jquery animation
The animate method allows you to set an animation on an element's attribute value, set one or more attribute values, and execute a function when the animation is complete.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$('#btn').click(function(){
$('.box').animate({'width':600},1000,function(){
$('.box').animate({'height':400},1000,function(){
$('.box').animate({'opacity':0});
});
});
})
/*Parameters can be written as numeric expressions:*/
$('#btn2').click(function(){
$('.box2').stop().animate({'width':'+=100'});
})
})
</script>
<style type="text/css">
.box,.box2{
width:100px;
height:100px;
background-color:gold;
}
</style>
</head>
<body>
<input type="button" name="" value="animation" id="btn">
<div class="box"></div>
<br />
<br />
<input type="button" name="" value="animation" id="btn2">
<div class="box2"></div>
</body>
</html>
Slide Tab Case
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.btns input{
width:100px;
height:40px;
background-color:#ddd;
border:0;
outline:none;
}
.btns .current{
background-color:gold;
}
.cons{
width:500px;
height:300px;
overflow:hidden;
position:relative;
}
.slides{
width:1500px;
height:300px;
position:absolute;
left:0;
top:0;
}
.cons .slides div{
width:500px;
height:300px;
background-color:gold;
text-align:center;
line-height:300px;
font-size:30px;
float:left;
}
.cons .active{
display: block;
}
</style>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
var $btn = $('.btns input');
var $slides = $('.cons .slides');
$btn.click(function(){
// This refers to the native this, which represents the object currently clicked on. Objects using jquery need to use $(this)
// With the current style added to the button currently clicked, the current style is removed from the other buttons except the current one
$(this).addClass('current').siblings().removeClass('current');
$slides.stop().animate({'left':-500*$(this).index()});
})
})
</script>
</head>
<body>
<div class="btns">
<input type="button" name="" value="01" class="current">
<input type="button" name="" value="02">
<input type="button" name="" value="03">
</div>
<div class="cons">
<div class="slides">
<div>Contents of tab one</div>
<div>Contents of Tab 2</div>
<div>Contents of Tab Three</div>
</div>
</div>
</body>
</html>
Dimension dependent, scrolling events
1. Get and set the dimensions of elements
width(),height() Get Elements width and height innerWidth(),innerHeight() Include padding Of width and height outerWidth(),outerHeight() Include padding and border Of width and height outerWidth(true),outerHeight(true) Include padding and border as well as margin Of width and height
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
var $div = $('.box');
// Dimensions of box contents
console.log($div.width());
