Webpack is a front-end tool that allows modules to be loaded, preprocessed, and packaged. It has all the basic functions of Grunt or Gulp.
Previously, gulp was used to do css and js for pages, packaging was compressed, configuration was simple, but it was too cumbersome. When using sass, importing sass files directly into sass was prone to error (I don't know what's wrong)
What makes webpack s interesting to me: modular, load on demand, compressed css, inline styles, stand-alone styles.Compress js, compress pages
Reference article: http://www.jianshu.com/p/42e11515c10f (version 1.0)
Learning video: http://www.imooc.com/learn/802 (version 1.0)
Install webpack version 2.0 yourself (something to note)
I. Installation
Install test node s and npm
1 $ node -v 2 v6.11.0
$ npm -v 3.10.10
Create a new folder webpack, enter the project directory webpack, and install:
1, use NPM init-y to generate package.json file
npm init -y
2, Install webpack (looks like a global installation of webpack, which can be packaged by typing webpack directly from the command line)
//Global Installation npm install -g webpack //Install to your project directory npm install --save-dev webpack
Testing webpack version: $webpack -v > 2.6.1
2. Configuration
New webpack.config.js
module.exports = {entry:{
main:"./src/app.js",
} ,//The only entry file mentioned many timesoutput: { path: __dirname + "/dist",//Where to store packaged files filename: "js/[name].js",//File name of the packaged output file
//publicPath:'http://hotdeals.com/', //online is the replacement address
} }
HtmlWebpackPlugin
Help you generate the final Html5 file based on a simple template
npm install --save-dev html-webpack-plugin
plugins:[ new htmlWebpackPlugin({ filename:'index.html', template:'index.html', inject:'body', title:'home page', }), ]
Loaders
Loaders comes on!
Loaders is one of the most exciting features of a webpack.By using different loader s, webpacks can handle a wide variety of formats of files by calling external scripts or tools, such as analyzing JSON files and converting them into JavaScript files, or converting the next generation of JS files (ES6, ES7) into JS files that modern browsers can recognize.Or for React development, the appropriate Loaders can convert React's JSX files into JS files.
Loaders need to be installed separately and configured under the module keyword under webpack.config.js. The configuration options for Loaders include the following:
- test: a regular expression matching the extension of the file that loaders processes (must)
- Name of loader:loader (must)
- include/exclude: Manually add files (folders) that must be processed or block files (folders) that do not need to be processed (optional);
- query: Provide additional setup options for loaders (optional)
Babel
Babel is actually a platform for compiling JavaScript, and its power is manifested in the following ways that compilation can help you:
- Next-generation JavaScript standards (ES6, ES7), which are not currently fully supported by current browsers;
- Extended languages based on JavaScript, such as React's JSX
// npm Install multiple dependent modules at once, separated by spaces npm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react
{ test: /\.js$/, loader: 'babel-loader', include: path.resolve(__dirname,'src'), exclude: path.resolve(__dirname,'node_modules'), query:{ presets:["es2015"] } }
CSS, CSS Preprocessor
First install postcss-loader and autoprefixer (plug-ins that add prefixes automatically)
npm install --save-dev style-loader css-loader
{ test:/\.css$/, loader: [ 'style-loader', { loader: 'css-loader', options: { importLoaders: 1 } }, 'postcss-loader' ] }
npm install --save-dev less-loader less
