
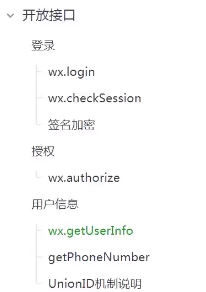
Development interface
Sign in
wx.login
wx.checkSession
Signature encryption
Applet login
The small program can easily obtain the user identity provided by wechat through the login ability provided by wechat official, and quickly establish the user system within the small program.
Login process sequence
Applet, developer server, wechat interface service
wx.login() get code
wx.request() send code
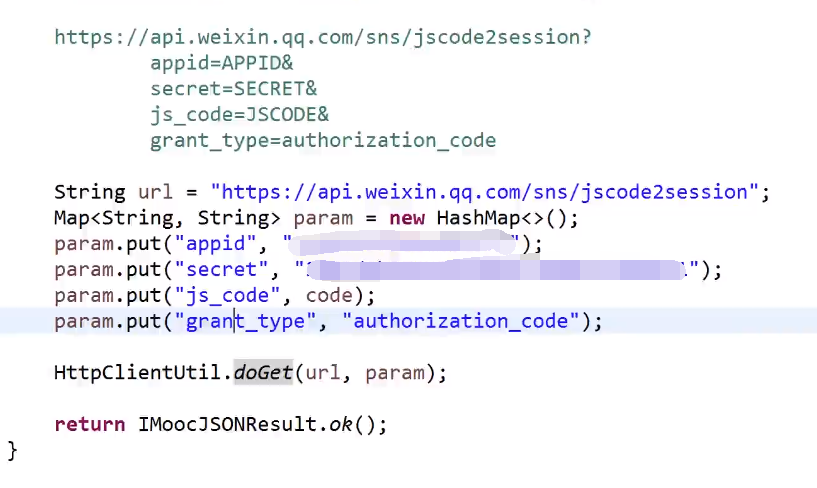
Login voucher verification interface
appid+appsecret+code
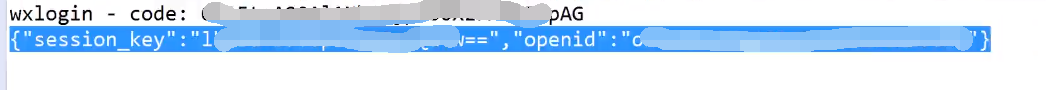
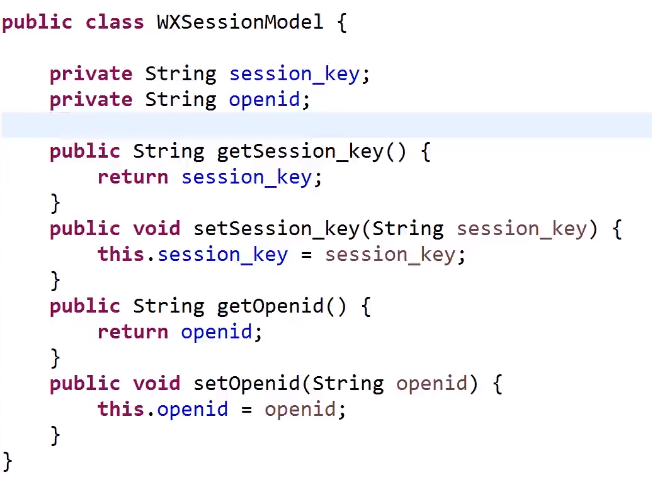
session_key+openid, etc.
Custom login
Associated with openid, session & key



Wechat login authorization:
wx.authorize
Initiate authorization request to the user in advance. After calling, the user will pop up the window to ask if the user agrees to authorize the applet to use a certain project function or obtain some data of the user, but the corresponding interface will not be actually called. If the user has agreed to authorize before, the pop-up window will not appear.



<button open-type="getUserInfo"></button>
userInfo Parameter Description:
nickName
avatarUrl
gender
city
province
country
language


wx.login({ success (res) { if (res.code) { //Initiate network request wx.request({ url: 'https://test.com/onLogin', data: { code: res.code } }) } else { console.log('Login failed!' + res.errMsg) } } })
wx.checkSession(Object object)
Check whether the login status expires.
wx.checkSession({ success () { //Session [key] is not expired and has been valid in this life cycle }, fail () { // Session [u] key has expired, so you need to re execute the login process. wx.login() //Re login } })
wx.getUserInfo(Object object)
Get user information.
// Must be called when the user has authorized it wx.getUserInfo({ success: function(res) { var userInfo = res.userInfo var nickName = userInfo.nickName var avatarUrl = userInfo.avatarUrl var gender = userInfo.gender //Gender 0: unknown, 1: male, 2: Female var province = userInfo.province var city = userInfo.city var country = userInfo.country } })
<!-- If you only display the nickname of the user's Avatar, you can use the <open-data /> assembly --> <open-data type="userAvatarUrl"></open-data> <open-data type="userNickName"></open-data> <!-- Need to use button To authorize login --> <button wx:if="{{canIUse}}" open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">Authorized login</button> <view wx:else>Please upgrade wechat version</view> Page({ data: { canIUse: wx.canIUse('button.open-type.getUserInfo') }, onLoad: function() { // See if authorized wx.getSetting({ success (res){ if (res.authSetting['scope.userInfo']) { // Authorized, you can directly call getUserInfo to get the nickname of the Avatar wx.getUserInfo({ success: function(res) { console.log(res.userInfo) } }) } } }) }, bindGetUserInfo (e) { console.log(e.detail.userInfo) } })


Applet login
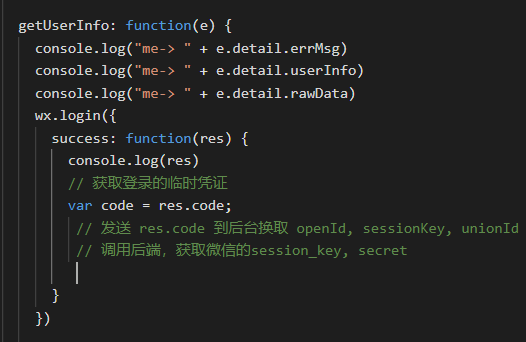
const app = getApp() Page({ data: { }, onLoad: function(params) { }, // Sign in doLogin: function(e) { console.log(e.detail.errMsg) console.log(e.detail.userInfo) console.log(e.detail.rawData) wx.login({ success (res) { if (res.code) { //Initiate network request wx.request({ url: 'https://test.com/onLogin', data: { code: res.code } }) } else { console.log('Login failed!' + res.errMsg) } } }) } })
<view> <button class="goRegistBtn" type="warn" open-type='getUserInfo' bindgetusrinfo="doLogin">WeChat login</button> </view>
wx.getUserInfo(Object object)



App({ serverUrl: "", userInfo: null, setGlobalUserInfo: function(user) { wx.setStorageSync("userInfo", user); }, getGlobalUserInfo: function() { return wx.getStorageSync("userInfo"); }, })
Get wechat session_key and secret




Please praise! Because your encouragement is the biggest driving force of my writing!

Forced communication group: 711613774