console.log($div.height());
// Box contents plus padding size
console.log($div.innerWidth());
console.log($div.innerHeight());
//Real size of box, content size + padding+border
console.log($div.outerWidth());
console.log($div.outerHeight());
// The real size of the box plus margin
console.log($div.outerWidth(true));
console.log($div.outerHeight(true));
})
</script>
<style type="text/css">
.box{
width:300px;
height:200px;
padding:20px;
border:10px solid #000;
margin:20px;
background-color:gold;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
2. Get the absolute position of the element relative to the page
offset()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
var $div = $('.box');
$div.click(function(){
var oPos = $div.offset();
document.title = oPos.left + "|" + oPos.top;
})
//console.log(oPos);
})
</script>
</head>
<style type="text/css">
.box{
width:200px;
height:200px;
background-color:gold;
margin:50px auto 0;
}
</style>
<body>
<div class="box">
</div>
</body>
</html>
Join the shopping cart case
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.chart{
width:150px;
height:50px;
border:2px solid #000;
text-align:center;
line-height:50px;
float:right;
margin-right:100px;
margin-top:50px;
}
.chart em{
font-style: normal;
color:red;
font-weight:bold;
}
.add{
width:100px;
height:50px;
background-color:green;
border:0;
color:#fff;
float:left;
margin-top:300px;
margin-left:300px;
}
.point{
width:16px;
height:16px;
background-color:red;
position:fixed;
left:0;
top:0;
display:none;
z-index:9999;
border-radius:50%;
}
</style>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
var $chart = $('.chart');
var $count = $('.chart em');
var $btn = $('.add');
var $point = $('.point');
var $w01 = $btn.outerWidth();
var $h01 = $btn.outerHeight();
var $w02 = $chart.outerWidth();
var $h02 = $chart.outerHeight();
$btn.click(function(){
var oPos01 = $btn.offset();
var oPos02 = $chart.offset();
$point.css({'left':oPos01.left+parseInt($w01/2)-8,'top':oPos01.top+parseInt($h01/2)-8});
$point.show();
$point.stop().animate({'left':oPos02.left+parseInt($w02/2)-8,'top':oPos02.top+parseInt($h02/2)-8},800,function(){
$point.hide();
var iNum = $count.html();
$count.html(parseInt(iNum)+1);
});
})
});
</script>
</head>
<body>
<div class="chart">Shopping Cart<em>0</em></div>
<input type="button" name="" value="Add to cart" class="add">
<div class="point"></div>
</body>
</html>
3. Get the width and height of the viewing area of the browser
$(window).width(); $(window).height();
4. Get the width and height of the page document
$(document).width(); $(document).height();
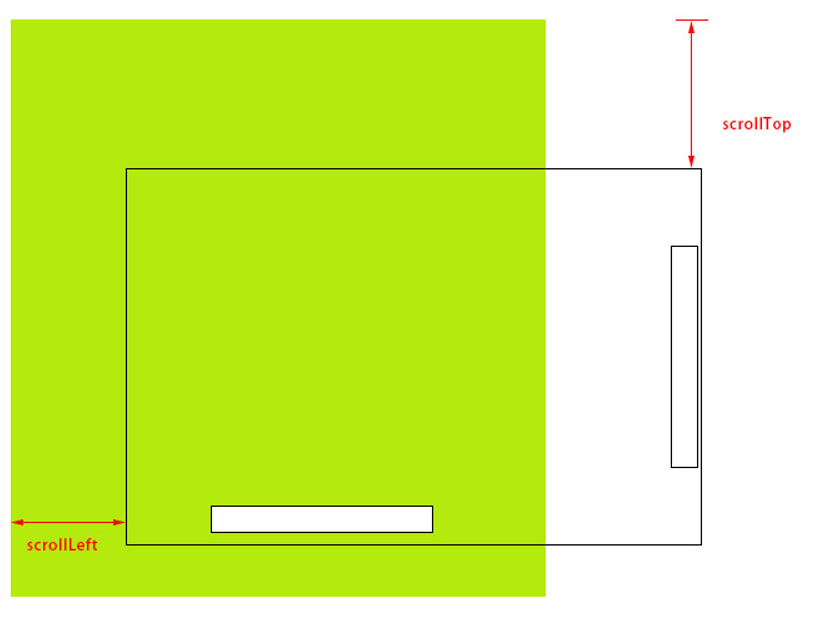
5. Get page scrolling distance
$(document).scrollTop(); $(document).scrollLeft();

6. Page scrolling events
$(window).scroll(function(){
......
