Webpack concepts
Webpack is a static module packer. When a webpack processes an application, it recursively builds a dependency graph that contains each module needed by the application, and then packages all these modules into one or more bundle s
Download the webpack webpack-cli package before using (webpack-cli should be installed above webpack v4)
Webpack structure
_Understanding webpack starts with understanding the four core concepts of webpack and the structure of webpack
- Entry
- Output
- Loader
- Plugins
And patterns (development or production)
The following is the webpack.config.js configuration file
const path = require('path'); //Path Module
const Html = require('html-webpack-plugin'); //Install a functional plugin before using npm
module.exports = {
//Entry Specifies index.js under src file as the entry file, whichever is true
entry: path.resolve(__dirname,"src/index.js"),
//Output Specifies the output bundle.js file under the dist file, whichever is true
output:{
path: path.resolve(__dirname,"dist"),
filename: "bundle.js"
},
//loader enables webpack to handle non-js files (webpack only understands JS files)
/*loader All types of files can be converted to valid modules that the webpack can handle.
Then you can take advantage of the packaging capabilities of webpack s to process them*/
module:{ //loader
rules:[ //rule
{ test: /\.txt$/, use: 'raw-loader' }
]
},
//Plug-in - the most powerful part of the webpack
/*Plug-ins range from packaging optimization and compression to redefining variables in the environment.
Plug-in interfaces are extremely powerful and can be used to handle a wide variety of tasks.*/
plugins: [
new Html({template: './src/index.html'}) //Implement plug-in functionality
],
//Pattern
/*Include:
Development mode
Production mode */
mode: "development"
}
Structure Configuration
Entry Start Point
Default to index.js file in src directory
If no index.js file exists, use when packaging
webpack --entry "./Entry Path/file name" --output "./Output Path/file name"
Or specify the entry in webpack.config.js
module.exports = {
entry: "./src/index.js"
}
output
The default is the bundle.js file in the dist directory
If no folder or file exists, it will be created automatically
You can also customize the output
webpack --entry "./Entry Path/file name" --output "./Output Path/file name"
Or specify the output in webpack.config.js
const path = require('path'); //Path Module
module.exports = {
entry: "./src/index.js",
output:{
//This must be an absolute path
path: path.resolve(__dirname,"dist"),
filename: "bundle.js"
}
}
loader
The loader is used to convert the source code of the module.
Loader allows you to preprocess files when import ing or "loading" modules. Therefore, loader is similar to "task" in other build tools and provides a powerful way to handle front-end build steps.
Why use loader?
Because in development, there is more than just basic js code to process, it needs to load css picture font icons, etc.
_ES6 code needs to be downgraded to ES5 code, TypeScript to ES5 code;
_Convert scss/less to css and.jsx/.vue file to js file.
The webpack itself does not have these capabilities, and the webpack handles these files to the appropriate loader
loader can convert files from different languages, such as TypeScript, to JavaScript;
loader can convert inline images to data URL s;
The loader even allows you to import CSS files directly from the JavaScript module!
Packaging css files
To use css-loader_webpack to process CSS files, the CSS code is converted to js code
Insert css into DOM
- Install both packages first
npm install css-loader style-loader --save-d
- Introduce css file into the entry file
//... @import "./css/index.css"
- Configure webpack.config.js
module.exports = {
//...
module: {
rules = [
{
//Match css file
test:/\.css$/i,
//In order, process the css file before inserting the DOM
use:["style-loader","css-loader"]
}
]
}
}
Loaders support chain passing, such as css-loader handing over to style-loader after processing.
On the last loader, return the JavaScript expected by the webpack.
Packaging less files
To use less-loader_responsible for loading less files
_less Responsible for transferring less to css
css-loader
style-loader
- Install the above packages first
npm install css-loader style-loader less less-loader --save-d
- Introduce css file into the entry file
//... @import "./css/index.less"
- Configure webpack.config.js
module.exports = {
//...
module: {
rules = [
{
//Match less file
test:/\.less$/i,
//In order, process the less file first, then the css, and then insert the DOM
use:["style-loader","css-loader","less-loader"]
}
]
}
}
Resource module
Not supported before webpack5
_Use the following three loader s before not supporting
- raw-loader_Imports a file as a string
- url-loader_Inline files to bundle s as data URL s
- file-loader_Send file to output directory
Use the loader picture
module.exports.module = {
//...
rules = [
{
test:/\.(png|jpg|gif|jpeg)$/i,
use:[
{
loader:'url-loader',
options:{
limit:8*1024
}
}
]
}
]
}
Relying on the resource module after webpack5
An asset module is a module type that allows the use of resource files (fonts, icons, and so on) without the need to configure additional loader s.
Resource module type, which replaces all these loader s by adding four new module types:
- asset/resource
- asset/inline
- asset/source
- asset
Use the resource module to process pictures:
module.exports = {
//...
module: {
rules: [
{
test: /\.(png|jpg|gif|jpeg)$/i,
//Automatically turns to base64 if picture < 8KB
type: 'asset'
}
]
},
}
Use the Resource module to work with font icons:
module.exports = {
//...
module: {
rules: [
{
test: /\.(eot|svg|ttf|woff|woff2)$/i,
type: 'asset/resource', //All font icon files are output to the dist file
generator: { //Generate File Name-Define Rule
filename: "Route/[name].[hash:6][ext]" //Use hash value file name to avoid renaming
}
}
]
},
}
Use Babel
Demote high version js syntax to compatible low version syntax
- Unpack before use
npm install babel-loader @babel/core @babel/preset-env --save-d
- Configure webpack.config.js
module: {
rules: [
{
test: /\.m?js$/,
exclude: /(node_modules|bower_components)/, //Do not match files under these folders
use: {
loader: 'babel-loader', //Processing js files
options: { //Loader Options
presets: ['@babel/preset-env'] //Demotion Rule
}
}
}
]
}
Plug-in unit
HtmlWebpackPlugin
HtmlWebpackPlugin simplifies the creation of HTML files to serve your web packages.
This is particularly useful for web packages where the file names contain hashes that change with each compilation.
The plug-in will generate an HTML5 file for you to use script tags in the body to introduce bundle s generated by all your webpacks. Just add the plug-in to your webpack configuration, as shown below:
To use, first package npm install HtmlWebpackPlugin --save-d
const HtmlWebpackPlugin = require('html-webpack-plugin');
const path = require('path');
module.exports = {
entry: 'index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
plugins: [new HtmlWebpackPlugin({
template:'./src/index.html'
})],
};
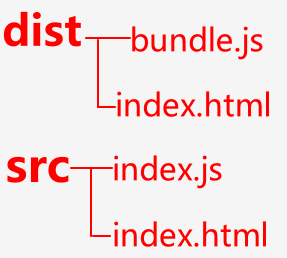
Pre-use file structure

Post-use file structure

And bundle.js file is introduced in dist/index.html