Create Vue3.x framework Demo
<script src="https://unpkg.com/vue@next"></script>
<body>
<div id="app">
{{title}}
</div>
<script>
const {createApp} = Vue
const app= createApp({
data(){
return {
title:123
}
}
})
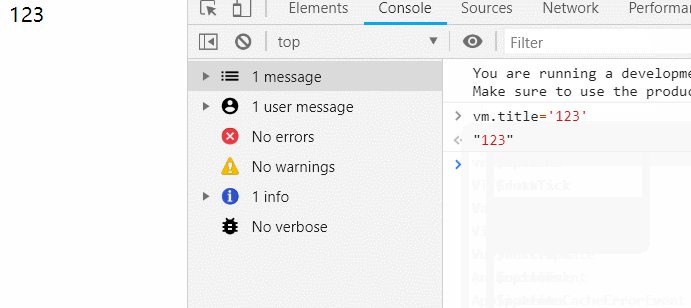
let vm = app.mount('#app')
</script>
</body>The original data() function can still be used, with two-way binding
Setup function
A new feature of Vue3.x is the introduction of the setup function. In addition to continuing the existing development method of Vue2.x by default, Vue3.x can pass in a setup function when creating app. This function will be executed before the component is created and the props attribute binding is completed. Therefore, the internal this context object does not point to the instance of Vue object. There are two parameters props and content in setup. You can get the parameters passed in from outside the component in props, and you can use the built-in object of the component in content.
<div id="app">
{{title}}
</div>
<script>
const {createApp} = Vue
const app= createApp({
setup(props,content){
console.log(this)//this points to window
let title = 'setUp data'
return {
title
}
}
})
let vm = app.mount('#app')
</script>Failed to get data from vm in setUp
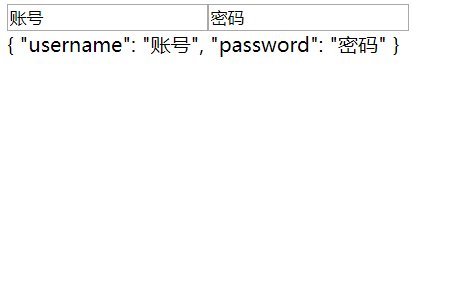
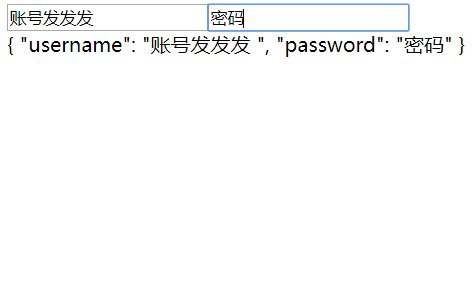
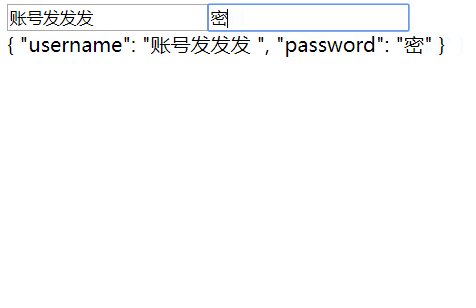
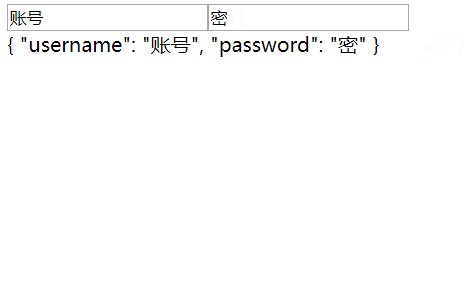
Reactive function
reactive is a responsive data object outside the object instance provided by Vue3.x, which cooperates to realize two-way binding
<div id="app">
<input type="text" v-model='userInfo.username'>
<input type="text" v-model='userInfo.password'>
<br>
{{userInfo}}
</div>
<script>
const {createApp,reactive} = Vue
const app= createApp({
setup(){
let userInfo = reactive({
username:'account number',
password:'password'
})
return {
userInfo
}
}
})
let vm = app.mount('#app')
</script>
Ref function
In setup, although you can use reactive to implement responsive data definitions, declaring multiple data will cause unnecessary nesting of data. At this time, you can use ref to create data. Ref will return the nested basic type data to an object with only value attribute and mount its value to the instance of the component.
