There are many ways to use drop-down refresh and pull-up load in small program development, such as the commonly used display home page. There are two ways to realize this function. The first is to use scroll-view component, the second is to refresh the whole page without scroll-view component. That is to say, they are all simply shared here.
Method 1
In scroll-view, bindscroll to upper and bindscroll to power listener pages are set to slide to the top and bottom, calling two methods and then processing them according to their own business logic.
See you for details. scroll-view component

Code directly
Note that when using vertical scroll, you need to give < scroll-view/> a fixed height to listen for scroll events, and set height through WXSS.
index.wxml
<!--index.wxml--> <view> <scroll-view scroll-top="{{scrollTop}}" scroll-y="true" style="height:{{scrollHeight}}px;" class="list" bindscrolltolower="bindDownLoad" bindscrolltoupper="topLoad" bindscroll="scroll"> <view class="item" wx:for="{{list}}"> <image class="img" src="{{item.pic_url}}"></image> <view class="text"> <text class="title">{{item.name}}</text> <text class="description">{{item.short_description}}</text> </view> </view> </scroll-view> <view class="body-view"> <loading hidden="{{hidden}}" bindchange="loadingChange"> //Loading... </loading> </view> </view>
index.js
var url = "https://xxx"; var page = 1; var page_size = 5; // Request data var loadMore = function (that) { that.setData({ hidden: true }); wx.request({ url: url, data: { page: page, page_size: page_size, }, header: { 'content-type': 'application/json' }, success: function (res) { var list = that.data.list ; for(var i = 0; i < res.data.data.length; i++){ list.push(res.data.data[i]); } that.setData({ list: list }); page++; that.setData({ hidden: false }); } }); } Page({ data: { hidden: true, list: [], scrollTop: 0, scrollHeight: 0 }, onLoad: function () { //Note that scroll-view must be set to listen for scroll events, and the height of scroll-view needs to be assigned in the onLoad event of the page var that = this; wx.getSystemInfo({ success: function (res) { that.setData({ scrollHeight: res.windowHeight }); } }); loadMore(that); }, //Drop-down loading bindDownLoad: function () { var that = this; loadMore(that); }, scroll: function (event) { //This method binds the events when the page scrolls, where the current position.y value is recorded to locate the page after requesting data. this.setData({ scrollTop: event.detail.scrollTop }); }, //Pull up refresh topLoad: function (event) { var that = this; //Data Refresh page = 0; this.setData({ page: 1, list: [], scrollTop: 0 }); loadMore(that); } })
Method two
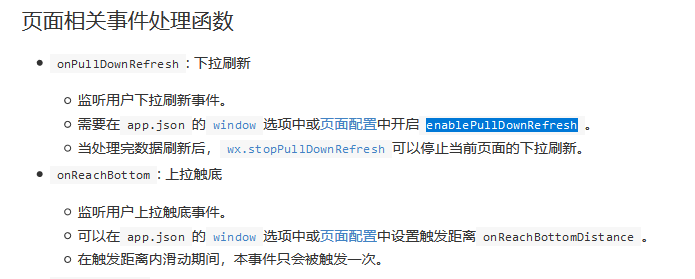
Full page refresh. Use onPull Down Refresh and onReach Bottom, but in small programs, the user's top drop-down is prohibited by default. We need to set it to enable. The settings in app.json are valid for all pages, and the settings in separate pages are valid for the current page.
See you for details. Page page

Some people say that you can drop down after setting up, but you can't see the icon, so you need to set it up.

{ "window":{ "backgroundTextStyle": "dark", "enablePullDownRefresh": true } }
Code directly
Drop-down refresh
// Drop-down refresh onPullDownRefresh: function () { // Display top refresh icon wx.showNavigationBarLoading(); var that = this; wx.request({ url: 'https://xxx', method: "POST", data:{ page : page, page_size : page_size, }, header: { 'content-type': 'application/json' }, success: function (res) { that.setData({ moment: res.data.data }); // Setting array elements that.setData({ moment: that.data.moment }); // Hide Navigation Bar Load Box wx.hideNavigationBarLoading(); // Stop pull-down wx.stopPullDownRefresh(); } }) },
Pull-up Load More
//Pull up loading onReachBottom: function () { var that = this; // Display load Icon wx.showLoading({ title: 'Life Loading', }) page++;; wx.request({ url: 'https://xxx/', method: "POST", data:{ page : page, page_size : page_size, }, header: { 'content-type': 'application/json' }, success: function (res) { // callback var moment_list = that.data.moment; for (var i = 0; i < res.data.data.length; i++) { moment_list.push(res.data.data[i]); } // Setting data that.setData({ moment: that.data.moment }) // Hidden Load Box wx.hideLoading(); } }) },
Limited level, if you have any questions, please leave a message to exchange!
Learn from each other and make progress together:) Reproduced please indicate the source, thank you!