})
Menu ceiling case
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
body{
margin:0;
}
.banner{
width:960px;
height:200px;
background-color:cyan;
margin:0 auto;
}
.menu{
width:960px;
height:80px;
background-color:gold;
margin:0 auto;
text-align:center;
line-height:80px;
}
.menu_back{
width:960px;
height:80px;
margin:0 auto;
display:none;
}
p{
text-align:center;
color:red;
}
.totop{
width:60px;
height:60px;
background-color:#000;
color:#fff;
position:fixed;
right:20px;
bottom:50px;
line-height:60px;
text-align:center;
font-size:40px;
border-radius:50%;
cursor:pointer;
display:none;
}
</style>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$menu = $('.menu');
$menu_back = $('.menu_back');
$totop = $('.totop');
$(window).scroll(function(){
//console.log('abc');
var iNum = $(document).scrollTop();
//document.title = iNum;
if(iNum>200)
{
$menu.css({
'position':'fixed',
'left':'50%',
'top':0,
'marginLeft':-480
});
$menu_back.show();
}
else
{
$menu.css({
'position':'static',
'marginLeft':'auto'
});
$menu_back.hide();
}
if(iNum>400){
$totop.fadeIn();
}
else
{
$totop.fadeOut();
}
})
$totop.click(function(){
$('html,body').animate({'scrollTop':0});
})
})
</script>
</head>
<body>
<div class="banner"></div>
<div class="menu">menu</div>
<div class="menu_back"></div>
<div class="totop">↑</div>
<p>Document Content</p>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<p>Document Content</p>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<p>Document Content</p>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<p>Document Content</p>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
</body>
</html>
jquery attribute operation
1. html() Remove or set HTML content
// Remove html content
var $htm = $('#div1').html();
// Set html content
$('#Div1'). HTML ('<span>add text </span>');
2. prop() takes out or sets the value of an attribute
// Remove the address of the picture
var $src = $('#img1').prop('src');
// Set the address and alt properties of the picture
$('#img1').prop({src: "test.jpg", alt: "Test Image" });
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
var $a = $('.link');
var $img = $('#img01');
var $div = $('#div1');
// Read class attribute values
console.log( $a.prop('class') );
// Unset property read empty
console.log( $a.prop('title') );
// Get the absolute address of the picture
console.log($img.prop('src'));
//alert($img.prop('src'));
// set a property
$a.prop({'href':'http://www.baidu.com','title':'Baidu Network Link'};
//console.log( $a.prop('title') );
//Read the contents of the label
console.log( $a.html() );
$div.html('<span>div Inside span element</span>');
})
</script>
</head>
<body>
<a href="#"Class=" link ">This is a link </a>
<img src="images/002.jpg" id="img01" alt="Fruits">
<div id="div1"></div>
</body>
</html>
jquery loop
The jQuery loop operation is required to operate on the set of objects selected by jquery, in which case the each method on the object can be used:
$(function(){
$('.list li').each(function(i){
$(this).html(i);
})
})
......
<ul class="list">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
var $li = $('.list li');
//$li.css({'backgroundColor':'gold'});
$li.each(function(a){
//alert(a);
//alert( $(this).html() );
//alert($(this).index());
if($(this).index()%2==0)
{
$(this).css({'backgroundColor':'gold'});
}
})
})
</script>
</head>
<body>
<ul class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
</body>
</html>
Accordion pattern case

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<style>
*{margin:0;padding:0;}
body{font-size:12px;}
#accordion{width:727px; height:350px; margin:100px auto 0 auto; position:relative; overflow:hidden; border:1px solid #CCC;}
#accordion ul{list-style:none;}
#accordion ul li{width:643px;height:350px; position:absolute; background:#FFF;}
#accordion ul li span{display:block;width:20px; height:350px; float:left; text-align:center; color:#FFF; padding-top:5px; cursor:pointer;}
#accordion ul li img{display:block; float:right;}
.bar01{left:0px;}
.bar02{left:643px;}
.bar03{left:664px;}
.bar04{left:685px;}
.bar05{left:706px;}
.bar01 span{background:#09E0B5;}
.bar02 span{background:#3D7FBB;}
.bar03 span{background:#5CA716;}
.bar04 span{background:#F28B24;}
.bar05 span{background:#7C0070;}
</style>
<script type="text/javascript">
$(function(){
var $li = $('#accordion li');
$li.click(function(){
//alert($(this).html());
$(this).animate({'left':21*$(this).index()});
//The LIS in front of the c li cked LIS move left to their respective positions
$(this).prevAll().each(function(){
