1. Pseudo array arguments
Arguments represent arguments. One particular thing is that arguments are only used in functions.
1.1 number of return parameters
Return the number of function arguments: arguments.length
Example:
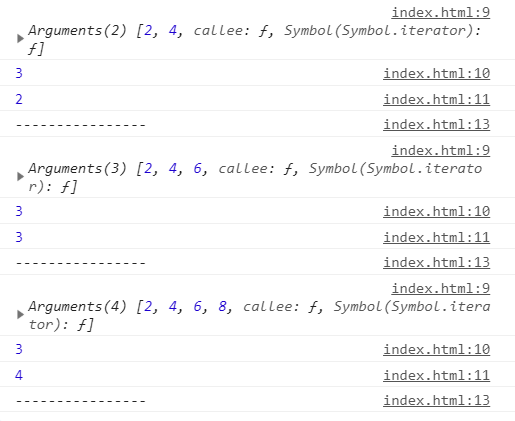
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b,c) { console.log(arguments); console.log(fn.length); //Get the number of parameters console.log(arguments.length); //Get the number of arguments console.log("----------------"); }
Result:

1.2 only elements can be modified, not length
The reason why arguments are pseudo arrays is that arguments can modify elements but not the length of arrays.
Example:
fn(2,4); fn(2,4,6); fn(2,4,6,8); function fn(a,b) { arguments[0] = 99; //Change the first number of the argument to 99 arguments.push(8); //This method failed because the element could not be added }
There are several ways to empty an array:
var array = [1,2,3,4,5,6]; array.splice(0); //Method 1: delete all items in the array array.length = 0; //Mode 1: length Property can be assigned, in other languages length It is read-only. array = []; //Mode 3: recommendation
2. DOM time operation
2.1 composition of JavaScript
JavaScript foundation is divided into three parts:
ECMAScript: the Syntax Standard for JavaScript. Including variables, expressions, operators, functions, if statements, for statements, etc.
DOM: document object model, API for manipulating elements on Web pages. For example, let the box move, change color, rotate the map, etc.
BOM: browser object model, API for operating some functions of browser. Let the browser scroll automatically, for example.
2.2 incident
JS is an event driven language.
2.2.1 three elements of things
The three elements of event: event source, event and event driver.
For example, I press the switch by hand and the light is on. In this case, the source of the event is: hand. The event is: press the switch. The event driver is: light on and off.
For another example, when an advertisement pops up on the web page, I click the X in the upper right corner, and the advertisement is closed. In this case, the source of the event is: X. The event is: onclick. The event driver is: the ad is off.
So we can conclude that: who causes the follow-up events, who is the event source.
The summary is as follows:
Event source: html tag that raises subsequent events.
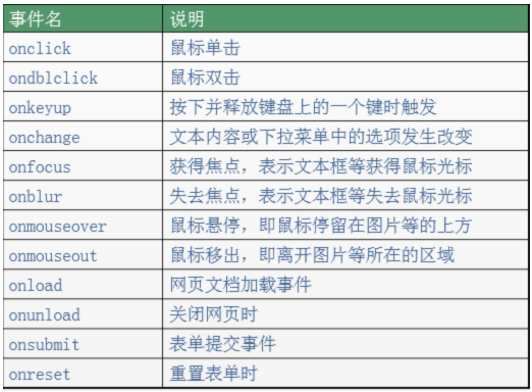
Event: js has been defined (see figure below).
Event driver: actions on styles and html. That is DOM.
The code is written as follows:
(1) get event source: document.getElementById("box"); / / similar to UIButton *adBtn = [UIButton buttonWithType:UIButtonTypeCustom] in ios;
(2) binding event: event source box. Event onclick = function() {event driver};
(3) write event driver: About DOM operation
Code example:
<body>
<div id="box1"></div>
<script type="text/javascript">
// 1,Get event source
var div = document.getElementById("box1");
// 2,Binding events
div.onclick = function () {
// 3,Write event driver
alert("I'm the pop-up");
}
</script>
</body>
Common events are as follows:

The following three elements of this event are introduced respectively.
2.2.2 how to obtain the event source (DOM node acquisition)
The common ways to get event sources are as follows:
var div1 = document.getElementById("box1"); //Mode 1: Pass id Get a single label var arr1 = document.getElementsByTagName("div1"); //Method 2: get the tag array through the tag name, so there are s var arr2 = document.getElementsByClassName("hehe"); //Method 3: get the tag array through the class name, so s
2.2.3 how to bind events
Mode 1: bind anonymous functions directly
<div id="box1" ></div>
<script type="text/javascript">
var div1 = document.getElementById("box1");
//The first way to bind events
div1.onclick = function () {
alert("I'm the pop-up");
}
</script>
Mode 2: define the function separately before binding
<div id="box1" ></div>
<script type="text/javascript">
var div1 = document.getElementById("box1");
//The second way to bind events
div1.onclick = fn; //Notice, this is fn,No fn(). fn()Refers to the return value.
//Define functions separately
function fn() {
alert("I'm the pop-up");
}
</script>
Note the comments in the code above. When binding, fn is written, not fn(). fn represents the entire function, while fn() represents the return value.
Mode 3: bind in row
<!--Intra line binding-->
<div id="box1" onclick="fn()"></div>
<script type="text/javascript">
function fn() {
alert("I'm the pop-up");
}
</script>
Note that the first line of code, when binding, is "fn()" instead of "FN". Because the binding code is not written in js code, but is recognized as a string.
2.2.4 event driver
Let's take alert as an example. Not only that, we can also manipulate the properties and styles of tags.
For example:
<style> #box { width: 100px; height: 100px; background-color: pink; cursor: pointer; } </style> </head> <body> <div id="box" ></div> <script type="text/javascript"> var oDiv = document.getElementById("box"); //When you click the mouse, the original Pink div It's bigger, the background is red oDiv.onclick = function () { oDiv.style.width = "200px"; //Attribute value to be quoted oDiv.style.height = "200px"; oDiv.style.backgroundColor = "red"; //The property name is backgroundColor,No background-Color } </script>
Note for code above:
When writing attribute values in js, use quotation marks
When the property name is written in js, it is backgroundColor, not the background color in CSS. Remember that all text - *, line - *, backgroun - * like CSS attribute are written as humps in js
2.2.5 onload event
The onload event is triggered when the page load (text and picture) is complete.
Give an example:
<script type="text/javascript"> window.onload = function () { console.log("Little horse elder brother"); //When the page is loaded, print the string } </script>
One thing we need to know: js is loaded synchronously with html. Therefore, if you use an element before defining an element, it is easy to report an error. At this time, the onload event can be used. We can put the code using the element in onload to ensure that this code is executed finally.
The suggestion is: js content is executed after all elements on the whole page are loaded. Therefore, window.onload can prevent using tags before defining them.