Vue2.0 Family Barrel Tencent Sports APP
The annual NBA finals, I believe that the most used by fans is Tencent Sports APP, just started Vue, when practitioners will copy this APP.

Effect Preview
(vii) Online preview: Click on me!!! Online Preview, Mobile Browser Browsing or Switching Mobile Debugging
(viii) Source address: Github I beg your little stars to

describe
Front end part
SPA single page application, front-end and back-end separation, webpack build to dist
Mobile compatibility: using flexible.js and rem to handle compatibility issues
Route Lazy Loading: Vue Router handles routing, and implements routing lazy loading with Vue asynchronous component and Webpack code splitting feature
axios makes ajax requests
Vuex is used to manage the state between components to realize the communication between non-parent and child components.
Using Vue-draggable to realize drag-and-drop sorting on mobile end
mint-UI completes the construction of image lazy loading, drop-down refresh, infinite-scroll and other components
Large pictures and round-robin maps are stored through session Storage
Rear end part
mock simulation data
express Makes Static Resource Catalog
Functions to be updated
Processing data dependency and displaying circle components and article components
Change to express throw interface
Save user status with express + mongodb
Specific function realization
Routing structure
Using asynchronous components of Vue and code splitting feature of Webpack to implement lazy loading of routing components, Javascript packages become very large when packaged to build applications, affecting page loading. It would be more efficient if we could divide the components corresponding to different routes into different code blocks and then load the corresponding components when the routes are accessed. This significantly reduces the page load time when you first enter.
routes: [ { path: '/article-video/:id', component: resolve => require(['@/page/article/article-video'], resolve) }, { path: '/article/:id', component: resolve => require(['@/page/article/article'], resolve) }, { path: '/', name: 'Index', component: resolve => require(['@/page/index.vue'], resolve), redirect: '/competition/recommend', children: [{ path: '/competition', name: 'competition', component: resolve => require(['@/page/home/competition'], resolve), children: [{ path: '/competition/recommend', name: 'recommend', component: resolve => require(['@/components/tunnels/recommend'], resolve) }, { path: '/competition/video', name: 'video', component: resolve => require(['@/components/tunnels/video'], resolve) }, { path: '/competition/nba', name: 'nba', component: resolve => require(['@/components/tunnels/nba'], resolve), }] }, { path: '/community', name: 'community', component: resolve => require(['@/page/home/community'], resolve), children: [{ path: '/community/hotpost', name: 'hotpost', component: resolve => require(['@/components/community/hotpost'], resolve) }, { path: '/community/mycircle', name: 'mycircle', component: resolve => require(['@/components/community/mycircle'], resolve) }, { path: '/community/activies', name: 'activies', component: resolve => require(['@/components/community/activies'], resolve) }, { path: '/community/all', name: 'communityall', component: resolve => require(['@/components/community/all'], resolve) }, { path: '/community/article/:id', component: resolve => require(['@/page/article/article'], resolve), redirect: '/article/:id' }] }, { path: '/agenda', name: 'agenda', component: resolve => require(['@/page/home/agenda'], resolve), children: [{ path: '/agenda/focus', name: 'focus', component: resolve => require(['@/components/agenda/focus'], resolve) }, { path: '/agenda/all', name: 'agendaall', component: resolve => require(['@/components/agenda/all'], resolve) }, { path: '/agenda/popular', name: 'popular', component: resolve => require(['@/components/agenda/popular'], resolve) }] }, { path: '/mine', name: 'Mine', component: resolve => require(['@/page/home/mine'], resolve), redirect: '/mine/index', children: [{ path: '/mine/index', component: resolve => require(['@/components/mine/index'], resolve) }] }] } ]
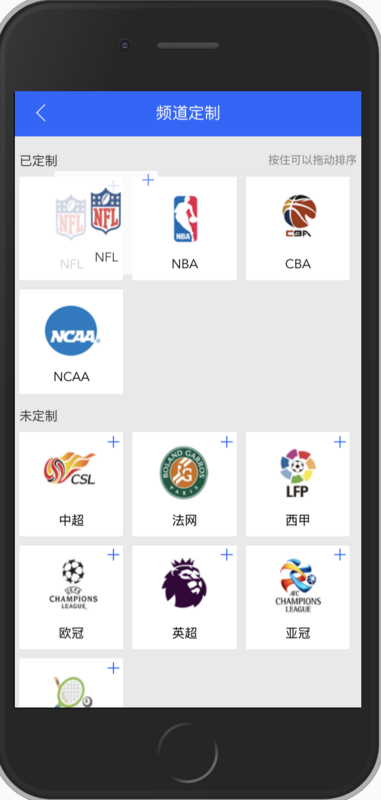
Drag-and-drop sorting
As we all know, the original drag event of h5 is invalid to the mobile end. Therefore, drag implementation of the mobile end relies on coordinate calculation of touch start, touch end and scroll, which is very troublesome. Vue-draggable allows us to easily achieve the same drag sort as the PC side.
(vii) Document address: https://github.com/SortableJS...
Feature Full support of Sortable.js features:
Supports touch devices
Supports drag handles and selectable text
Smart auto-scrolling
Support drag and drop between different lists
No jQuery dependency
Keeps in sync HTML and view model list
Compatible with Vue.js 2.0 transition-group
Cancellation support
Events reporting any changes when full control is needed

