1, Wechat applet page display is data-driven
It's relatively troublesome to realize multi-level display. Take three levels as an example to display multi-level list
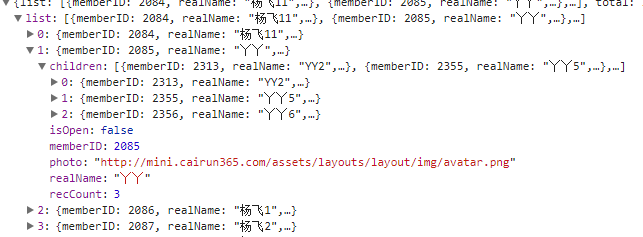
Data processing in the background is also required to be multi-level

wxml Code:
<view class='myTeam'> <view class='title'>My team</view> <view class='level'> <view wx:for="{{list}}" wx:for-index="index1"> <view class='classA' bindtap='open' data-value='{{item.isOpen}}' data-key='list.[{{index1}}]'> <view class='img'> <image src='{{item.photo}}'></image> </view> <view class='name'>{{item.realName}}</view> <view class='people'> <view class='grade'>Class A</view> <view class='push'>Direct push:</view> <view class='figure'>{{item.recCount}}</view> <view class='push'>people</view> <view class='clear'></view> </view> <view class='clear'></view> </view> <view style='display:{{item.isOpen?"block":"none"}};'> <view wx:for="{{item.children}}" wx:for-index="index2"> <view class='classB' bindtap='open' data-value='{{item.isOpen}}' data-key='list.[{{index1}}].children[{{index2}}]'> <view class='img'> <image src='{{item.photo}}'></image> </view> <view class='name'>{{item.realName}}</view> <view class='people'> <view class='grade'>second level</view> <view class='push'>Direct push:</view> <view class='figure'>{{item.recCount}}</view> <view class='push'>people</view> <view class='clear'></view> </view> <view class='clear'></view> </view> <view style='display:{{item.isOpen?"block":"none"}};'> <view wx:for="{{item.children}}"> <view class='classC' data-value='2'> <view class='img'> <image src='{{item.photo}}'></image> </view> <view class='name'>{{item.realName}}</view> <view class='people'> <view class='grade'>Level three</view> <view class='push'>Direct push:</view> <view class='figure'>{{item.recCount}}</view> <view class='push'>people</view> <view class='clear'></view> </view> <view class='clear'></view> </view> </view> </view> </view> </view> </view> <view class='clear'></view> </view> </view>
Style Codes: ignoring
js click event code processing:
//Click events open: function (e) { var key = e.currentTarget.dataset.key; var val=e.currentTarget.dataset.value; key = key + '.isOpen'; this.setData({ [key]: !val }); },
Display results:

More:
How to hide the sharing button in the upper right corner of wechat applet
The implementation of vertical scroll block in wechat applet -- scroll view