Front words
Page performance has always been an area of concern for Web developers. But in practical application, the index of measuring page performance is javascript's. Date object . The Web Timing API has changed this situation, enabling developers to use the measurements within the browser through javascript, giving a lot of information about the page loading and rendering process, which is very valuable for performance optimization. This article will introduce the web Timing API - performance object in detail.
Sketch
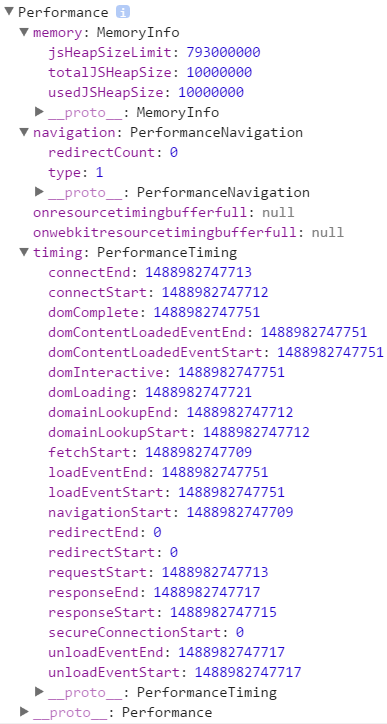
The core of the Web timing mechanism is the window.performance object. All metrics for pages, including those defined in the specification and those that can be determined in the future, are included in this object. Performance objects include navigation and timing objects, and chrome extended memory objects, as well as getEntries() and now() methods.
Happily, low-level IE also supports performance objects

memory
The memory attribute is an object of the chrome extension, supported only by the chrome browser, and contains the following three attributes:
jsHeapSizeLimit represents memory size limitations
TotJSHeapSize represents usable memory
usedJSHeapSize represents the memory occupied by javascript objects
/* jsHeapSizeLimit: 793000000 totalJSHeapSize: 10000000 usedJSHeapSize: 10000000 */ console.log(performance.memory);
navigation
The performance.navigation attribute is an object that contains redirectCount and type attributes related to page navigation
The redirectCount represents the number of redirects before the page is loaded, while the type is a numerical constant indicating the navigation type that just occurred, and the type has the following values
performance.navigation.TYPE_NAVTGATE(0): First page load performance.navigation.TYPE_RELOAD(1): Page overload performance.navigation.TYPE_BACK_FORWARD(2): The page is opened by a Back or Forward button
console.log(window.performance.navigation.redirectCount);//0 console.log(window.performance.navigation.type);//1
timing
The performance.timing attribute is also an object, but the attributes of this object are timestamps, and different events produce different time values.
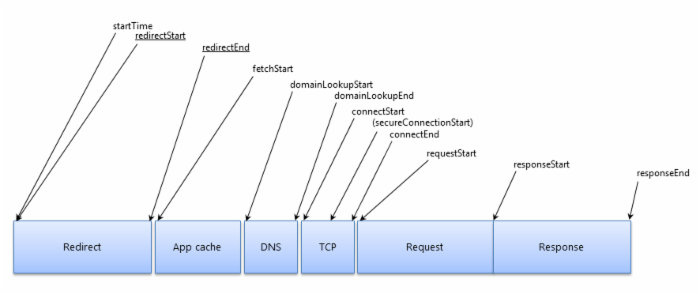
The following figure shows the chronological sequence of the various links in the whole process of a request

The properties of timing objects are described in chronological order.
Navigation Start: The time when you start navigating to the current page, that is, when you press Enter after entering the address in the address bar
var navigationStart = performance.timing.navigationStart; //1488984540668 console.log(navigationStart); //Wed Mar 08 2017 22:49:44 GMT+0800 (China Standard Time) console.log(new Date(new Date(navigationStart)));
redirectStart: The time to start redirecting the current page. But only if the redirected page comes from the same domain does this attribute have a value; otherwise, the value is 0.
redirectEnd: The time to the end of redirection of the current page. But only if the redirected page comes from the same domain does this attribute have a value; otherwise, the value is 0.
