Global pre routing guard
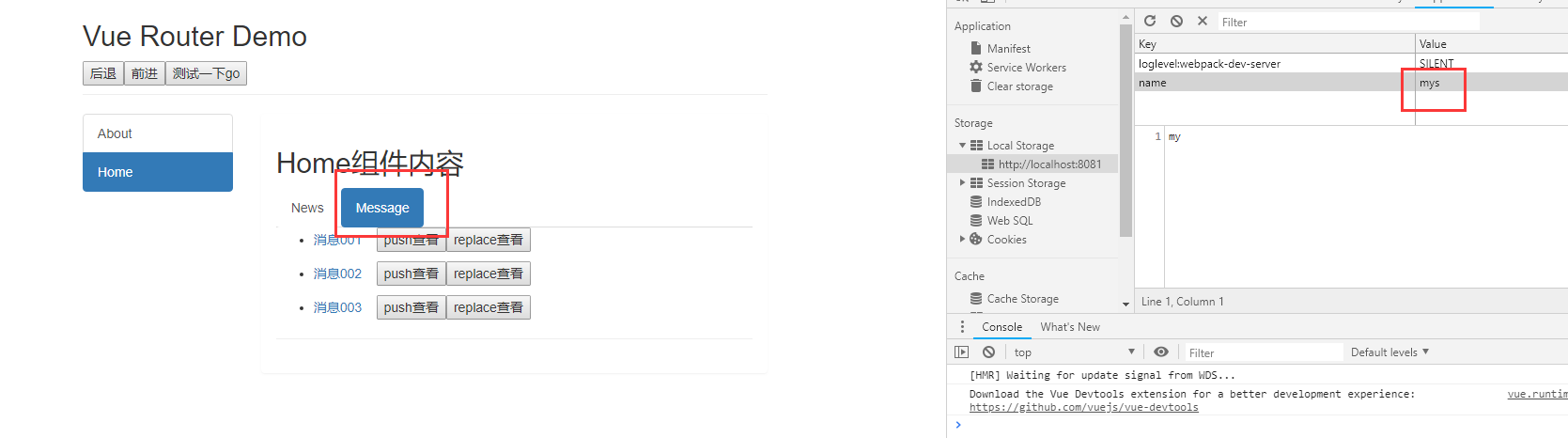
Secure routing. For example, when we use the case shown in the figure below, only specific personnel can access the information displayed in the Message.

We first use the local session store of the web page to enter a name with the value of my. Only the user whose value is my can access the message information in the web page. Then add a name to each route in index.js (route configuration file). Finally, set the routing guard. Here I write the value of value as mys, which is different from my in the web page. Click the web page and you will find that it is invalid and you can't enter the sub routing web page.
// This file is dedicated to creating routers for the entire application
import VueRouter from 'vue-router'
//Introduction component
import About from '../components/About'
import Home from '../components/Home'
import News from '../components/News'
import Message from '../components/Message'
import Detail from '../components/Detail'
//Create and expose a router
const router = new VueRouter({
routes: [
//The first two are level-1 routes. If nested, new routes are written in level-1 routes
{//Name the route guanyu
name: 'guanyu',
path: '/about',
component: About
},
{
name: 'zhuye',
path: '/home',
component: Home,
// The lower side is a nested secondary route, and there is no / symbol in the path
children: [
{
name: 'news',
path: 'news',
component: News,
},
{
name: 'message',
path: 'message',
component: Message,
//We need to click message to continue displaying things
children: [
{
// Name the route xiangqing
name: 'xiangqing',
//Tell the route that the first parameter behind the path detail is the parameter id and the second is the parameter title
path: 'detail/:id/:title',
component: Detail,
//The first way to write props is that the value is an object, and all key s and values in the object are passed to the Detail component in the form of props
// props: { a: 1, b: 'hello' }
//The second way to write props is Boolean. If the Boolean value is true, all params parameters received by the routing component will be passed to the Detail component in the form of props
// props: true
//The third way to write props is that the value is a function. All key s and values in return are passed to the Detail component in the form of props
props($route) {
return { id: $route.params.id, title: $route.params.title }
}
}
]
}
]
}
]
})
//Add a route guard before exposing the router. Before each means that a function will be called before each route switch.
//Global pre routing guard
router.beforeEach((to, from, next) => {
//To is where the next step of route switching goes, from is where the route switching comes from, and next is to agree to the next operation, which is similar to releasing route switching
console.log(to, from);
//Nested in an if, the check release function is enabled only when the sub route is accessed
if (to.path === '/home/news' || to.path === '/home/message') {
//If the locally stored key.value value is name.my, it will be released.
if (localStorage.getItem('name') === 'my') {
next()
}
} else {
next()
}
})
export default router

