2019/04/17
1. Data binding
Simple data binding
Write in the weekly.js file
Page({
/**
* Initial data of the page
*/
data: {
thisWeekMovie:{
name:"A Star Is Born",
comment:"SUGA's Recommended, absolutely perfect",
imagePath:"/images/star.jpg"
},
count:123,
score:9.9,
},
Then write in weekly.wxml
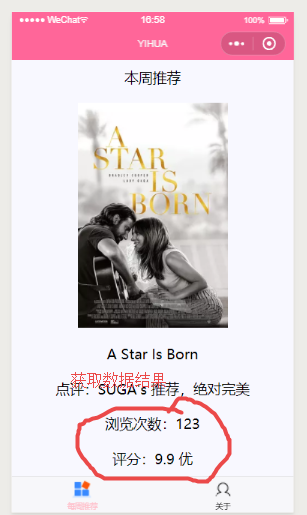
<text>Views:{{count}}</text>
<text>Score:{{score}} {{(score>=6.0)?"excellent":"difference"}}</text>
Finished products:
Overall binding
In the weekly.js file
Page({
/**
* Initial data of the page
*/
data: {
thisWeekMovie:{
name:"A Star Is Born",
comment:"SUGA's Recommended, absolutely perfect",
imagePath:"/images/star.jpg"
},
score:9.9,
},
In weekly.wxml
<!-- weekly.wxml -->
<view class='main'>
<text>Recommended this week</text>
<image src='{{thisWeekMovie.imagePath}}'></image>
<text>{{thisWeekMovie.name}}</text>
<text>Comment:{{thisWeekMovie.comment}}</text>
<text>Score:{{score}} {{(score>=6.0)?"excellent":"difference"}}</text>
</view>
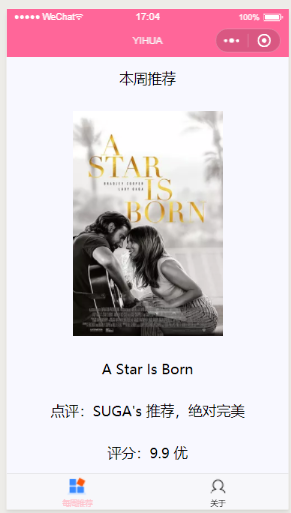
Finished product results:
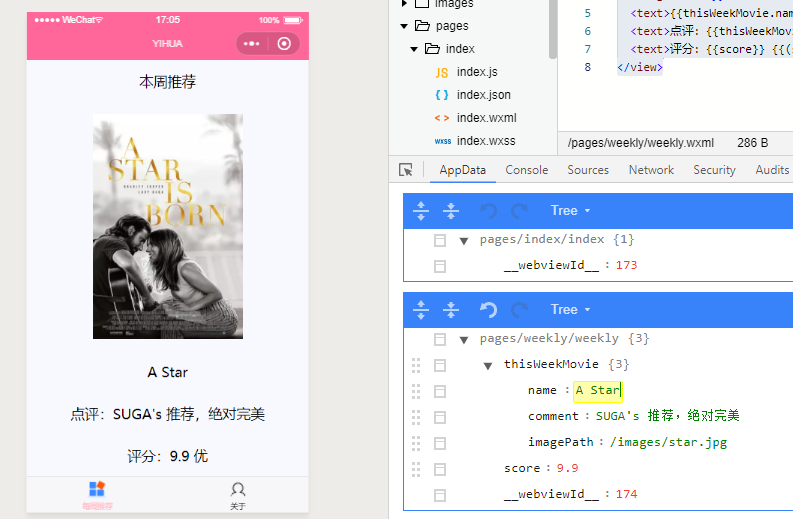
Data can be modified directly in APPdata:
2. Conditional rendering
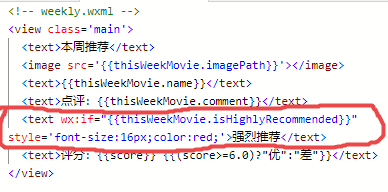
Using wx:if
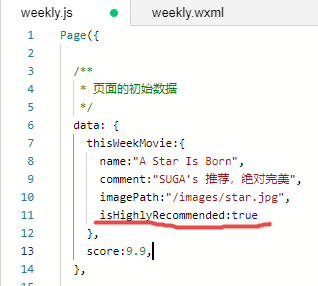
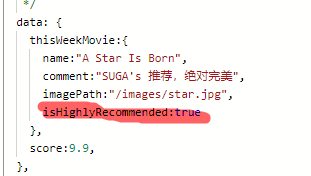
In the weekly.js file
In the weekly.wxml file:
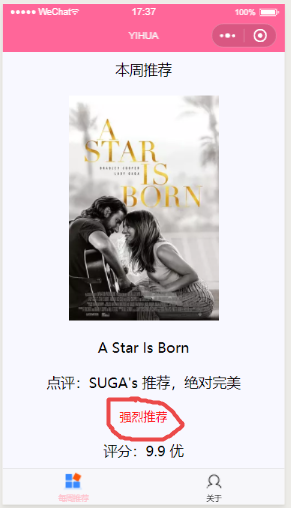
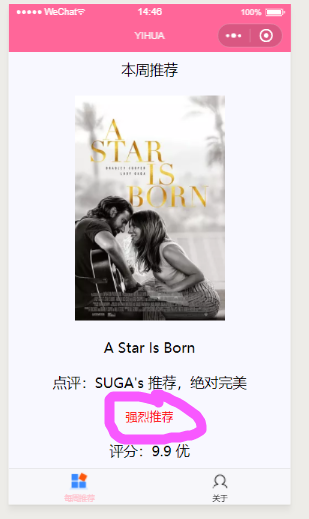
isHighlyRecommended:true
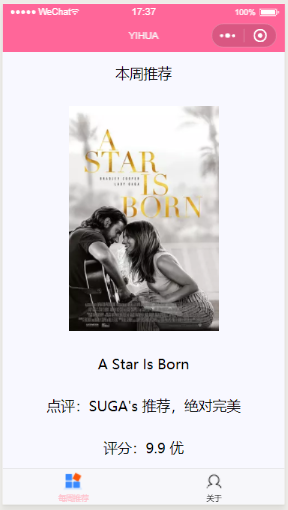
