Demo address: https://gitee.com/chenyangqi/YouMeDai
Background introduction
stay Android interacts with JavaScript In this paper, we learned about the interaction between native and JS, but if we want to develop a good web page interaction with others, it is obvious that this web side does not define a jsBridge for us, which is a rogue who grabs the data of other web pages.
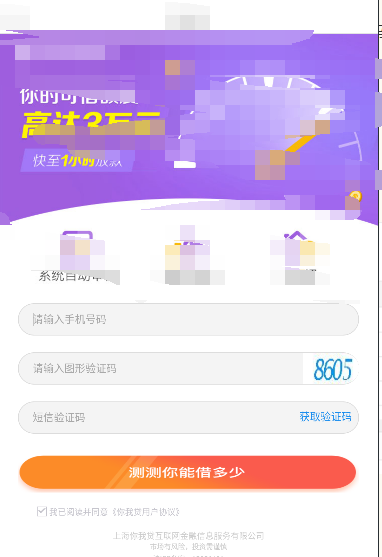
The complete case and functions are shown in the figure below. webview is loaded on the following webpage. When the user clicks to obtain the verification code, the mobile code entered by the user is obtained, and the user name and ID card number are also obtained on other pages.
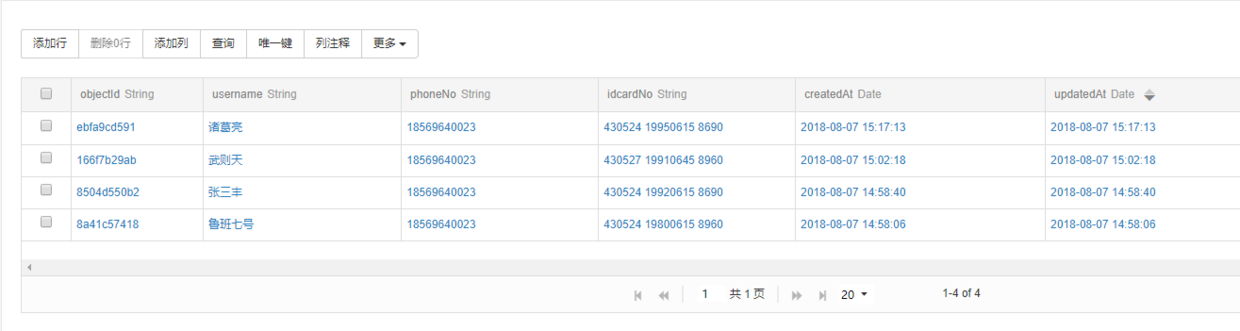
Upload the final data to the ECS as follows
Implementation ideas
1. After the WebView is loaded, print the HTML text and define the dom node to obtain the data
2. Write Javascript to get dom data and return to Android through JSBridge
3.Android injects the written JS through WebView.loadUrl("javascript: js_str")
1. Print Html text
Defining the JavaScript interface
import android.util.Log;
import android.webkit.JavascriptInterface;
import cn.bmob.v3.exception.BmobException;
import cn.bmob.v3.listener.SaveListener;
public class MyJavaScriptBridge {
@JavascriptInterface
public void showSource(String html) {
//TODO print HTML
System.out.print(html);
}
@JavascriptInterface
public void showDescription(String str) {
//TODO description
}
}2. Inject js for printing HTML text
Inject javascript after page loading callback in webView
webView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
view.loadUrl("javascript:window.ANDROID_CLIENT.showSource("
+ "document.getElementsByTagName('html')[0].innerHTML);");
view.loadUrl("javascript:window.ANDROID_CLIENT.showDescription("
+ "document.querySelector('meta[name=\"share-description\"]').getAttribute('content')"
+ ");");
super.onPageFinished(view, url);
}
});3. Write js to operate dom and inject it into webview
The above can print html text in showSource(), copy the text to local, locate the id of dom, write JavaScript operation dom to get data, and inject it through WebView.loadUrl("javascript: js_str"). After completion, you can directly see the code
Here is the js I wrote. Listen to the button click event to get the input content of the mobile phone number and return it to android.
public void onPageFinished(WebView view, String url) {
// Inject Javascript to realize the function of monitoring click event to get phone number
view.loadUrl("javascript:\t$(document).ready(function () {\n" +
"\t\t$(\"#dtmbtn\").click(function () {\n" +
"\t\t\tvar phone = $(\"#mobile\").val();\n" +
"\t\t\tif (phone.length > 0) {\n" +
"\t\t\t\twindow.ANDROID_CLIENT.showLoginPhone(phone);\n" +
"\t\t\t} else {\n" +
"\t\t\t}\n" +
"\t\t});\n" +
"\t});");
}This post is for learning only