
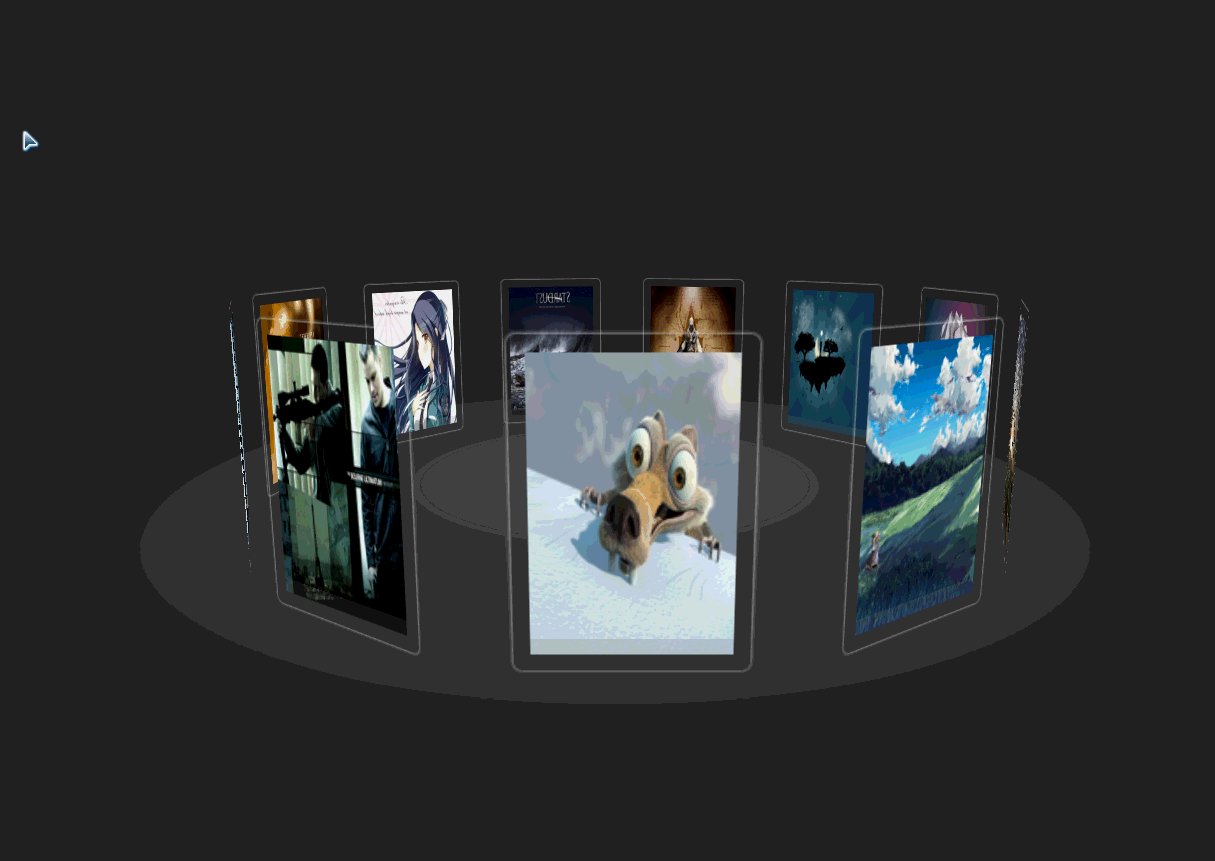
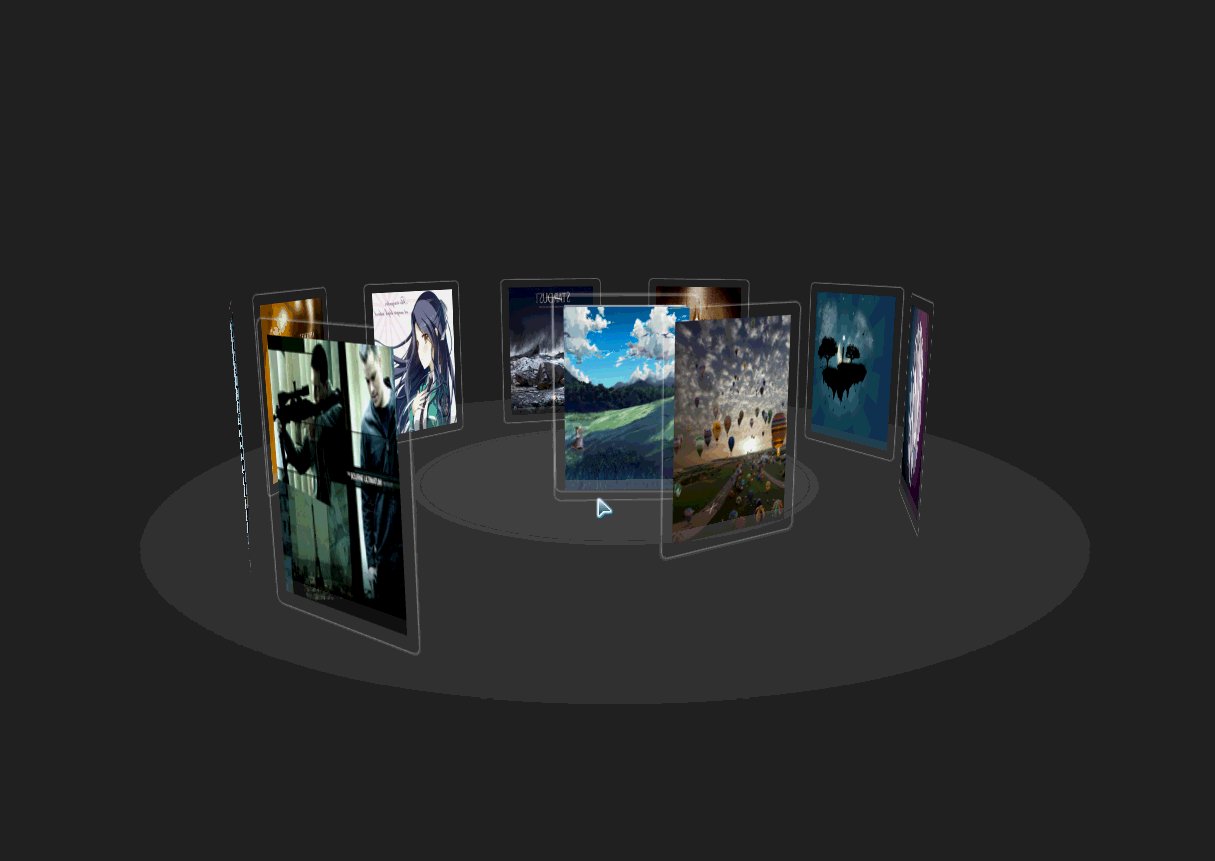
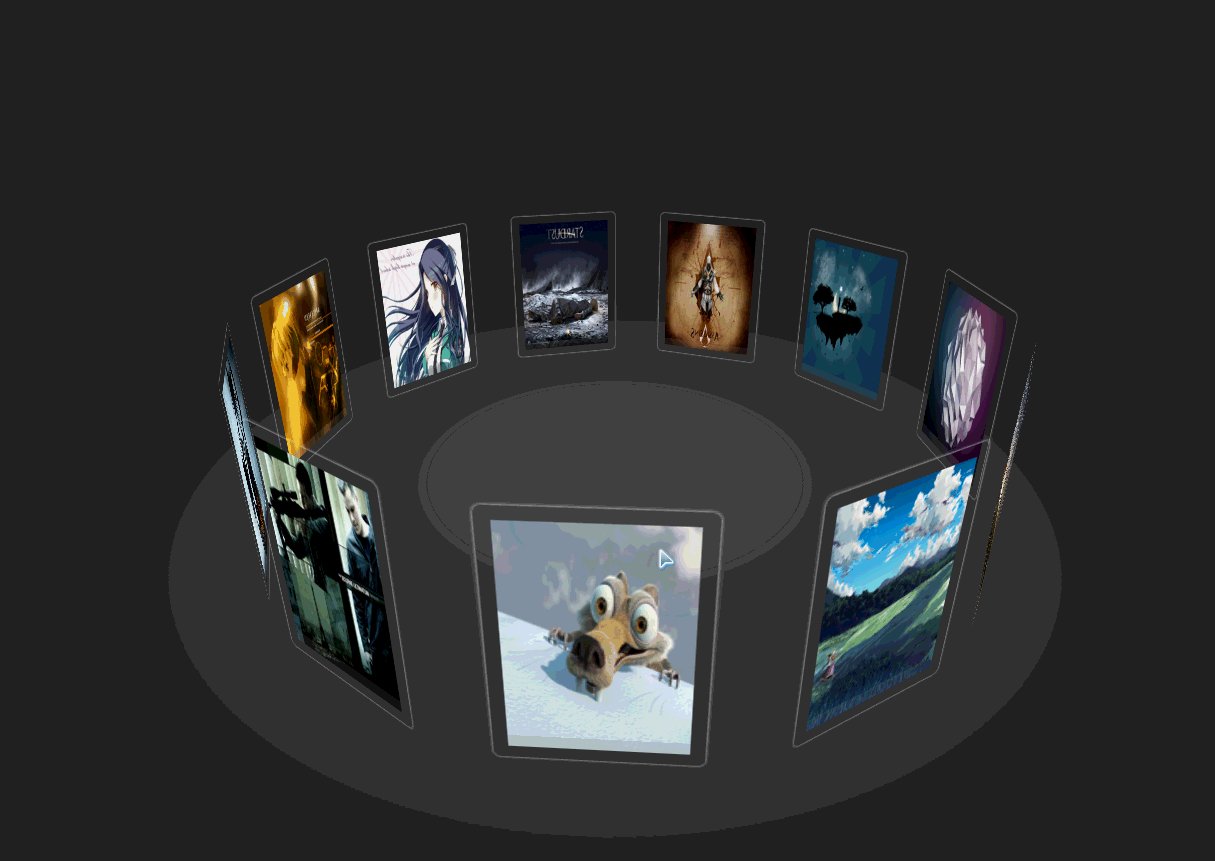
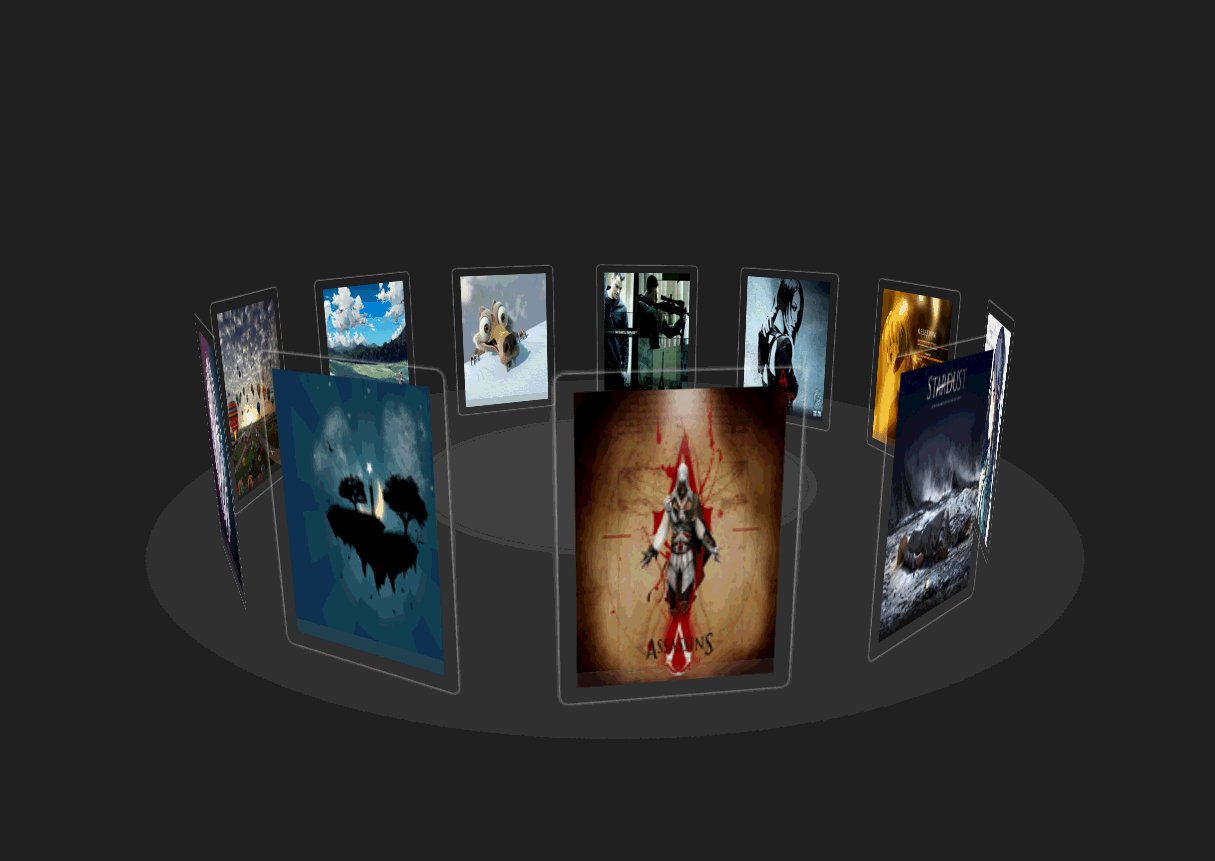
This code is 136 lines, written in css3 and javascript. Now the albums on the network are mostly tiled. If there are many photos, they look very tired. Of course, this is my personal point of view, so this time I made a 3D album dragging effect, which looks beautiful and not tired to watch.
Knowledge points: CSS33D effect, CSS3 excessive, native JavaScript drag and drop module development, dynamic style, mechanical simulation algorithm, event object detail, js logical thinking and programming ideas.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<style>
*{margin:0;padding:0}
body{
background:#222;
overflow:hidden;
user-select:none; /*Prohibit Selection*/
}
.perspective{
perspective:800px; /*3d Depth of Field*/
}
.wrap{
transform-style:preserve-3d;
width:120px;
height:180px;
margin:100px auto;
position:relative;
transform:rotateX(-10deg) rotateY(0deg);
}
.wrap img{
display:block;