console.log(performance.timing.redirectStart);//0 console.log(performance.timing.redirectEnd);//0
fetchStart: Time to start getting pages through HTTP GET
console.log(performance.timing.fetchStart);//1488984540668
domainLookupStart: The time to start inquiring about the DNS of the current page is equal to the fetchStart value if a local cache or persistent connection is used
domainLookupEnd: Inquires about the end time of DNS on the current page, and if a local cache or persistent connection is used, it is equal to the fetchStart value.
console.log(performance.timing.domainLookupStart);//1488984540670 console.log(performance.timing.domainLookupEnd);//1488984540671
ConneStart: The time when the browser tries to connect to the server
Security Connection Start: The time when the browser tries to connect to the server in an SSL way. When connecting without SSL, the value of this property is 0
ConneEnd: The time when the browser successfully connected to the server
console.log(performance.timing.connectStart);//1488984540671 console.log(performance.timing.secureConnectionStart);//0 console.log(performance.timing.connectEnd);//1488984540719
RequStart: The time when the browser starts requesting pages
ResponsseStart: The time when the browser receives the first byte of the page
ResponsseEnd: The time when the browser receives all the content of the page
console.log(performance.timing.requestStart);//1488984540720 console.log(performance.timing.responseStart);//1488984540901 console.log(performance.timing.responseEnd);//1488984540902
unloadEventStart: The time when the unload event on the previous page started. However, this property is only valid if the previous page and the current page are from the same domain; otherwise, the value is 0.
unloadEventEnd: The time when the unload event on the previous page ended. However, this property is only valid if the previous page and the current page are from the same domain; otherwise, the value is 0.
console.log(performance.timing.unloadEventStart);//1488984540902 console.log(performance.timing.unloadEventEnd);//1488984540903
DomLoading: The time when document. readyState becomes "loading", that is, when the DOM tree is parsed
domInteractive:document.readyState becomes "interactive", that is, the time to complete parsing the DOM tree
DomContentLoaded Event Start: The time when the DOMContentloaded event occurs, that is, when the resources in the web page are loaded
DomContentLoaded EventEnd: The time when the DOMContentLoaded event has occurred and all event handlers have been executed, and the time when resources in the Web page have been loaded
DomComplete: The time when document. readyState becomes "complete", that is, the time when the DOM tree parsing is completed and the resources in the web page are ready
console.log(performance.timing.domLoading);//1488984540905 console.log(performance.timing.domInteractive);//1488984540932 console.log(performance.timing.domContentLoadedEventStart);//1488984540932 console.log(performance.timing.domContentLoadedEventEnd);//1488984540932 console.log(performance.timing.domComplete);//1488984540932
Load EventStart: The time when the load event occurs, that is, when the load callback function begins to execute
Load EventEnd: The time when the load event has occurred and all event handlers have been executed
console.log(performance.timing.loadEventStart);//1488984540933 console.log(performance.timing.loadEventEnd);//1488984540933
[Note] In practice, six values, domInteractive, domContentLoaded EventStart, domContentLoaded EventEnd, domComplete, loadEventStart and loadEventEnd, can be found through the performance.timing attribute. However, in the case of separate acquisition, all six values are 0.