<div id="app">
{{title}}
</div>
<script>
const {createApp,reactive,ref} = Vue
const app= createApp({
setup(){
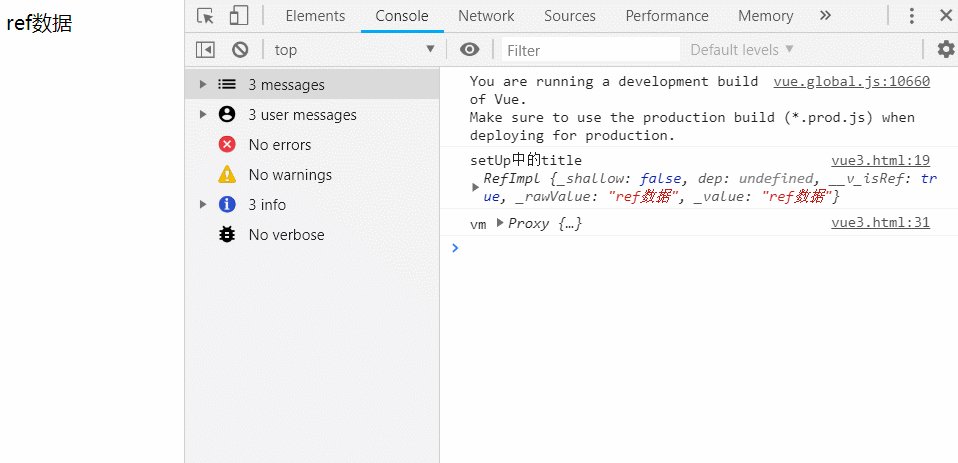
let title = ref('ref data')
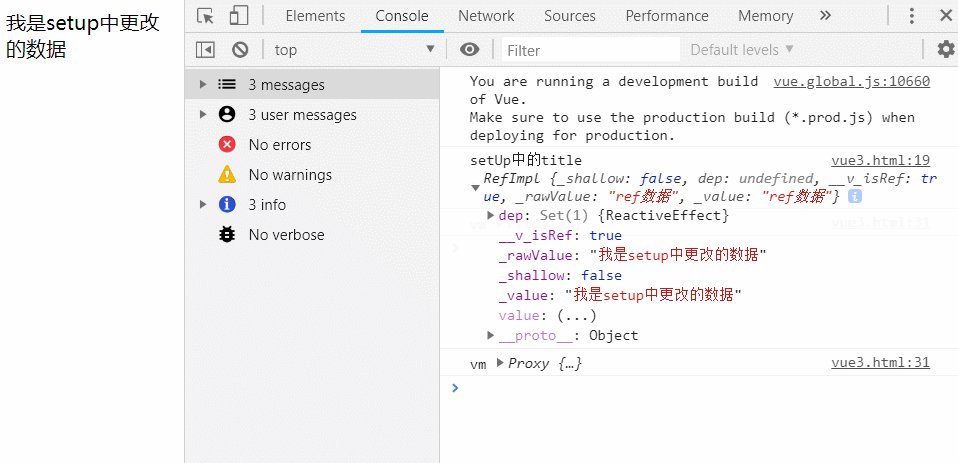
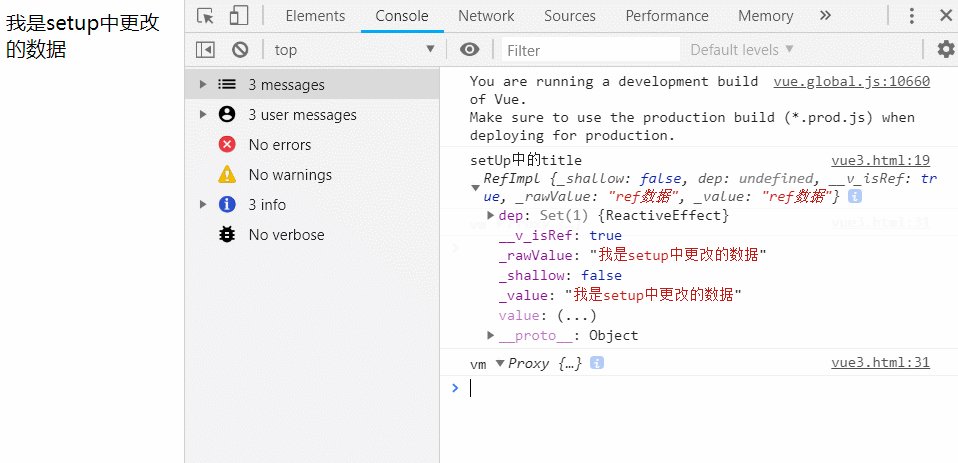
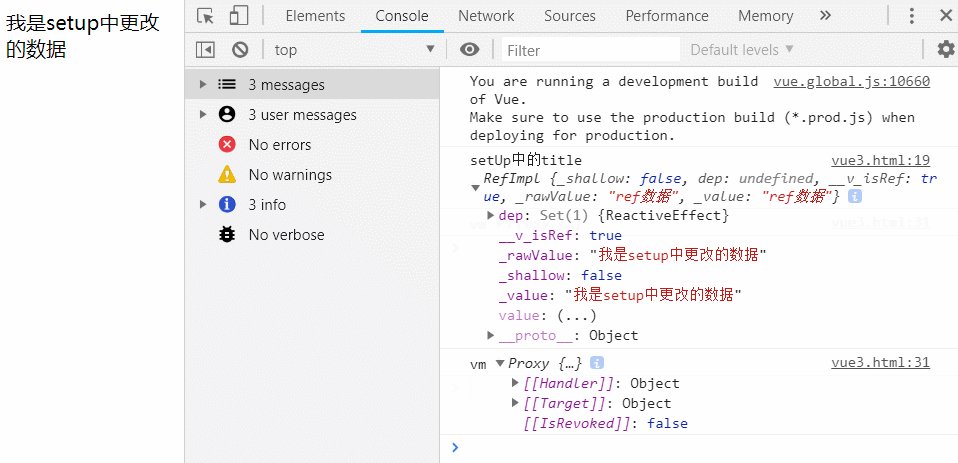
console.log('setUp Medium title',title)
// ref will return the nested basic type data as an object with only value attribute and mount its value on the instance of the component.
setTimeout(() => {
// Changing the value in ref in setup requires changing the value attribute
title.value = 'I am setup Changed data in'
}, 3000);
return {
title
}
}
})
let vm = app.mount('#app')
console.log('vm',vm)
Unlike ref, reactive can change data inside and outside the setUp function through vue objects
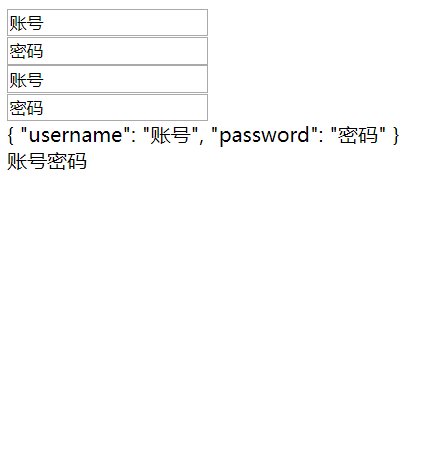
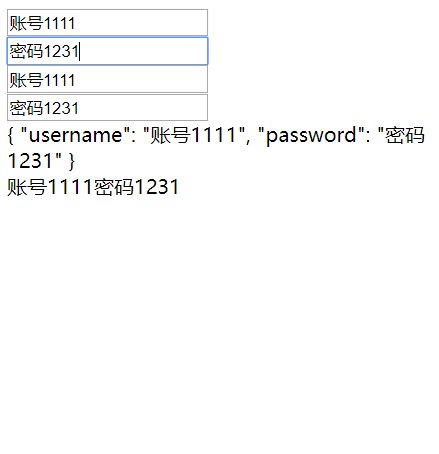
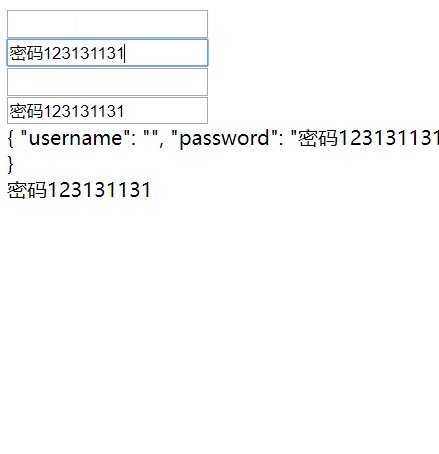
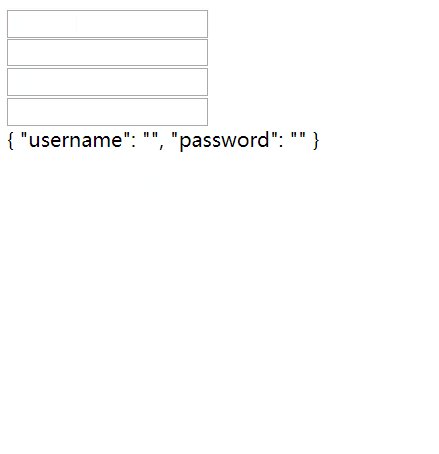
toRef function
<div id="app">
<input type="text" v-model='userInfo.username'><br>
<input type="text" v-model='userInfo.password'><br>
<input type="text" v-model='username'><br>
<input type="text" v-model='password'><br>
