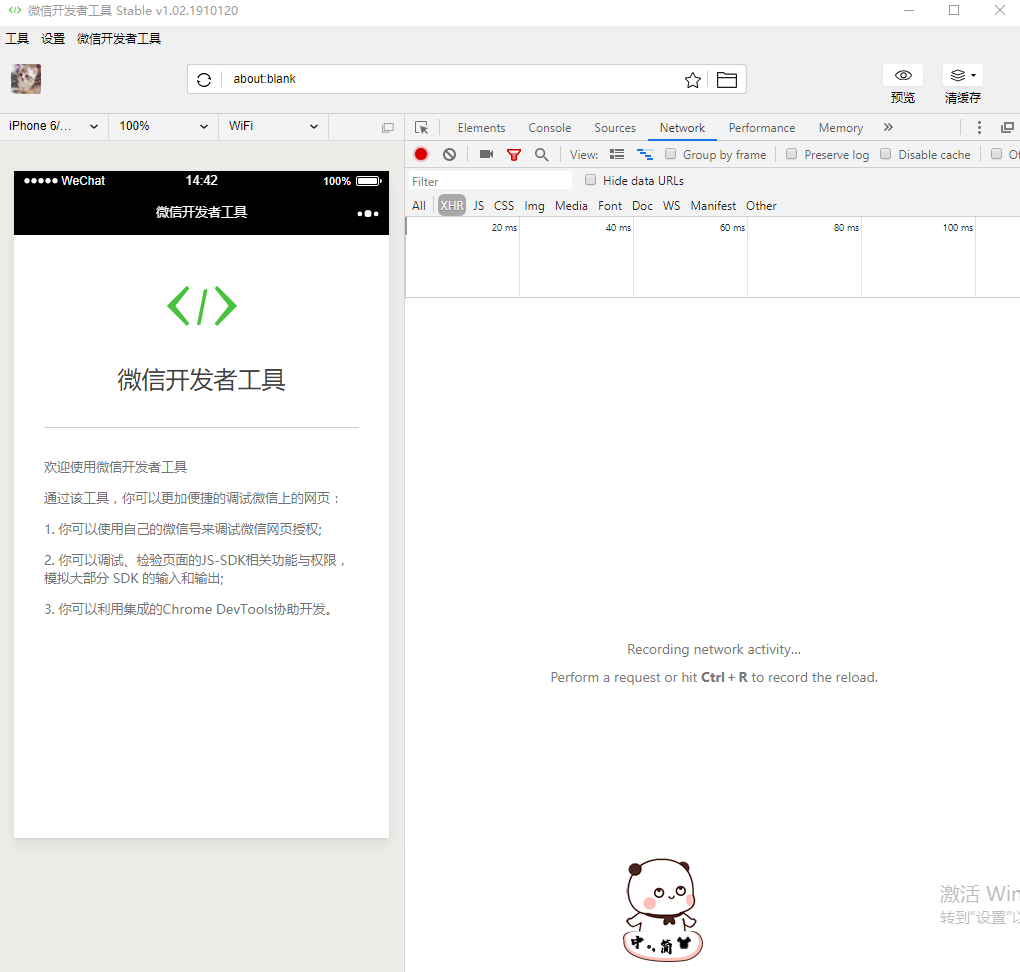
3. download WeChat developer tools, select official account web development


4. Fill in the address to be tested and modify the redirect_ Uri callback address. The rules for accessing Tencent server url are as follows:
https://open.weixin.qq.com/connect/oauth2/authorize?appid= Appid & redirect of your current test number_ uri = your interface path (remember uri code) & response_ type=code&scope=snsapi_ userinfo#wechat_ redirect
5. If you access the above address, the wechat server will forward it to another address. The address contains code. You can get the user's openId through code (openId is the only credential of wechat user)
For example: http://www.baidu.com/spic&code=071kLtzG0DosVc2TypxG0RpwzG0kLtzF&state=
http: / / interface path filled in step 4? Code = code value returned by wechat server & State=
Note that every time you visit the address in step 4, the wechat server will return a different code. The code can only be used once, and it will be invalid when it is used up. Each wechat user's different code points to the user's unique oppenId
