In the last article, I mainly shared< How Webpack separates style files >css preprocessor is a program that allows you to generate css through preprocessor's own unique syntax. css preprocessing refers to that we often use some style precompiled languages in development, and then convert these precompiled languages into css during project packaging. These precompiled languages have convenient features. Using these can reduce code writing, reduce the development and maintenance costs of the project, and improve the development efficiency.
At present, the most popular ones are Sass, LESS, Stylus and PostCSS. Today, I mainly share the configuration and usage of Sass and LESS in webpack.
Sass and SCSS
Sass itself is a syntax enhancement of CSS. It has two kinds of syntax. Now it uses more scss (an extended version of CSS3). So you will find that when you install and configure the loader, it is sass loader, while the actual file suffix is. scss.
Sass loader is to compile SCSS syntax into CSS, so it is usually used with CSS loader and style loader. Similar to that when we install Babel loader, we also need to install Babel core. The loader itself is just the connector between the compilation core library and Webpack. Therefore, we need to install node sass in addition to sass loader. Node sass is really used to compile SCSS, while sass loader only plays the role of adhesion.
The installation command is as follows:
npm install sass-loader node-sass --save-dev
/** a.scss **/ $base-color: red; html { body{ color: $base-color; } }
import './a.scss'; document.write('hello webpack2');
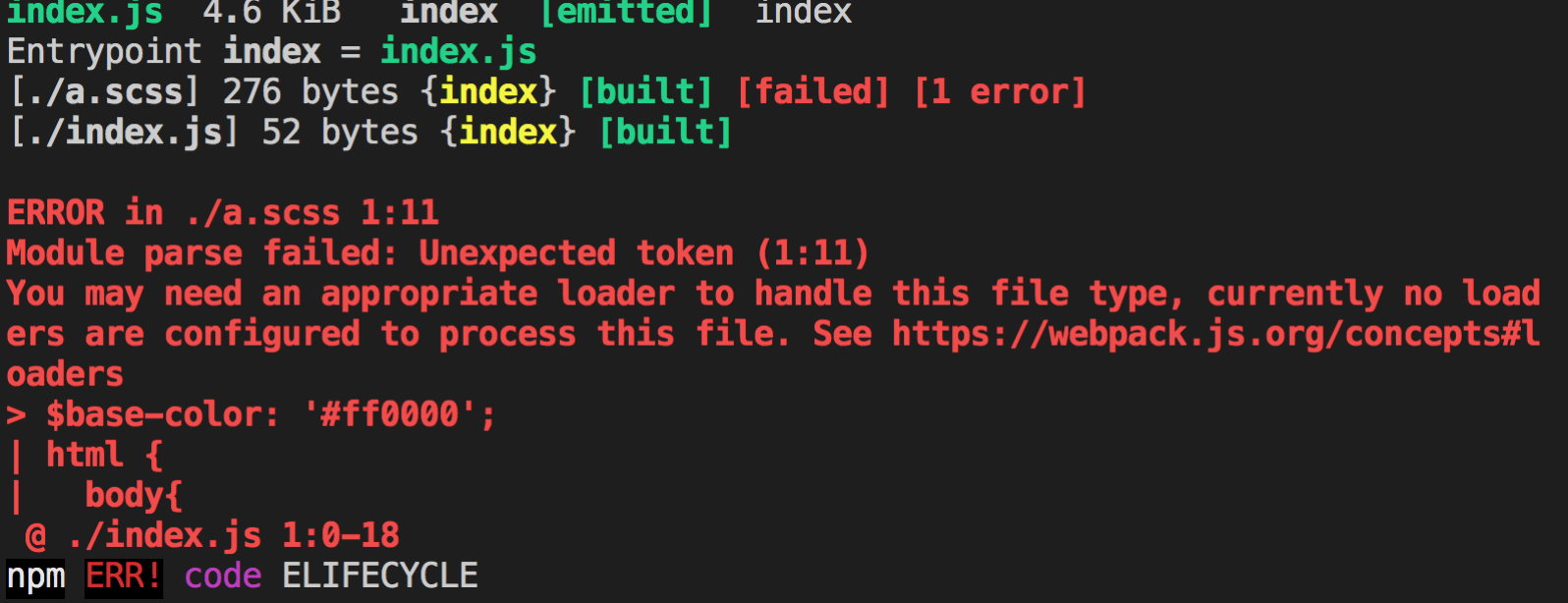
If the wepack.config.js file is not configured, the following error will be reported
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file.