/* connectEnd:1488989686331 connectStart:1488989686330 domComplete:1488989686395 domContentLoadedEventEnd:1488989686395 domContentLoadedEventStart:1488989686393 domInteractive:1488989686393 domLoading:1488989686336 domainLookupEnd:1488989686330 domainLookupStart:1488989686330 fetchStart:1488989686328 loadEventEnd:1488989686395 loadEventStart:1488989686395 navigationStart:1488989686328 redirectEnd:0 redirectStart:0 requestStart:1488989686331 responseEnd:1488989686333 responseStart:1488989686332 secureConnectionStart:0 unloadEventEnd:1488989686333 unloadEventStart:1488989686333 */ console.log(performance.timing);
/* navigationStart:1488989686328 unloadEventStart:1488989686333 unloadEventEnd:1488989686333 redirectStart:0 redirectEnd:0 fetchStart:1488989686328 domainLookupStart:1488989686330 domainLookupEnd:1488989686330 connectStart:1488989686330 connectEnd:1488989686331 secureConnectionStart:0 requestStart:1488989686331 responseStart:1488989686332 responseEnd:1488989686333 domLoading:1488989686336 domInteractive:0 domContentLoadedEventStart:0 domContentLoadedEventEnd:0 domComplete:0 loadEventStart:0 loadEventEnd:0 */ var timing = performance.timing; for(var value in timing){ console.log(value + ':'+timing[value]); }
getEntries()
The getEntries() method returns an array containing all HTTP resource requests on the page
[Note] IE8 - Browser does not support
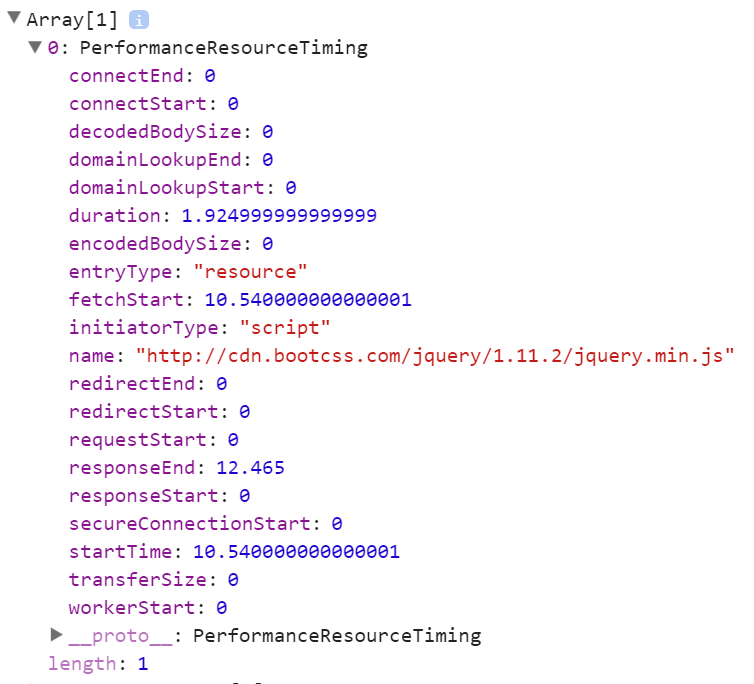
As an example, the following page has a request for a resource jquery
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script src="http://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script> <script> console.log(performance.getEntries()); </script> </body> </html>
As shown in the figure below, since there is only one resource, the resource is in performance.getEntries()[0]

Where duration represents the loading time; name represents the absolute path of the resource; entryType represents the resource type; initiatorType represents the tag that initiated the request
now()
The now() method returns the number of milliseconds from page initialization to calling the method
[Note] IE9 - Browser does not support
Unlike Date.now(), performance.now() returns time in microseconds, which is more accurate.
And unlike Date.now(), which is affected by the blocking of system program execution, the time of performance.now() increases at a constant rate and is not affected by system time (system time can be adjusted by human or software).
Date.now() outputs UNIX time, that is, time from 0:00 on January 1, 1970, while performance.now() outputs time relative to performance. timing. navigationStart (page initialization)
var t0 = window.performance.now(); doSomething(); var t1 = window.performance.now(); console.log("doSomething Function executed" + (t1 - t0) + "Millisecond.")
performance index
Through these time values of timing attributes, you can fully understand what stages a page has gone through in the process of being loaded into a browser, and which stages may be the bottleneck affecting performance.
[redirection time]
times.redirect = timing.redirectEnd - timing.redirectStart; console.log(times.redirect);//0
[DNS query time]
times.lookupDomain = timing.domainLookupEnd - timing.domainLookupStart; console.log(times.lookupDomain);//1
[TCP Handshake Time]
times.connect = timing.connectEnd - timing.connectStart; console.log(times.connect);//48
[HTTP response time]
The time between sending HTTP requests through the browser and receiving HTTP responses by the browser
times.request = timing.responseEnd - timing.requestStart; console.log(times.request);//182
Finally, the performance metrics object times is represented as follows
var timing = performance.timing; var times = { redirect:timing.redirectEnd - timing.redirectStart, lookupDomain:timing.domainLookupEnd - timing.domainLookupStart, connect:timing.connectEnd - timing.connectStart, request:timing.responseEnd - timing.requestStart };