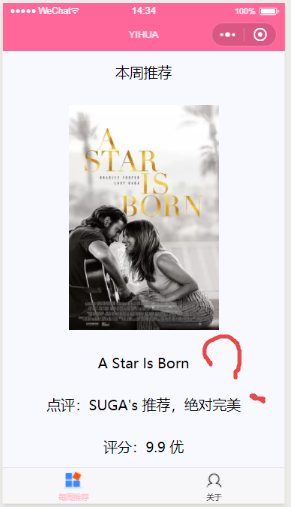
isHighlyRecommended:false
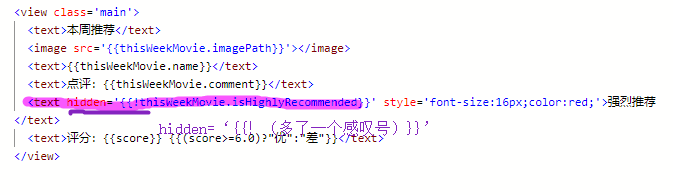
The difference between conditional rendering and hidden attribute
In the weekly.js file
In the weekly.wxml file
isHighlyRecommended:true
isHighlyRecommended:false
When visibility needs frequent switching, it is recommended to use hidden instead of conditional rendering.
3. List rendering
Duplicate render build components
wx:for
Example:
weekly.js file
data: {
weeklyMovieList:[
{
name:"A Star Is Born",
comment:"SUGA's Recommended, absolutely perfect",
imagePath:"/images/star.jpg",
isHighlyRecommended:false
},
{
name: "Titanic",
comment: "JIMIN and JIN's Recommended, absolutely perfect",
imagePath: "/images/tai.jpg",
isHighlyRecommended: true
},
{
name: "The Avengers",
comment: "RM's Recommended, absolutely perfect",
imagePath: "/images/fu.jpg",
isHighlyRecommended: false
}
],
},
weekly.xwml file
<!-- weekly.wxml -->
<view class=''>
<view class='movie' wx:for='{{weeklyMovieList}}'>
<image class='movie-image' src='{{item.imagePath}}'></image>
<view class='movie-details'>
<text>The first{{index+1}}week:{{item.name}}</text>
<text>Comment:{{item.comment}}</text>
<text wx:if='{{item.isHighlyRecommended}}' style='font-size:16px;color:red;'>Strongly recommend</text>
</view>
</view>
</view>
weekly.wxss file
image{
width: 80px;
height: 120px;
}
.movie{
display: flex;
}
.movie-details{
display:flex;
flex-direction: column;
width: 550rpx;
}
Result