The configuration file follows: the following code
const path = require('path') const MiniCssExtractPlugin = require('mini-css-extract-plugin') module.exports = { context: path.join(__dirname, './src'), entry: { index: './index.js' }, output: { path: path.join(__dirname, 'dist'), filename: '[name].js' }, mode: 'development', module: { rules: [ { test: /\.css$/i, use: [{ loader: MiniCssExtractPlugin.loader, options: { publicPath: './dist' }, }, 'css-loader','sass-loader'], // "CSS loader" transforms CSS into CommonJS module exclude: /node_modules/ }, // Configure. scss regular, etc { test: /\.scss$/i, use: ['style-loader', 'css-loader','sass-loader'], // "CSS loader" transforms CSS into CommonJS module exclude: /node_modules/ }, { test: /\.js$/, exclude: /(node_modules|bower_components)/, use: { loader: 'babel-loader', options: { cacheDirectory: true, presets: [ [ 'env', { modules: false } ] ] } } } ], }, plugins: [new MiniCssExtractPlugin({ // filename: '[name].css', chunkFilename: '[id].css' })], }
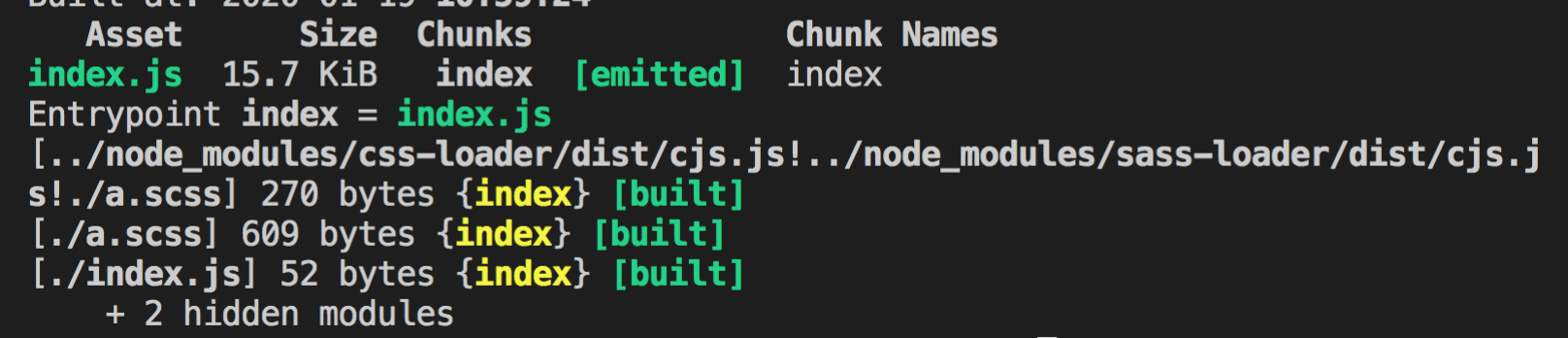