According to the method of code obtaining user openId, it can be obtained from the front-end or the back-end. The method of front-end obtaining is written in my previous blog, which will not be described here~~
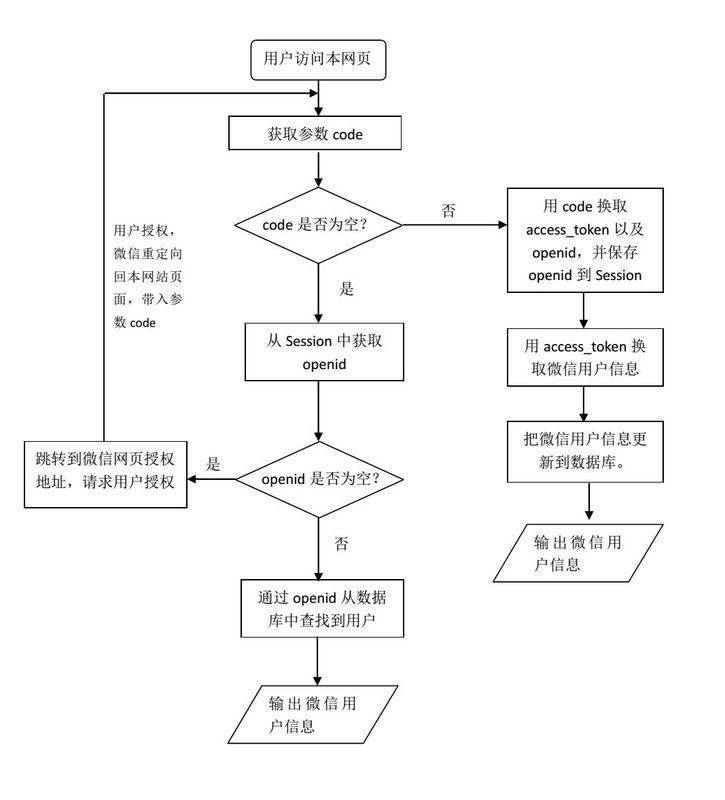
6. Obtain the user's unique voucher openId, and then judge the user's login and authentication status according to the openId, and then perform different operations according to the business, as shown in the following figure

7. set up the custom menu of WeChat official account.
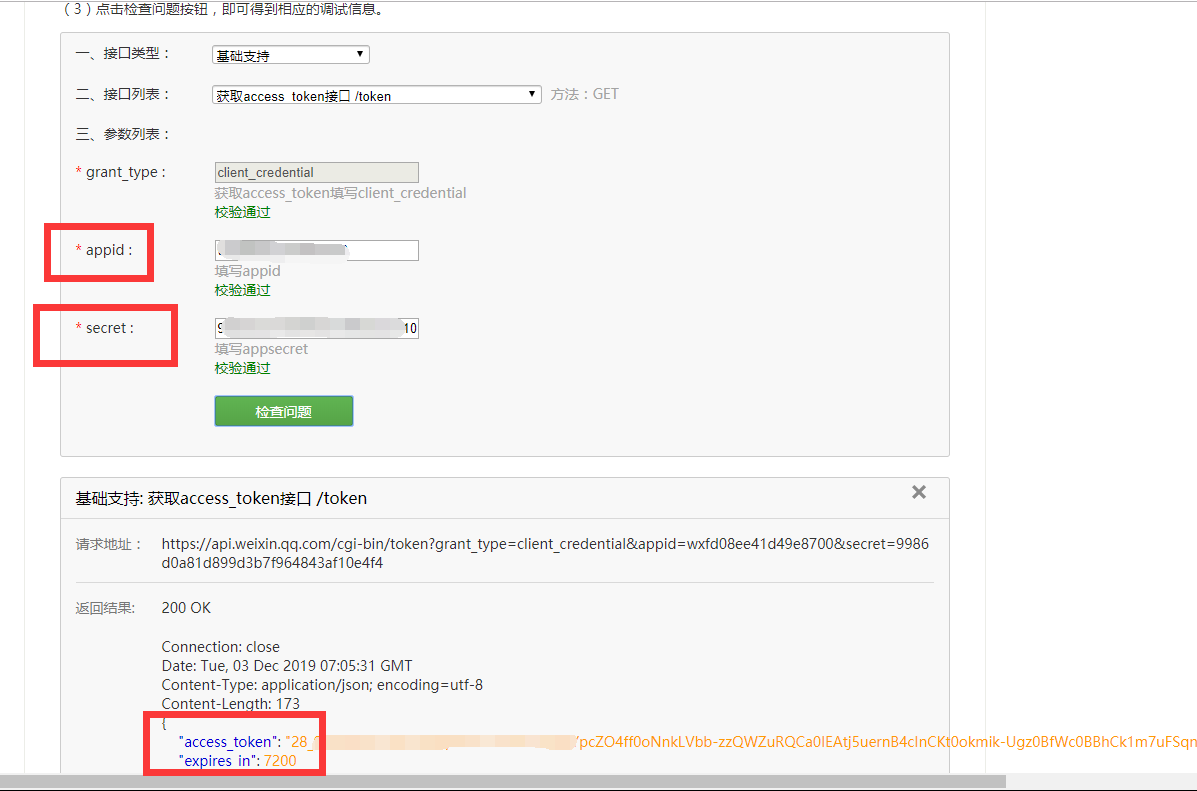
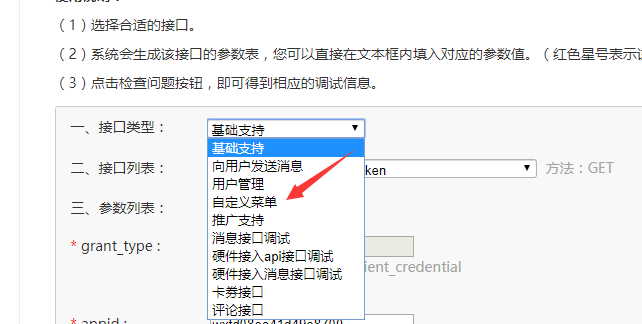
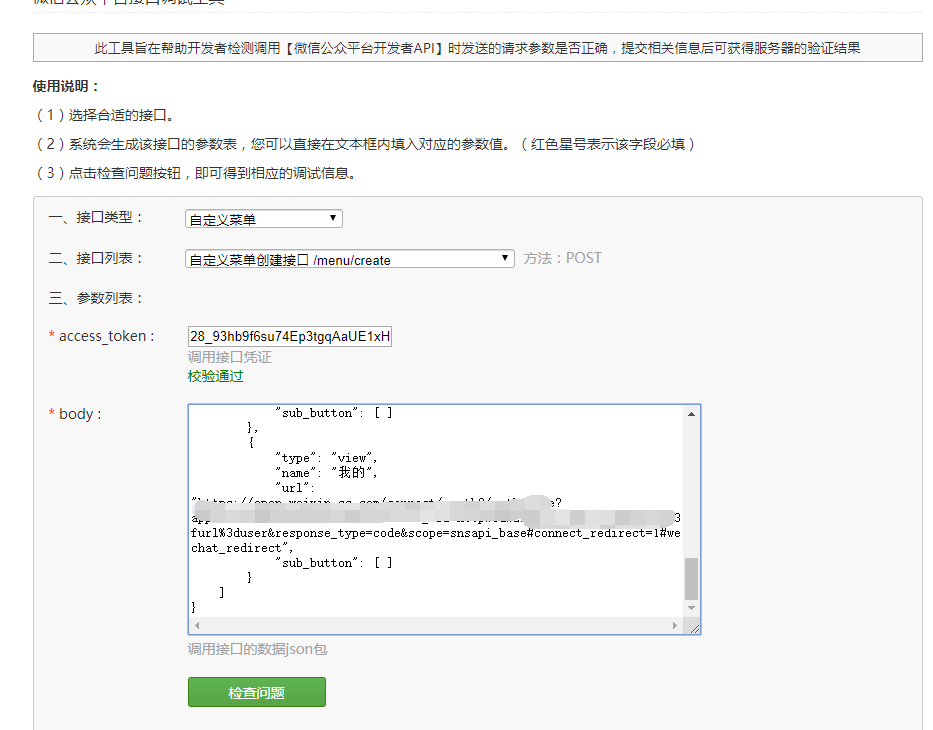
Open link https://mp.weixin.qq.com/debug/ , select basic support, let the appID and appsecret of the test number be filled in to obtain the token, as shown in the figure, then select the custom menu function, fill in the token and JSON of the menu bar written by the user to check whether the menu is correct, and the operation is as shown in the figure
{ "button": [ { "name": "query", "sub_button": [ { "type": "view", "name": "Menu contents", "url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=XXXXXXXX&redirect_uri=XXXXXXXX&response_type=code&scope=snsapi_userinfo#wechat_redirect", "sub_button": [ ] }, { "type": "view", "name": "Menu contents", "url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=XXXXXXXX&redirect_uri=XXXXXXXX&response_type=code&scope=snsapi_userinfo#wechat_redirect", "sub_button": [ ] }, { "type": "view", "name": "Menu contents", "url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=XXXXXXXX&redirect_uri=XXXXXXXX&response_type=code&scope=snsapi_userinfo#connect_redirect=1#wechat_redirect", "sub_button": [ ] } ] }, { "type": "view", "name": "Menu contents", "url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=XXXXXXXX&redirect_uri=XXXXXXXX&response_type=code&scope=snsapi_base#connect_redirect=1#wechat_redirect", "sub_button": [ ] }, { "type": "view", "name": "Menu contents", "url": "https://open.weixin.qq.com/connect/oauth2/authorize?appid=XXXXXXXX&redirect_uri=XXXXXXXX&response_type=code&scope=snsapi_base#connect_redirect=1#wechat_redirect", "sub_button": [ ] } ] }



8. Others are the construction of front-end projects (Nuxt + Vant framework adopted by my front-end projects), and the internal business processing of projects~~
Well, just sauce~~