Realistic demand
In the project, sometimes the field equipment fails, which needs to be known by the remote personnel. In addition to the way of email, the way of wechat applet is also very good. Try it today and make a demo version.
1. Wechat applet application production front end
1.1 lists file (use template and data binding to display data circularly)
lists.wxml
<!--lists.wxml-->
<view class="warp">
<!--List template-->
<template name="lists">
<navigator url="../../pages/detail/detail?id={{id}}" hover-class="navigator-hover">
<view class="imgs">
<image src="/images/1.png" class="in-img" background-size="cover" modal="scaleToFill"></image>
</view>
<view class="infos">
<view class="title">{{mingcheng}}</view>
<view class="neirong">{{neirong}}</view>
<view class="date">{{DateTimee}}</view>
</view>
</navigator>
</template>
<!--End of list template-->
<!--Cycle output list-->
<view wx:for="{{newsList}}" wx:for-item="news" class="list">
<template is="lists" data="{{...news}}" />
</view>
</view>lists.js
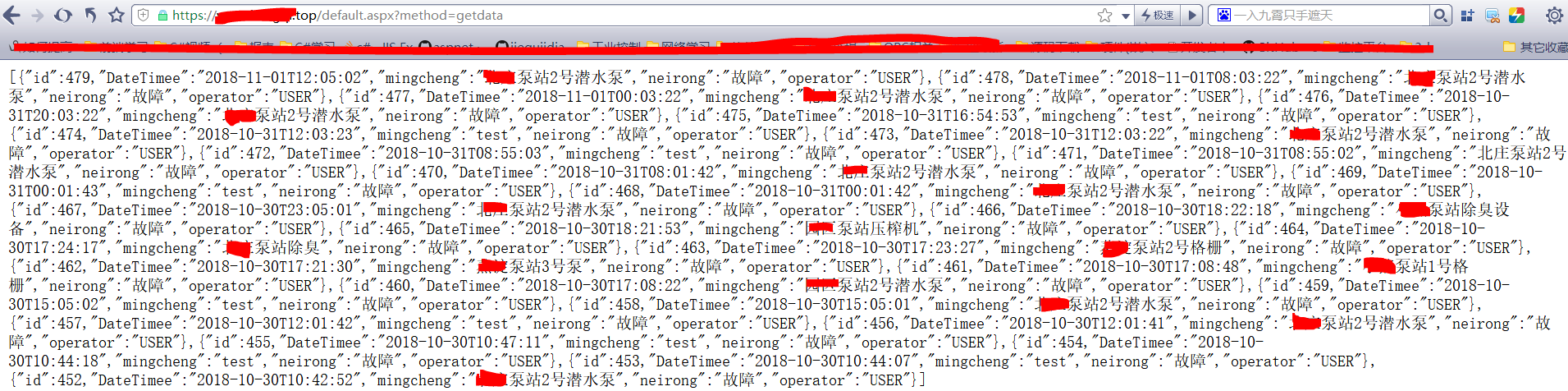
Note: URL: 'https: / / *. Top / default. ASPX? Method = GetData', the background link must be https, which is sent to the wechat front end through json.
//lists.js
const app = getApp()
Page({
data: {
newsList: [
]
},
//Event handler
bindViewTap: function () {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
var that = this
wx.request({
url: 'https://***. top/default.aspx?method=getdata ', / / only an example, not a real interface address
header: {
'Content-Type': 'application/json'
},
success(res) {
that.setData({
newsList: res.data
})
console.log(res.data)
}
})
}
})

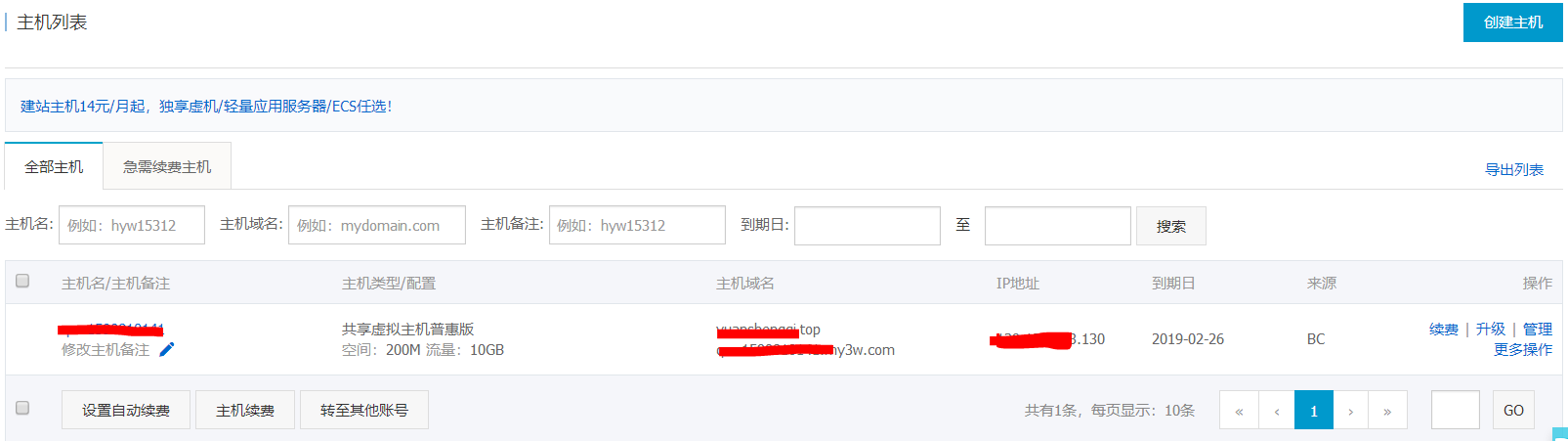
2. Alibaba cloud domain name and space application