npm install --save-dev postcss-loader autoprefixer
After completing a series of operations

package.json:
{ "name": "webpack", "version": "1.0.0", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "webpack": "webpack --config webpack.config.js --progress --display-module --colors" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "autoprefixer": "^7.1.1", "babel-core": "^6.25.0", "babel-loader": "^7.0.0", "babel-preset-es2015": "^6.24.1", "babel-preset-latest": "^6.24.1", "babel-preset-react": "^6.24.1", "css-loader": "^0.28.4", "file-loader": "^0.11.2", "html-loader": "^0.4.5", "html-minify-loader": "^1.1.0", "html-webpack-plugin": "^2.28.0", "image-webpack-loader": "^3.3.1", "less": "^2.7.2", "less-loader": "^4.0.4", "postcss-loader": "^2.0.5", "style-loader": "^0.18.2", "url-loader": "^0.5.9", "webpack": "^2.6.1" }, "dependencies": { "acorn": "^5.0.3", "acorn-dynamic-import": "^2.0.2", "ajv": "^4.11.8", "anymatch": "^1.3.0", "align-text": "^0.1.4", "arr-diff": "^2.0.0", "arr-flatten": "^1.0.3", "array-unique": "^0.2.1", "arrify": "^1.0.1", "asn1.js": "^4.9.1", "async": "^2.4.1", "async-each": "^1.0.1", "balanced-match": "^1.0.0", "base64-js": "^1.2.0", "binary-extensions": "^1.8.0", "bn.js": "^4.11.6", "brace-expansion": "^1.1.8", "braces": "^1.8.5", "brorand": "^1.1.0", "browserify-aes": "^1.0.6", "browserify-cipher": "^1.0.0", "browserify-des": "^1.0.0", "browserify-sign": "^4.0.4", "browserify-zlib": "^0.1.4", "buffer": "^4.9.1", "buffer-xor": "^1.0.3", "builtin-modules": "^1.1.1", "builtin-status-codes": "^3.0.0", "camelcase": "^3.0.0", "center-align": "^0.1.3", "chokidar": "^1.7.0", "cipher-base": "^1.0.3", "co": "^4.6.0", "cliui": "^3.2.0", "browserify-rsa": "^4.0.1", "code-point-at": "^1.1.0", "assert": "^1.4.1", "concat-map": "^0.0.1", "console-browserify": "^1.1.0", "constants-browserify": "^1.0.0", "create-hmac": "^1.1.6", "create-ecdh": "^4.0.0", "crypto-browserify": "^3.11.0", "create-hash": "^1.1.3", "date-now": "^0.1.4", "decamelize": "^1.2.0", "des.js": "^1.0.0", "diffie-hellman": "^5.0.2", "domain-browser": "^1.1.7", "elliptic": "^6.4.0", "enhanced-resolve": "^3.1.0", "errno": "^0.1.4", "events": "^1.1.1", "error-ex": "^1.3.1", "expand-brackets": "^0.1.5", "expand-range": "^1.8.2", "extglob": "^0.3.2", "filename-regex": "^2.0.1", "fill-range": "^2.2.3", "find-up": "^1.1.2", "for-own": "^0.1.5", "evp_bytestokey": "^1.0.0", "get-caller-file": "^1.0.2", "fsevents": "^1.1.1", "glob-base": "^0.3.0", "for-in": "^1.0.2", "glob-parent": "^2.0.0", "graceful-fs": "^4.1.11", "has-flag": "^1.0.0", "hash.js": "^1.0.3", "hash-base": "^2.0.2", "hmac-drbg": "^1.0.1", "hosted-git-info": "^2.4.2", "html-webpack-plugin": "^2.28.0", "https-browserify": "^0.0.1", "ieee754": "^1.1.8", "ajv-keywords": "^1.5.1", "indexof": "^0.0.1", "invert-kv": "^1.0.0", "interpret": "^1.0.3", "is-arrayish": "^0.2.1", "is-binary-path": "^1.0.1", "is-buffer": "^1.1.5", "is-dotfile": "^1.0.3", "is-builtin-module": "^1.0.0", "is-equal-shallow": "^0.1.3", "is-extendable": "^0.1.1", "is-extglob": "^1.0.0", "is-fullwidth-code-point": "^1.0.0", "is-glob": "^2.0.1", "is-number": "^3.0.0", "is-posix-bracket": "^0.1.1", "is-primitive": "^2.0.0", "is-utf8": "^0.2.1", "json-loader": "^0.5.4", "json-stable-stringify": "^1.0.1", "jsonify": "^0.0.0", "kind-of": "^4.0.0", "isobject": "^2.1.0", "lazy-cache": "^1.0.4", "lcid": "^1.0.0", "load-json-file": "^1.1.0", "loader-runner": "^2.3.0", "longest": "^1.0.1", "micromatch": "^2.3.11", "memory-fs": "^0.4.1", "minimalistic-assert": "^1.0.0", "miller-rabin": "^4.0.0", "minimalistic-crypto-utils": "^1.0.1", "minimatch": "^3.0.4", "mkdirp": "^0.5.1", "minimist": "^0.0.8", "node-libs-browser": "^2.0.0", "normalize-path