position:absolute;
width:100%;
height:100%;
transform: rotateY(0deg) translateZ(0px);
padding:10px;
background:transparent;
box-shadow: 0 0 4px #fff; /* horizontal displacement vertical displacement dispersion color*/
border-radius:5px; /*fillet*/
-webkit-box-reflect:below 5px -webkit-linear-gradient(top,rgba(0,0,0,0) 40%, rgba(0,0,0,.5) 100%); /*Shadow Reflection Mode Diameter*/
}
.wrap p{
width:1200px;
height:1200px;
background:-webkit-radial-gradient(center center ,600px 600px, rgba(122,122,122,0.5),rgba(0,0,0,0));
position:absolute;
border-radius:50%;
left:50%;
top:100%;
margin-left:-600px;
margin-top:-600px;
transform:rotateX(90deg); /*Drop down along x-axis*/
}
</style>
<title>3d Scene Photo Wall</title>
</head>
<body>
<div class='perspective'>
<div class='wrap'>
<img src='images/1.jpg' width='133' height='200' alt='#'>
<img src='images/2.jpg' width='133' height='200' alt='#'>
<img src='images/3.jpg' width='133' height='200' alt='#'>
<img src='images/4.jpg' width='133' height='200' alt='#'>
<img src='images/5.jpg' width='133' height='200' alt='#'>