The code after packing is as follows:
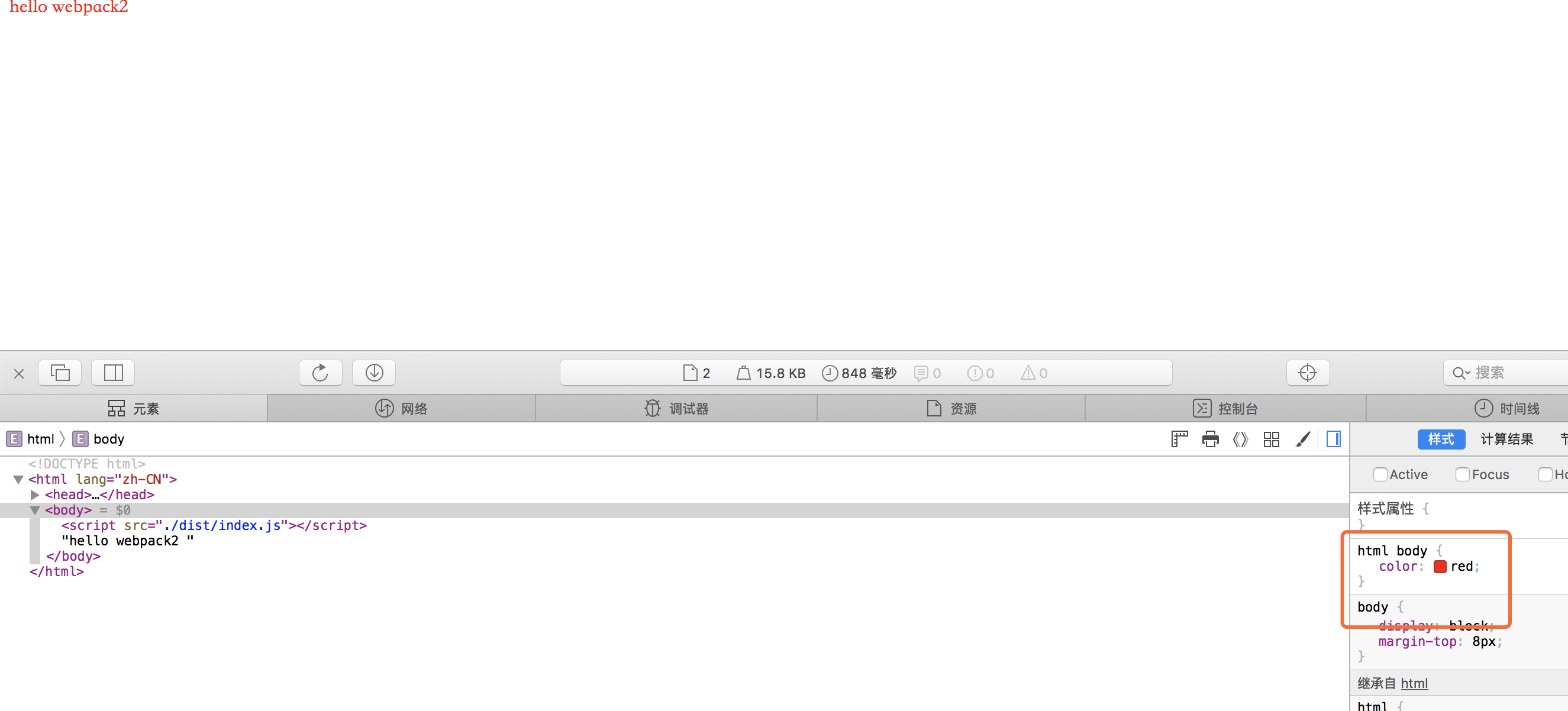
Renderings run after compilation:
If we want to view the source code in the browser debugging tool, we need to add the configuration item of source map separately for sass loader and CSS loader.
Modify the configuration file slightly:
{ test: /\.scss$/i, use: ['style-loader', { loader: 'css-loader', options: { sourceMap: true } }, { loader: 'sass-loader', options: { sourceMap: true } }
Le s s
Less is also a css preprocessor and compilation language. Like Sass, it needs to install the loader and its own compilation module. The installation commands are as follows
npm install less-loader less --save-dev
Less is similar to Sass in configuration, so I will not explain it in detail here
Conclusion:
The above is the combination of css preprocessing and webpack that I want to share. It mainly introduces the installation, configuration and some references of Scss and Less, which can save costs and improve development performance and efficiency.
To learn more, scan the QR Code:

