Global configuration
1.app.js
Define global data and global functions
Definition explanation:
- onLanuch when the initialization of the applet is completed, onLaunch will be triggered (only once in the global)
- onShow when the applet starts or enters the foreground display from the background, onShow will be triggered
- onHide when an applet enters the background from the foreground, it will trigger onHide
- onError when a script error occurs in an applet or an api call fails, the onError will be triggered with an error message
- Global data global data is used to store some global things, such as unified remote interface address, etc. of course, it can be found in use, customized data can also be accessed
Access to data:
Use getApp() to access, add var app=getAPP() to the js of the page to be accessed, then app.XX can access the data, and app.xxx() can access the function
give an example:
//app.js App({ cookie: {}, onLaunch: function () { }, globalData: { userInfo: null, version: "1.0", shopName: "Shop", //sdomain:"http://192.168.0.119:8999/api", domain:"https://xx/api", static_domain:"https://xx.cn/static/images/mina", }, tip:function( params ){ var that = this; var title = params.hasOwnProperty('title')?params['title']:'Prompt you'; var content = params.hasOwnProperty('content')?params['content']:''; wx.showModal({ title: title, content: content, success: function(res) { if ( res.confirm ) {//Click OK if( params.hasOwnProperty('cb_confirm') && typeof( params.cb_confirm ) == "function" ){ params.cb_confirm(); } }else{//Click No if( params.hasOwnProperty('cb_cancel') && typeof( params.cb_cancel ) == "function" ){ params.cb_cancel(); } } } }) }, alert:function( params ){ var title = params.hasOwnProperty('title')?params['title']:'Prompt you'; var content = params.hasOwnProperty('content')?params['content']:''; wx.showModal({ title: title, content: content, showCancel:false, success: function(res) { if (res.confirm) {//User click OK if( params.hasOwnProperty('cb_confirm') && typeof( params.cb_confirm ) == "function" ){ params.cb_confirm(); } }else{ if( params.hasOwnProperty('cb_cancel') && typeof( params.cb_cancel ) == "function" ){ params.cb_cancel(); } } } }) }, console:function( msg ){ console.log( msg); },
Reference in other js
/login.js //Get application instance var app = getApp(); Page({ data: { remind: 'Loading', angle: 0, userInfo: {}, regFlag:true }, onLoad: function () { wx.setNavigationBarTitle({ title: app.globalData.shopName }); this.checkLogin(); }, onShow: function () { }, onReady: function () { var that = this; setTimeout(function () { that.setData({ remind: '' }); }, 1000); }, checkLogin:function(){ var that = this; wx.login({ success:function( res ){ if( !res.code ){ app.alert( { 'content':'Login failed, please click again~~' } ); return; } wx.request({ url:app.buildUrl( '/member/check-reg' ), header:app.getRequestHeader(), method:'POST', data:{ code:res.code }, success:function( res ){ if( res.data.code != 200 ){ that.setData({ regFlag:false }); return; } app.setCache( "token",res.data.data.token ); //that.goToIndex(); } }); } }); }, login:function( e ){ var that = this; if( !e.detail.userInfo ){ app.alert( { 'content':'Login failed, please click again~~' } ); return; } var data = e.detail.userInfo; wx.login({ success:function( res ){ if( !res.code ){ app.alert( { 'content':'Login failed, please click again~~' } ); return; } data['code'] = res.code; wx.request({ url:app.buildUrl( '/member/login' ), header:app.getRequestHeader(), method:'POST', data:data, success:function( res ){ if( res.data.code != 200 ){ app.alert( { 'content':res.data.msg } ); return; } app.setCache( "token",res.data.data.token ); that.goToIndex(); } }); } }); } });
2.app.json
Global profile, which can configure page path, window style, set network timeout and bottom navigation.
- Pages is used to specify which pages the applet consists of, and each item corresponds to the path (including file name) information of a page. The file name does not need to write the file suffix. The framework will automatically find the corresponding four files of. json,. js,. wxml,. wxss for processing
- Window is used to set the status bar, navigation bar, title and window background color of the applet
- networkTimeout network timeout
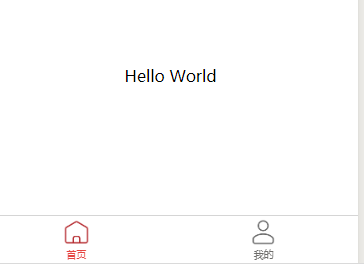
- The list array of the tabBar is the content of the bottom navigation. You can set the jump path of the bottom navigation, display the text, icon, and the icon when selected. The list of the tabs should be at least 2 and at most 5 tabs
give an example:
pages
"pages": [ "pages/my/my", "pages/index/index", "pages/logs/logs" ],

window:
| attribute | type | Default | describe | Minimum version |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | Navigation bar background color, such as "×000000" | |
| navigationBarTextStyle | string | white | Navigation bar title color, black / white only | |
| navigationBarTitleText | string | Navigation bar title text content | ||
| backgroundColor | HexColor | #ffffff | Background color of window | |
| backgroundTextStyle | string | dark | Drop down loading style, only support dark / light |
"window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#405f80", "navigationBarTitleText": "WeChat", "navigationBarTextStyle": "white" },

| color | HexColor | yes | Default color of text on tab, only hex color is supported | ||
| selectedColor | HexColor | yes | The color when the text on tab is selected. Only hex color is supported | ||
| backgroundColor | HexColor | yes | Background color of tab, only hex color is supported | ||
| borderStyle | string | no | black | The color of the top border of tabbar, only black / white is supported | |
| list | Array | yes | For the list of tabs, see the list attribute description. There are at least 2 tabs and at most 5 tabs
|
The list accepts an array and can only be configured with at least 2 and at most 5 tab s. Each item is an object, and its attribute values are as follows:

"tabBar": { "color": "#6e6d6b", "selectedColor": "#e64340", "borderStyle": "black", "backgroundColor": "#fff", "list": [ { "pagePath": "pages/index/index", "iconPath": "images/tabbar/ic_menu_choice_nor.png", "selectedIconPath": "images/tabbar/ic_menu_choice_pressed.png", "text": "home page" }, { "pagePath": "pages/my/my", "iconPath": "images/tabbar/ic_menu_me_nor.png", "selectedIconPath": "images/tabbar/ic_menu_me_pressed.png", "text": "My" } ] },


3.app.wxss
/**app.wxss**/ .container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; box-sizing: border-box; }
4.project.config.json
{ "description": "Project profile.", "setting": { "urlCheck": true, "es6": true, "postcss": true, "minified": true, "newFeature": true, "coverView": true, "autoAudits": false, "showShadowRootInWxmlPanel": true, "scopeDataCheck": false, "checkInvalidKey": true, "checkSiteMap": true, "uploadWithSourceMap": true, "babelSetting": { "ignore": [], "disablePlugins": [], "outputPath": "" } }, "compileType": "miniprogram", "libVersion": "1.9.94", "appid": "wx953fxxxxxxxxxx", "projectname": "test_mina", "isGameTourist": false, "simulatorType": "wechat", "simulatorPluginLibVersion": {}, "condition": { "search": { "current": -1, "list": [] }, "conversation": { "current": -1, "list": [] }, "game": { "currentL": -1, "list": [] }, "miniprogram": { "current": -1, "list": [] } } }