<img src='images/6.jpg' width='133' height='200' alt='#'>
<img src='images/7.jpg' width='133' height='200' alt='#'>
<img src='images/8.jpg' width='133' height='200' alt='#'>
<img src='images/9.jpg' width='133' height='200' alt='#'>
<img src='images/10.jpg' width='133' height='200' alt='#'>
<img src='images/11.jpg' width='133' height='200' alt='#'>
<p></p>
</div>
</div>
<script>
/*Who triggered what, who did what*/
window.onload=function(){ /*Page Loading Complete*/
/*The latest native get element method querySelectorAll*/
var oImg=document.querySelectorAll('img');
var oWrap=document.querySelector('.wrap');
var lastX,lastY,nowX,nowY,minusX,minusY,roY=0,roX=-10;
var timer=null;
/*Calculate the total angle (360) / quantity (11) = unit angle for each picture*/
var length=oImg.length; /*The number of IMGs obtained is collectively referred to as length*/
var Deg=360/length; /*Unit Angle*/
for(var i=0;i<length;i++){
oImg[i].style.transform='rotateY('+ i*Deg +'deg) translateZ(350px)';
oImg[i].style.transition='transform 1s '+(length-1-i)*0.2+'s'
}
mTop();
window.onresize=mTop;
function mTop(){
/*Get the viewing height of the browser window*/
var wH=document.documentElement.clientHeight||document.body.clientHeight;
oWrap.style.marginTop=(wH/2)-oWrap.offsetHeight+'px';
}
/*Drag drag to press onmousedown to move onmousemove to lift onmouseup */
document.onmousedown=function(event){ /*Press the mouse to start preparing for dragging*/
event=event||window.event; /*Processing Compatibility*/
lastX=event.clientX; /*The x-coordinate at the start of the mouse drag*/
lastY=event.clientY; /*Y-coordinate at mouse drag start*/
clearInterval(timer);
document.onmousemove=function(event){
event=event||window.event;
nowX=event.clientX; /*x-coordinate as the mouse moves*/
nowY=event.clientY; /*y-coordinates when the mouse moves*/
minusX=nowX-lastX; /*Get Mouse Move Distance*/
minusY=nowY-lastY; /*Get Mouse Move Distance*/
roY+=minusX*0.2; /*Calculating the rotation angle by the amount of movement*/
roX-=minusY*0.1; /*Calculating the rotation angle by the amount of movement*/
oWrap.style.transform='rotateX('+roX+'deg) rotateY('+roY+'deg)'
lastX=nowX; /*Update the initial position to keep lastX up with the mouse*/
lastY=nowY; /*Update Initial Position Guarantee lastY */
}
document.onmouseup=function(){
document.onmousemove=null;
timer=setInterval(function(){
/*Given a friction factor, each timer trigger is a little slower*/
minusX*=0.9;
minusY*=0.9;
roY+=minusX*0.2; /*Calculating the rotation angle by the amount of movement*/
roX-=minusY*0.1; /*Calculating the rotation angle by the amount of movement*/
oWrap.style.transform='rotateX('+roX+'deg) rotateY('+roY+'deg)';
if(Math.abs(minusX)<0.1&&Math.abs(minusY)<0.1){
/*Terminate timer stop inertia when the moving vector is too small*/
clearInterval(timer);
}
},13);
}
return false;
}
}
</script>
</body>
</html>
web Front End Learning Group: 575308719, share source code, videos, enterprise cases, latest knowledge points, welcome beginners and small partners in the advanced stage.
Focus on the public number'Learn the web front end'and learn the front end with the big guys!