//Here, $(this) refers to each li selected in a loop
$(this).animate({'left':21*$(this).index()});
})
// The left value 727-21*1 for the fifth li on the right is equivalent to 727-21*(5-$(this).index())
// The left value 727-21*2 of the fourth li on the right is equivalent to 727-21*(5-$(this).index())
// The left value 727-21*3 of the third li on the right is equivalent to 727-21*(5-$(this).index())
$(this).nextAll().each(function(){
$(this).animate({'left':727-21*(5-$(this).index())});
})
})
})
</script>
<title>accordions</title>
</head>
<body>
<div id="accordion">
<ul>
<li class="bar01"><span>African Scene 01</span><img src="images/001.jpg" /></li>
<li class="bar02"><span>African Scene 02</span><img src="images/002.jpg" /></li>
<li class="bar03"><span>African Scene 03</span><img src="images/003.jpg" /></li>
<li class="bar04"><span>African Scene 04</span><img src="images/004.jpg" /></li>
<li class="bar05"><span>African Scene 05</span><img src="images/005.jpg" /></li>
</ul>
</div>
</body>
</html>
jquery event
List of event functions:
blur() Element loses focus focus() Element gets focus click() Mouse Click mouseover() Mouse entry (triggered by entering child elements) mouseout() Mouse leave (triggered by leaving child elements) mouseenter() Mouse entry (entry of child elements does not trigger) mouseleave() Mouse leave (leave child element not triggered) hover() Simultaneously for mouseenter and mouseleave Event Specify Handler ready() DOM Loading complete resize() Browser window size changed scroll() The position of the scrollbar changes submit() User Submits Form
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
// What to do when you get the focus
/*$('#input01').focus(function(){
alert('Get Focus')
})*/
//Focusus is generally used to give an input element focus from the start, but only one element gets focus
$('#input01').focus();
$('#input01').blur(function(){
// Gets the value of the input element using val()
var sVal = $(this).val();
alert(sVal);
})
$('#form1').submit(function(){
//alert('submit');
// Prevent default submission behavior
return false;
})
})
</script>
</head>
<body>
<form id="form1" action="http://www.baidu.com">
<input type="text" name="dat01" id="input01">
<input type="text" name="dat02" id="input02">
<input type="submit" name="" value="Submit" id="sub">
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
// Mouse move in, the moved child element will also trigger
$('.con').mouseover(function(){
alert('Move in');
})
$('.con').mouseout(function(){
alert('Move Out');
})
// Mouse moved in, the moved child elements will not trigger
/*
$('.con2').mouseenter(function(){
alert('Move in';
})
$('.con2').mouseleave(function(){
alert('Remove';
})
Combine into the following:
*/
$('.con2').hover(function(){
alert('Move in')
},function(){
alert('Move Out')
})
})
</script>
<style type="text/css">
.con,.con2{
width:200px;
height:200px;
background-color:gold;
}
.box,.box2{
width:100px;
height:100px;
background-color:green;
}
</style>
</head>
<body>
<div class="con">
<div class="box"></div>
</div>
<br />
<br />
<br />
<br />
<div class="con2">
<div class="box2"></div>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(window).resize(function(){
var $w = $(window).width();
document.title = $w;
});
</script>
</head>
<body>
</body>
</html>
Other ways to bind events
$(function(){
$('#div1').bind('mouseover click', function(event) {
alert($(this).html());
});
});
Unbound Event
$(function(){
$('#div1').bind('mouseover click', function(event) {
alert($(this).html());
// $(this).unbind();
$(this).unbind('mouseover');
});
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
/*
$('#btn').click(function(){
alert('click Events')
})
*/
// Execute bound functions when clicking or mouse moving in
$('#btn').bind('click mouseover',function(){
alert('Functions that trigger event binding');
$(this).unbind('mouseover');
})
})
</script>
</head>
<body>
<input type="button" name="" value="Button" id="btn">
</body>
</html>
Event Bubbling
What is Event Bubble
Triggers a type of event on an object (such as clicking the onclick event), if the object defines a handler for the event, then the event invokes the handler. If the event handler is not defined or the event returns true, then the event propagates to the parent object of the object, from inside to outside.Until it is processed (all of the same events for the parent object will be activated), or it reaches the top level of the object hierarchy, the document object (some browsers are window s).
The role of event bubbling
Event bubbling allows multiple operations to be centralized (adding an event handler to a parent element, avoiding adding an event handler to multiple child elements), and it also allows you to capture events at different levels of the object layer.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
// Event is the event object when an event occurs and, when used, is passed in through the first parameter
$('.son').click(function(event){
alert(1);
//Prevent event bubbles by stopPropagation on the event object
//event.stopPropagation();
})
$('.father').click(function(event){
alert(2);
event.stopPropagation();
})
$('.grandfather').click(function(){
alert(3);
// Uniform wording for preventing event bubbles and default behavior:
return false;
})
$(document).click(function(){
alert(4);
})
})
</script>
<style type="text/css">
.grandfather{
width:300px;
height:300px;
background-color:green;
position:relative;
}
.father{
width:200px;
height:200px;
background-color:gold;
}
.son{
width:100px;
height:100px;
background-color: red;
position:absolute;
left:0;
top:400px;
}
</style>
</head>
<body>
<div class="grandfather">
<div class="father">
<div class="son"></div>
</div>
</div>
</body>
</html>
Prevent Event Bubbles
Event bubble mechanisms are sometimes unnecessary and need to be blocked, blocked by event.stopPropagation()
Prevent default behavior
Prevent form submission
$('#form1').submit(function(event){
event.preventDefault();
})
Merge Block Operation
In actual development, the combination of anti-bubble and anti-default behavior is usually written, and the combination can be used
// event.stopPropagation(); // event.preventDefault(); // Merge Writing: return false;
Prevent Event Bubble Complete Bullet Window Case
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$('#btn').click(function(){
$('.pop_con').fadeIn();
return false;
})
$(document).click(function(){
$('.pop_con').fadeOut();
})
$('.pop').click(function(){
return false;
})
$('#close').click(function(){
$('.pop_con').fadeOut();
})
})
</script>
<style type="text/css">
.pop_con{
display:none;
}
.pop{
position:fixed;
width:500px;
height:300px;
background-color:#fff;
border:3px solid #000;
left:50%;
top:50%;
margin-left:-250px;
margin-top:-150px;
z-index:9999;
}
.mask{
position:fixed;
width:100%;
height:100%;
background-color:#000;
opacity:0.3;
filter:alpha(opacity=30);
left:0;
top:0;
z-index:9990;
}
.close{
float:right;
font-size:30px;
}
</style>
</head>
<body>
<input type="button" name="" value="Eject" id="btn">
<div class="pop_con">
<div class="pop">
Inside text of balloon box
Amount of investment:
<input type="text" name="">
<a href="#" id="close" class="close">×</a>
</div>
<div class="mask"></div>
</div>
</body>
</html>
Event Delegation
Event delegation is the principle of using bubbles to add events to the parent. By judging a subset of the sources of events and performing appropriate operations, event delegation can first greatly reduce the number of event bindings and improve performance.Second, you can have newly added child elements do the same.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.list{
background-color:gold;
list-style:none;
padding:10px;
}
.list li{
height:30px;
background-color:green;
margin:10px;
}
</style>
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
/* Writing of general binding events
$('.list li').click(function(){
$(this).css({'backgroundColor':'red'});
});
*/
// Create a new Li element to assign to the $li variable
//var $li = $('<li>9</li>');
//Making newly added LIS have the same events requires separate binding
//$li.click(....)
// Place the newly created li element at the end of the ul subset
//$('.list').append($li);
//Event delegation, delegating events to li's parent
$('.list').delegate('li','click',function(){
//$(this) refers to the child element of a delegate
$(this).css({'backgroundColor':'red'});
})
var $li = $('<li>9</li>');
$('.list').append($li);
})
</script>
</head>
<body>
<ul class="list">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
</body>
</html>