{{userInfo}}<br>
{{username}}{{password}}
</div>
<script>
const {createApp,reactive,toRef} = Vue
const app= createApp({
setup(){
let userInfo = reactive({
username:'account number',
password:'password'
})
let username = toRef(userInfo,'username')
let password = toRef(userInfo,'password')
return {
userInfo,username,password
}
}
})
let vm = app.mount('#app')The role of toRef is to convert the attributes in the object created by reactive into ref attributes and establish binding

unref function
<div id="app">
{{title}}<br>{{untitle}}
</div>
<script>
const {createApp,reactive,ref,unref} = Vue
const app= createApp({
setup(){
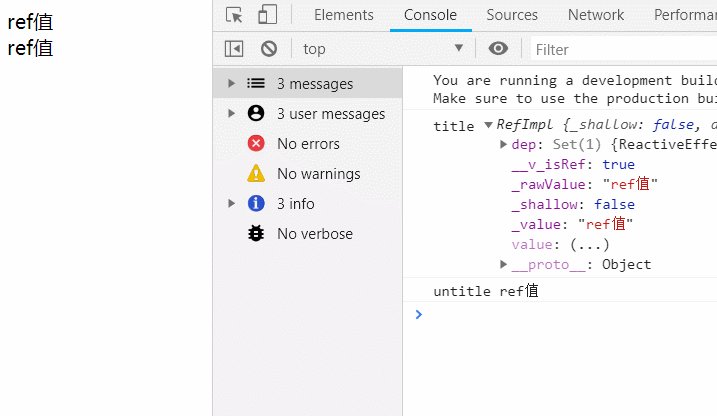
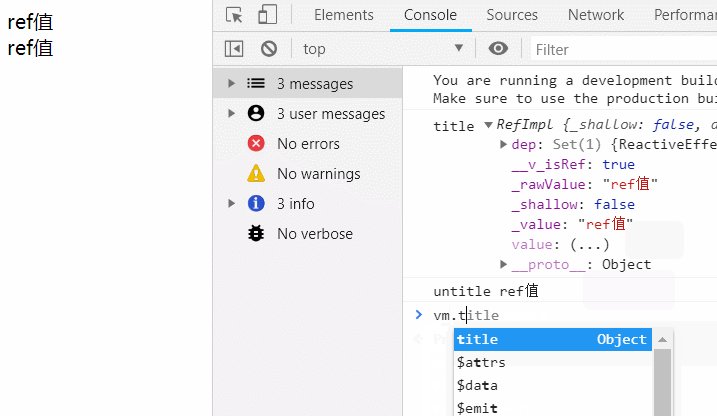
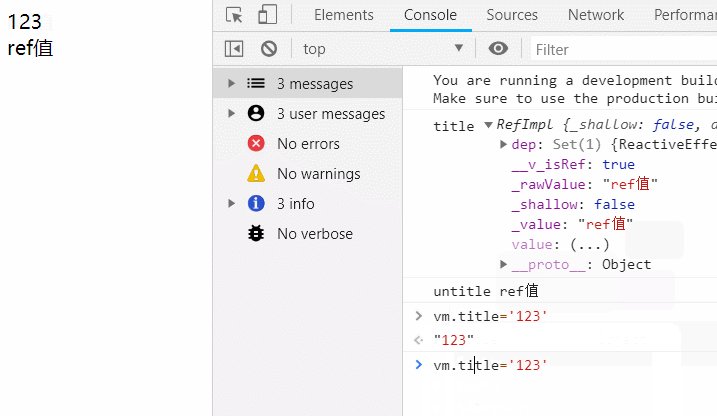
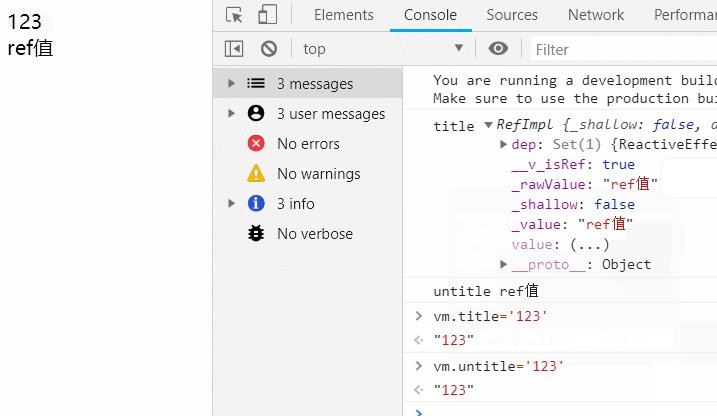
let title = ref('ref value')
console.log('title',title)
let untitle = unref(title)
console.log('untitle',untitle)
return {
title,untitle
}
}
})
let vm = app.mount('#app')
</script>unref can wrap a ref object and return its value, but it has no binding relationship with the original value. It is a bit like a shallow copy, only copying the value.

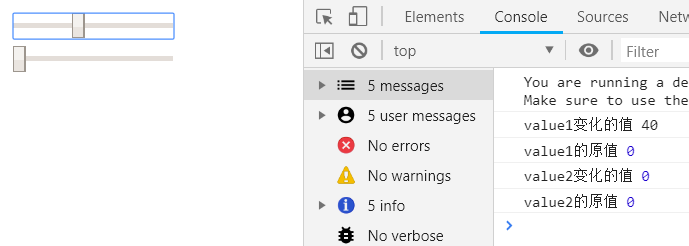
watch function
<div id="app">
<input type="range" min="0" max="100" step="1" v-model='value1'>
<br>
<input type="range" min="0" max="100" step="1" v-model='value2'>
</div>
<script>
const {createApp,reactive,ref,watch} = Vue
const app= createApp({
setup(){
let value1 = ref(0)
let value2 = ref(0)
watch([value1,value2],([n1,n2],[v1,v2])=>{
console.log('value1 Variable value',n1)
console.log('value1 Original value of',v1)
console.log('value2 Variable value',n2)
console.log('value2 Original value of',n2)
})
return {
value1,value2
}
}
})
let vm = app.mount('#app')
</script>
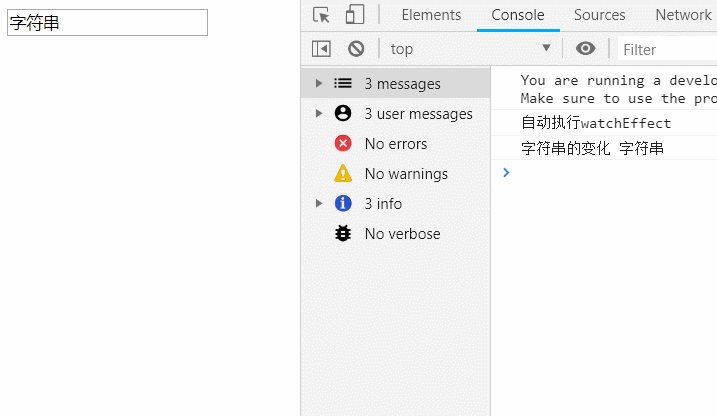
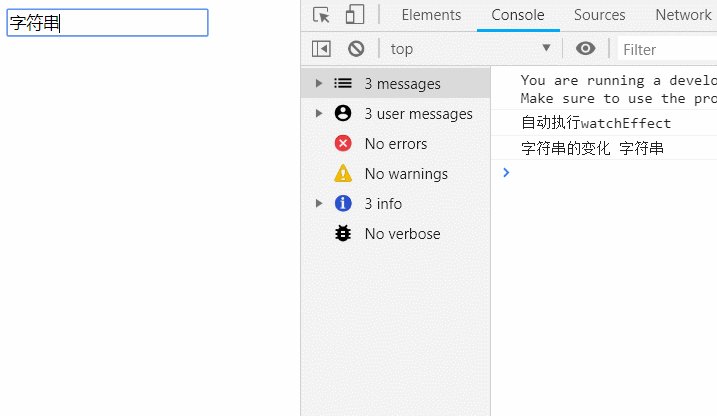
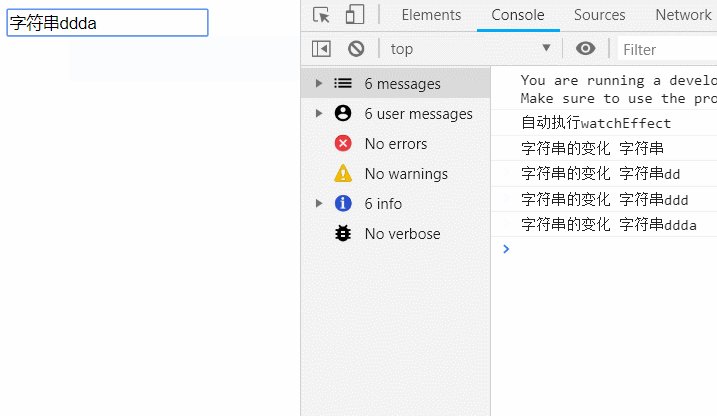
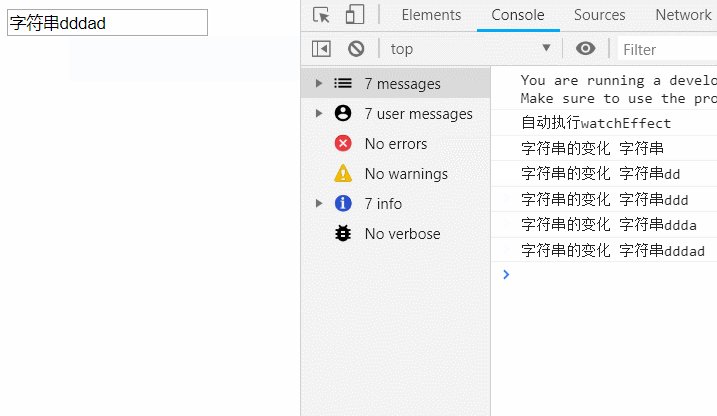
watchEffect function
<div id="app">
<input type="text" v-model='title'>
</div>
<script>
const {createApp,reactive,ref,watch,watchEffect} = Vue
const app= createApp({
setup(){
let title = ref('character string')
watchEffect(()=>{
console.log('Automatic execution watchEffect')
})
watchEffect(()=>{
console.log('String changes',title.value)
})
return {
title
}
}
})
let vm = app.mount('#app')
</script>When there is no value change, watchEffect runs only once. When the value of the response attribute changes, it will be executed automatically

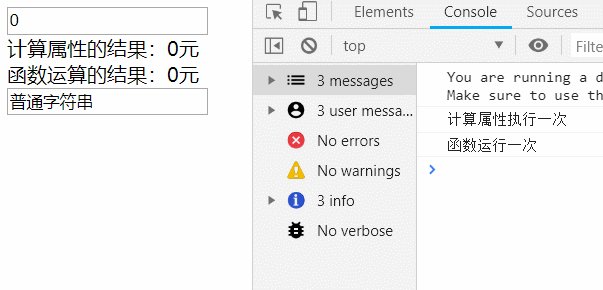
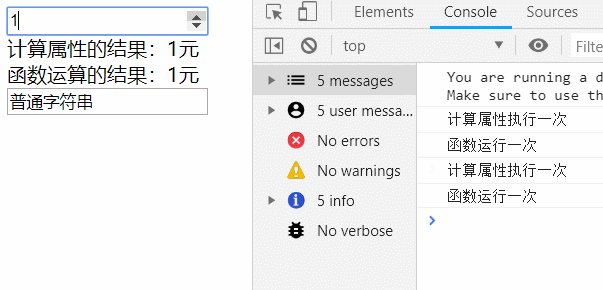
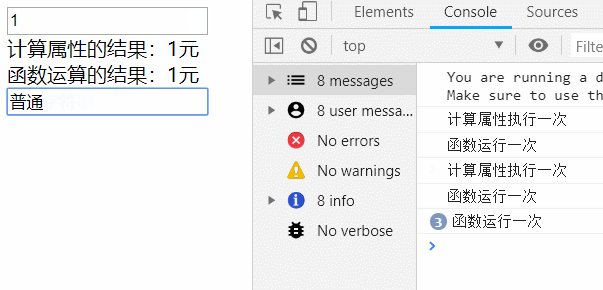
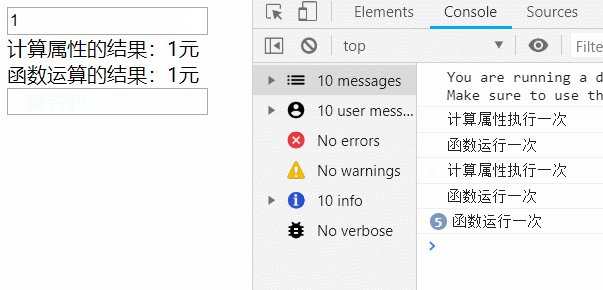
computed function
<div id="app">
<input type="number" v-model='num'>
<br>
Results of calculated attributes:{{getNum}}<br>
Result of function operation:{{getNum1()}}<br>
<input type="text" v-model='str'>
</div>
<script>
const {createApp,reactive,ref,computed} = Vue
const app= createApp({
setup(){
let num = ref(0)
let str = ref('Normal string')
let getNum = computed(()=>{
console.log('The calculated attribute is executed once')
return num.value + 'element'
})
let getNum1 = ()=>{
console.log('The function runs once')
return num.value + 'element'
}
return {
num,getNum,getNum1,str
}
}
})
let vm = app.mount('#app')
</script>The calculated operation is only executed when the internal dependencies are tracked. The function calculation will follow the calculation as long as the view is updated