Installation dependency
npm install vuedraggable --save
TECTONIC DRAWING REGION
<draggable v-model="subscribedArr" :move="onMove" :options="dragOptions"@start="isDragging=true" @end="isDragging=false"> <transition-group> </transition-group> </draggable>
Use of Vuex
Note: Action is similar to mutation, except that:
Action submits mutation s rather than changing state directly.
Action can contain any asynchronous operation.
Places to be used
Changes in channel subscription status correspond to changes in routing

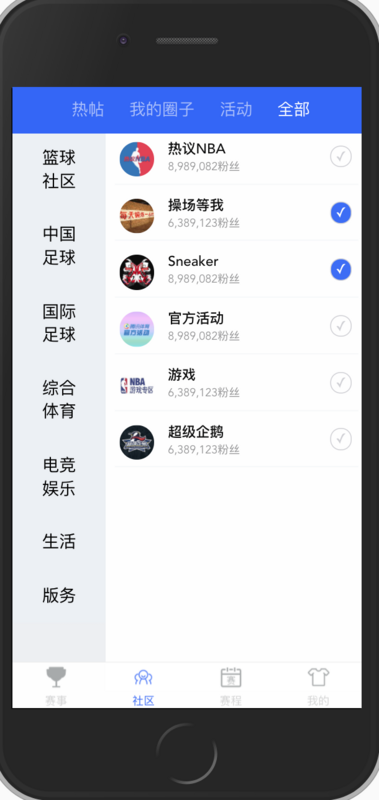
Circle Subscription Status Change Bidirectional Display of Subscription List

mutation-types
// Uncustomized additions export const ADD_NOSUBSCRIBED = 'ADD_NOSUBSCRIBED' // Uncustomized Reduction export const DELETE_NOSUBSCRIBED = 'DELETE_NOSUBSCRIBED' // Customization additions export const ADD_SUBSCRIBED = 'ADD_SUBSCRIBED' // Customization reduction export const DELETE_SUBSCRIBED = 'DELETE_SUBSCRIBED' // Update pages and data export const UPDATE_ALL = 'UPDATE_ALL' // Increase in associations export const ADD_CLUB = 'ADD_CLUB' // Decrease in associations export const DELETE_CLUB = 'DELETE_CLUB'
mutations
import * as types from './mutation_types' export default { // Adding associations [types.ADD_CLUB] (state, obj) { if(!state.clubs.includes(obj)) state.clubs.push(obj) return }, // Delete associations [types.DELETE_CLUB] (state, obj) { let oIndex = state.clubs.findIndex((item) => { return item.name == obj.name }) state.clubs.splice(oIndex, 1) }, // Add Unsubscribed [types.ADD_NOSUBSCRIBED] (state, index) { console.log(index) }, // Delete Unsubscribed [types.DELETE_NOSUBSCRIBED] (state, index) { console.log(index) }, // Add a subscription [types.ADD_SUBSCRIBED] (state, index) { console.log(index) let temp = state.noSubscribed[index] state.noSubscribed.splice(index, 1) state.subscribed.push(temp) state.routes[0].push(temp) }, // Delete subscriptions [types.DELETE_SUBSCRIBED] (state, index) { // console.log(index) let oIndex = parseInt(index) + 2 let temp = state.subscribed[index] state.subscribed.splice(index, 1) state.routes[0].splice(oIndex, 1) // console.log(state.noSubscribed) state.noSubscribed.push(temp) }, // Update with data blocks [types.UPDATE_ALL] (state, obj) { // console.log(obj) // console.log(obj.temp_NoSubscribedArr) // console.log(obj.temp_subscribedArr) state.subscribed = obj.temp_subscribedArr state.noSubscribed = obj.temp_NoSubscribedArr // console.log(state.subscribed) // console.log(state.noSubscribed) state.routes[0] = [{ name: 'Recommend', url: '/competition/recommend' }, { name: 'video', url: '/competition/video' }] // console.log(state.subscribed) state.subscribed.map(item => { // console.log(item) // console.log(state.routes[0]) state.routes[0].push(item) }) // console.log(state.routes[0]) } }
actions
import * as types from './mutation_types' export default { // Uncustomized additions add_nosubscribed: ({ commit }, index) => { commit(types.ADD_NOSUBSCRIBED, index) }, // Uncustomized Reduction delete_nosubscribed: ({ commit }, index) => { commit(types.DELETE_NOSUBSCRIBED, index) }, // Customization additions add_subscribed: ({ commit }, index) => { commit(types.ADD_SUBSCRIBED, index) }, // Customization reduction delete_subscribed: ({ commit }, index) => { commit(types.DELETE_SUBSCRIBED, index) }, // Update pages and data update_all: ({ commit }, obj) => { commit(types.UPDATE_ALL, obj) }, // Increase in associations add_club: ({ commit }, obj) => { commit(types.ADD_CLUB, obj) }, // Decrease in associations delete_club: ({ commit }, obj) => { commit(types.DELETE_CLUB, obj) }, }