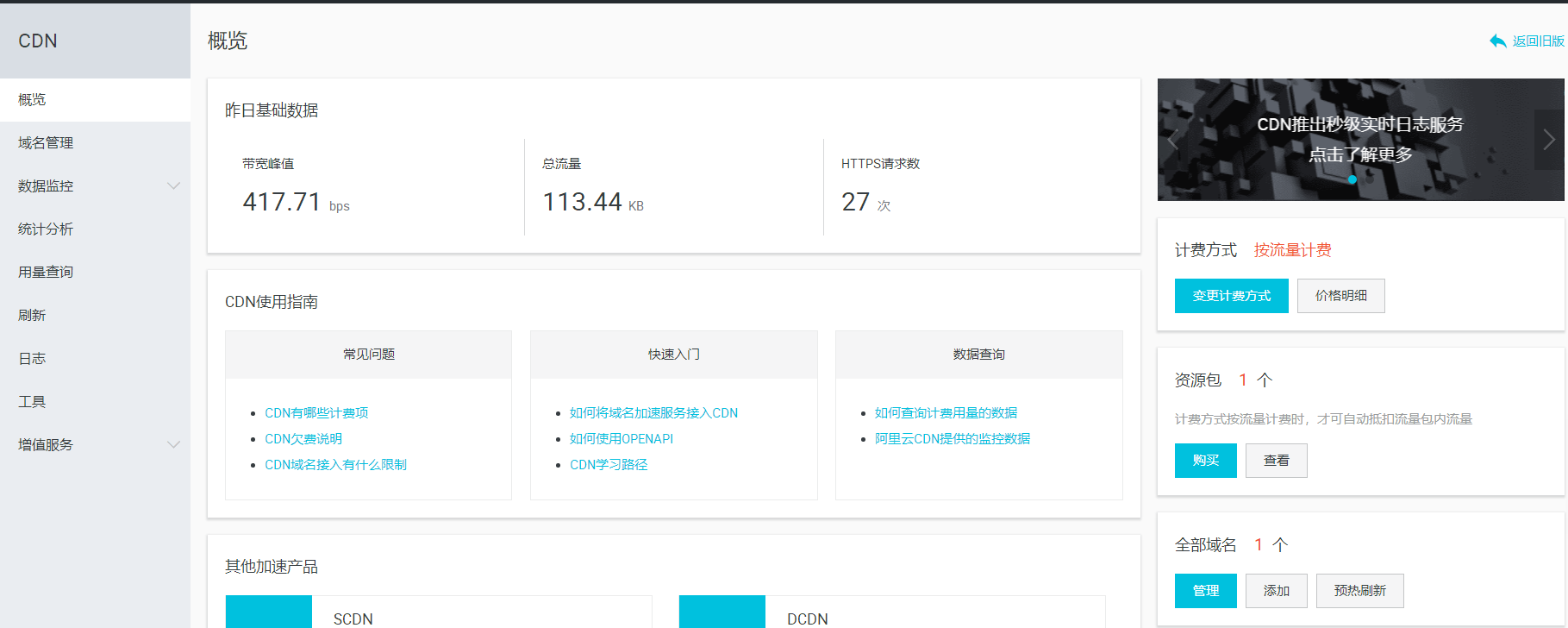
CDN

With regard to domain name application, there is no need to discuss with space, which is relatively simple. Main note: because I applied for a cheap shared host, I could not use alicloud free SSL certificate. Therefore, I applied for CDN service for the host, and the curve realized HTTPS (HTTPS must be used in wechat background).
For this, please refer to this blog:
3. Write background docking wechat applet
Wechat applets use JSON data to transfer data from front to back. Use c ා for background programming and pass JSON to the front end.

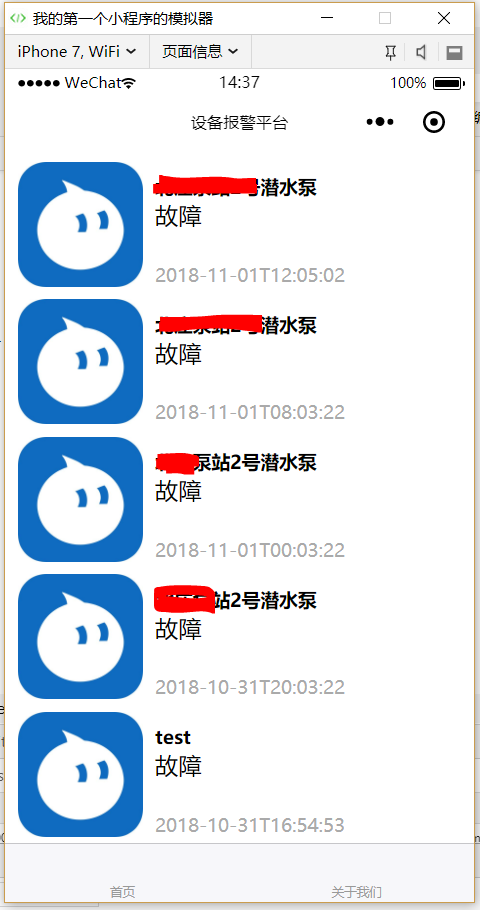
4. Result test
Basically passed the test. After the ifix voice alarm, the data will be uploaded to the alicloud database through ODBC, and then displayed in the wechat applet.
Insufficient: when the new alarm cannot be realized, it will be automatically pushed to the user, to be solved.