1. Load local fonts
When doing applet projects, sometimes in order to improve the page display effect, some third-party fonts will be introduced in the following code snippets
/*Public css per page */
@font-face {
font-family: "alifont"; // It's your name
src: url('/static/css/subset-AlibabaPuHuiTiR.ttf') format('truetype'); // The location of your Font Pack
}The conventional font file is relatively large (for example, the above Alibaba Pratt & Whitney font - Alibaba-PuHuiTi-Regular.otf, the font file size is 6.9M), and the package size of the applet is limited to 2M. The introduction of local fonts will exceed the package size.
2. Load external fonts
In order to solve the above problems, external fonts will be loaded using the following code snippet:
@font-face {
font-family:'alifont';
src:url('https://www.jiandatech.com/test/vape/Alibaba-PuHuiTi-Regular.otf') format('opentype');
}perhaps
wx.loadFontFace({
family: 'alifont',
source: 'url("https://www.jiandatech.com/test/vape/Alibaba-PuHuiTi-Regular.otf")',
success: function (e) {
console.log(e, 'Dynamic font loading succeeded')
},
fail: function (e) {
console.log(e, 'Failed to load fonts dynamically')
}
})Disadvantages: the loading will be very slow, and there will be an obvious process of switching from the default font to the external font. The experience teaching is poor. In particular, the larger the font file, the slower the loading speed, and some applet pages can not even be loaded successfully
3. Simplify the font file and then import it locally
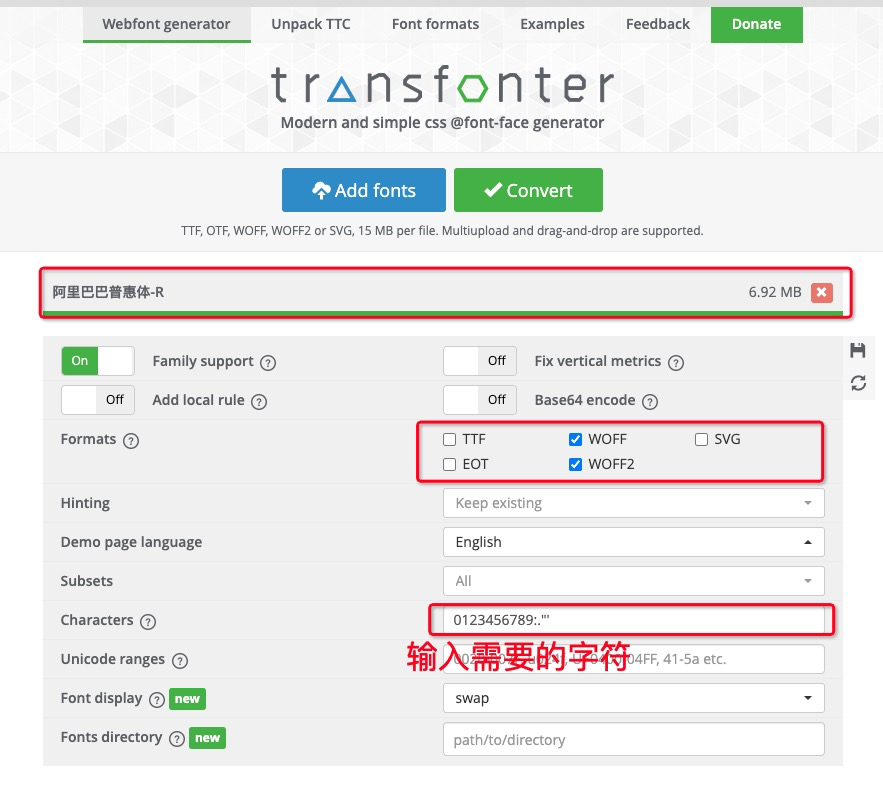
For the problems of 1 and 2, we can extract the font, extract the words needed in the page, and use the text extraction tool Online @font-face generator — Transfonter , as shown in the figure below

After extraction, the font file is changed from 6.9M to 9k, and then the third-party font can be loaded by importing local files, which has a better interactive experience.
Appendix: format attribute of @ font face
format : Font formats are mainly used for browser recognition. They generally include TrueType, OpenType, TrueType AAT, embedded OpenType, AVG, etc.
For @ font face, the compatibility problem is that the font formats recognized by each browser are different.
TrueType format (. ttf)
The common font format on Windows and Mac is an original format, so it is not optimized for web pages.
Browser support: IE9 +, Firefox 3.5 +, chrome 4.0 +, Safari 3 +, Opera 10 +, IOS mobile Safari 4.2+
OpenType format (. otf)
Based on TrueType, it is also an original format, but provides more functions.
Browser support: Firefox 3.5 +, chrome 4.0 +, Safari 3.1 +, opera 10.0 +, IOS mobile Safari 4.2+
Web Open Font Format (. woff)
It is specially optimized for web pages, so it is the best format in Web fonts. It is an open compressed version of TrueType/OpenType, and supports the separation of metadata packages.
Browser support: IE9 +, Firefox 3.5 +, chrome 6 +, Safari 3.6 +, opera 11.1+
Embedded Open Type format (. eot)
IE special font format, which can be created from TrueType format.
Browser support: IE4+
Svg format (. svg)
SVG based font rendering format.
Browser support: Chrome 4 +, Safari 3.1 +, opera 10.0 +, IOS mobile Safari 3.2+
To solve the compatibility problem, fonts are generally introduced, as shown in the following code snippet:
@font-face {
font-family: 'YourWebFontName';
src: url('YourWebFontName.eot'); /* IE9 Compat Modes */
src: url('YourWebFontName.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('YourWebFontName.woff') format('woff'), /* Modern Browsers */
url('YourWebFontName.ttf') format('truetype'), /* Safari, Android, iOS */
url('YourWebFontName.svg#YourWebFontName') format('svg'); /* Legacy iOS */
}