Global post routing guard
We add a separate attribute to each route to indicate whether the route needs permission verification. The code of front routing guard can be optimized.
// This file is dedicated to creating routers for the entire application
import VueRouter from 'vue-router'
//Introduction component
import About from '../components/About'
import Home from '../components/Home'
import News from '../components/News'
import Message from '../components/Message'
import Detail from '../components/Detail'
//Create and expose a router
const router = new VueRouter({
routes: [
//The first two are level-1 routes. If nested, new routes are written in level-1 routes
{//Name the route guanyu
name: 'guanyu',
path: '/about',
component: About,
},
{
name: 'zhuye',
path: '/home',
component: Home,
// The lower side is a nested secondary route, and there is no / symbol in the path
children: [
{
name: 'news',
path: 'news',
component: News,
//Does the route perform permission verification
meta: { isAuth: true }
},
{
name: 'message',
path: 'message',
component: Message,
//Does the route perform permission verification
meta: { isAuth: true },
//We need to click message to continue displaying things
children: [
{
// Name the route xiangqing
name: 'xiangqing',
//Tell the route that the first parameter behind the path detail is the parameter id and the second is the parameter title
path: 'detail/:id/:title',
component: Detail,
//The first way to write props is that the value is an object, and all key s and values in the object are passed to the Detail component in the form of props
// props: { a: 1, b: 'hello' }
//The second way to write props is Boolean. If the Boolean value is true, all params parameters received by the routing component will be passed to the Detail component in the form of props
// props: true
//The third way to write props is that the value is a function. All key s and values in return are passed to the Detail component in the form of props
props($route) {
return { id: $route.params.id, title: $route.params.title }
}
}
]
}
]
}
]
})
//Add a route guard before exposing the router. Before each means that a function will be called before each route switch.
//Global pre routing guard
router.beforeEach((to, from, next) => {
//To is where the next step of route switching goes, from is where the route switching comes from, and next is to agree to the next operation, which is similar to releasing route switching
console.log(to, from);
//Nested in an if, when accessing a route, the verification release function is started according to whether the written in the route needs to be verified
if (to.meta.isAuth) {
//If the locally stored key.value value is name.my, it will be released.
if (localStorage.getItem('name') === 'my') {
next()
}
} else {
next()
}
})
//Post routing guard
//Called during initialization and after each route switch
router.afterEach(() => {
})
export default router
We realize a requirement that when switching the routing page, the label of the web page will also change. The post routing guard is used.
// This file is dedicated to creating routers for the entire application
import VueRouter from 'vue-router'
//Introduction component
import About from '../components/About'
import Home from '../components/Home'
import News from '../components/News'
import Message from '../components/Message'
import Detail from '../components/Detail'
//Create and expose a router
const router = new VueRouter({
routes: [
//The first two are level-1 routes. If nested, new routes are written in level-1 routes
{//Name the route guanyu
name: 'guanyu',
path: '/about',
component: About,
meta: { title: ' About ' }
},
{
name: 'zhuye',
path: '/home',
component: Home,
meta: { title: 'Home' },
// The lower side is a nested secondary route, and there is no / symbol in the path
children: [
{
name: 'news',
path: 'news',
component: News,
//Does the route perform permission verification
meta: { isAuth: true, title: 'News' }
},
{
name: 'message',
path: 'message',
component: Message,
//Does the route perform permission verification
meta: { isAuth: true, title: 'Message' },
//We need to click message to continue displaying things
children: [
{
// Name the route xiangqing
name: 'xiangqing',
//Tell the route that the first parameter behind the path detail is the parameter id and the second is the parameter title
path: 'detail/:id/:title',
component: Detail,
meta: { title: 'xiangqing' },
//The first way to write props is that the value is an object, and all key s and values in the object are passed to the Detail component in the form of props
// props: { a: 1, b: 'hello' }
//The second way to write props is Boolean. If the Boolean value is true, all params parameters received by the routing component will be passed to the Detail component in the form of props
// props: true
//The third way to write props is that the value is a function. All key s and values in return are passed to the Detail component in the form of props
props($route) {
return { id: $route.params.id, title: $route.params.title }
}
}
]
}
]
}
]
})
//Add a route guard before exposing the router. Before each means that a function will be called before each route switch.
//Global pre routing guard
router.beforeEach((to, from, next) => {
//To is where the next step of route switching goes, from is where the route switching comes from, and next is to agree to the next operation, which is similar to releasing route switching
console.log(to, from);
//Nested in an if, when accessing a route, the verification release function is started according to whether the written in the route needs to be verified
if (to.meta.isAuth) {
//If the locally stored key.value value is name.my, it will be released.
if (localStorage.getItem('name') === 'my') {
next()
}
} else {
next()
}
})
//Post routing guard
//Called during initialization and after each route switch
//The post route guard has no next
router.afterEach((to) => {
//Modify the label of the web page. The label will be renamed when you switch to which routing page. If the initial state is not switched, it is called the home page
document.title = to.meta.title || 'home page'
})
export default router
The output is as follows:

Summary

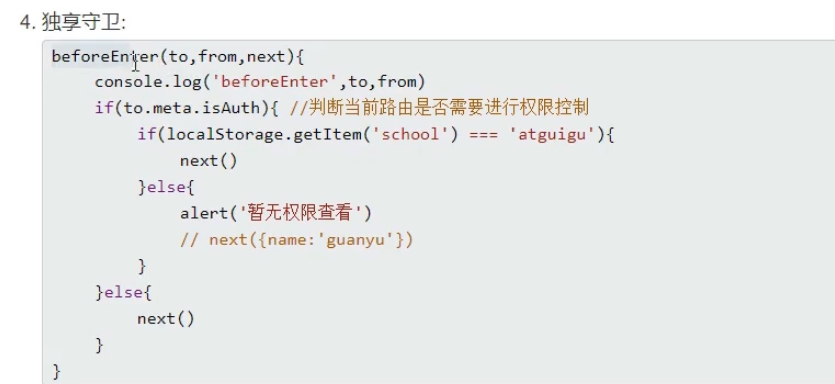
Exclusive routing guard
A route guard enjoyed by a route alone. Suppose we only want to restrict a single route, news news. Others are not limited. Use the beforeEnter property. The code in index.js is as follows
// This file is dedicated to creating routers for the entire application
import VueRouter from 'vue-router'
//Introduction component
import About from '../components/About'
import Home from '../components/Home'
import News from '../components/News'
import Message from '../components/Message'
import Detail from '../components/Detail'
//Create and expose a router
const router = new VueRouter({
routes: [
//The first two are level-1 routes. If nested, new routes are written in level-1 routes
{//Name the route guanyu
name: 'guanyu',
path: '/about',
component: About,
meta: { title: ' About ' }
},
{
name: 'zhuye',
path: '/home',
component: Home,
meta: { title: 'Home' },
// The lower side is a nested secondary route, and there is no / symbol in the path
children: [
{
name: 'news',
path: 'news',
component: News,
//Does the route perform permission verification
meta: { isAuth: true, title: 'News' },
beforeEnter: (to, from, next) => {
if (to.meta.isAuth) {
//If the locally stored key.value value is name.my, it will be released.
if (localStorage.getItem('name') === 'my') {
next()
}
} else {
next()
}
}
},
{
name: 'message',
path: 'message',
component: Message,
//Does the route perform permission verification
meta: { isAuth: true, title: 'Message' },
//We need to click message to continue displaying things
children: [
{
// Name the route xiangqing
name: 'xiangqing',
//Tell the route that the first parameter behind the path detail is the parameter id and the second is the parameter title
path: 'detail/:id/:title',
component: Detail,
meta: { title: 'xiangqing' },
//The first way to write props is that the value is an object, and all key s and values in the object are passed to the Detail component in the form of props
// props: { a: 1, b: 'hello' }
//The second way to write props is Boolean. If the Boolean value is true, all params parameters received by the routing component will be passed to the Detail component in the form of props
// props: true
//The third way to write props is that the value is a function. All key s and values in return are passed to the Detail component in the form of props
props($route) {
return { id: $route.params.id, title: $route.params.title }
}
}
]
}
]
}
]
})
// //Add a route guard before exposing the router. Before each means that a function will be called before each route switch.
// //Global pre routing guard
// router.beforeEach((to, from, next) => {
// //To is where the next step of route switching goes, from is where the route switching comes from, and next is to agree to the next operation, which is similar to releasing route switching
// console.log(to, from);
// //Nested in an if, when accessing a route, the verification release function is started according to whether the written in the route needs to be verified
// if (to.meta.isAuth) {
// //If the locally stored key.value value is name.my, it will be released.
// if (localStorage.getItem('name') === 'my') {
// next()
// }
// } else {
// next()
// }
// })
// //Post routing guard
// //Called during initialization and after each route switch
// //The post route guard has no next
// router.afterEach((to) => {
// //Modify the label of the web page. The label will be renamed when you switch to which routing page. If the initial state is not switched, it is called the home page
// document.title = to.meta.title | 'home page'
// })
export default router
We change the value in the local storage to mys. The verification in the code requires the value to be my before you can view the information in news. Therefore, no matter how you click news here, you can't see the content inside.

Summary

Built in routing guard
For example, if we want to enter the About component, that is, the About component is operated, then the built-in route, beforeRouterEnter, is called. When you leave the About component and switch to another routing component, beforeRouterLeave is called. The code is written in the About component.