": "^2.1.1", "object.omit": "^2.0.1", "number-is-nan": "^1.0.1", "os-browserify": "^0.2.1", "os-locale": "^1.4.0", "normalize-package-data": "^2.3.8", "pako": "^0.2.9", "parse-asn1": "^5.1.0", "parse-glob": "^3.0.4", "parse-json": "^2.2.0", "path-browserify": "^0.0.0", "path-exists": "^2.1.0", "path-type": "^1.1.0", "pbkdf2": "^3.0.12", "pify": "^2.3.0", "path-is-absolute": "^1.0.1", "pinkie": "^2.0.4", "pinkie-promise": "^2.0.1", "preserve": "^0.2.0", "process": "^0.11.10", "process-nextick-args": "^1.0.7", "prr": "^0.0.0", "public-encrypt": "^4.0.0", "punycode": "^1.4.1", "querystring": "^0.2.0", "querystring-es3": "^0.2.1", "randomatic": "^1.1.7", "randombytes": "^2.0.5", "read-pkg": "^1.1.0", "read-pkg-up": "^1.0.1", "readdirp": "^2.1.0", "regex-cache": "^0.4.3", "repeat-element": "^1.1.2", "repeat-string": "^1.6.1", "require-directory": "^2.1.1", "right-align": "^0.1.3", "require-main-filename": "^1.0.1", "remove-trailing-separator": "^1.0.2", "safe-buffer": "^5.1.0", "ripemd160": "^2.0.1", "semver": "^5.3.0", "set-immediate-shim": "^1.0.1", "set-blocking": "^2.0.0", "setimmediate": "^1.0.5", "sha.js": "^2.4.8", "source-list-map": "^1.1.2", "spdx-correct": "^1.0.2", "spdx-license-ids": "^1.2.2", "stream-browserify": "^2.0.1", "spdx-expression-parse": "^1.0.4", "stream-http": "^2.7.1", "string-width": "^1.0.2", "strip-bom": "^2.0.0", "supports-color": "^3.2.3", "timers-browserify": "^2.0.2", "tapable": "^0.2.6", "to-arraybuffer": "^1.0.1", "tty-browserify": "^0.0.0", "uglify-to-browserify": "^1.0.2", "util": "^0.10.3", "url": "^0.11.0", "validate-npm-package-license": "^3.0.1", "util-deprecate": "^1.0.2", "vm-browserify": "^0.0.4", "watchpack": "^1.3.1", "webpack-sources": "^0.2.3", "webpack": "^2.6.1", "which-module": "^1.0.0", "window-size": "^0.1.0", "wordwrap": "^0.0.2", "wrap-ansi": "^2.1.0", "xtend": "^4.0.1", "y18n": "^3.2.1", "yargs": "^6.6.0", "yargs-parser": "^4.2.1" }, "description": "" }
webpack.config.js
var htmlWebpackPlugin = require('html-webpack-plugin'); var path = require('path'); module.exports = { entry:{ main:"./src/app.js", } , output:{ path:__dirname+'/dist', filename:'js/[name].bundle.js', //publicPath:'http://hotdeals.com/' }, module:{ loaders:[ { test: /\.js$/, loader: 'babel-loader', include: path.resolve(__dirname,'src'), exclude: path.resolve(__dirname,'node_modules'), query:{ presets:["es2015"] } },{ test:/\.html/, loader:'html-loader' }, { test:/\.css$/, loader: [ 'style-loader', { loader: 'css-loader', options: { importLoaders: 1 } }, 'postcss-loader' ] },{ test:/\.less$/, loader:'style-loader!css-loader!postcss-loader!less-loader' }, { test:/\.(jpe?g|png|gif|svg)$/i, loaders:[ 'file-loader?limit=200&name=assets/[name]-[hash:5].[ext]', { loader: 'image-webpack-loader', query: { progressive: true, optimizationLevel: 7, interlaced: false, pngquant: { quality: '65-90', speed: 4 } } } ], }, ] }, plugins:[ new htmlWebpackPlugin({ filename:'index.html', template:'index.html', inject:'body', title:'home page', }), ] }
postcss.config.js(webpack2.0 prefixes with css to see the official website better)
module.exports = { plugins: { 'autoprefixer': {}, } }
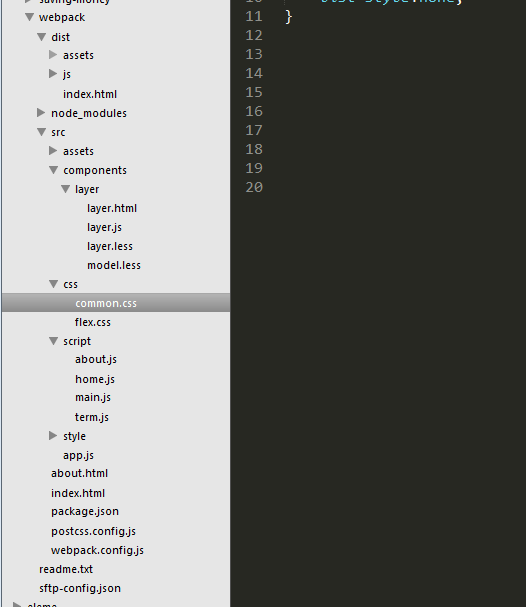
Project file:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<img src="src/assets/songzhixiao.jpeg" alt="">
<div id="app"></div>
<!-- I am a line comment -->
</body>
</html>
app.js
import './css/common.css'; import Layer from './components/layer/layer.js'; const App = function(){ var dom = document.getElementById('app'); var lay = new Layer(); dom.innerHTML=lay.tpl; } new App();
layer.js
import './layer.less' import tpl from './layer.html' function layer(){ return { name:'layer', tpl: tpl } } export default layer;