Separate front-end and back-end development approach Front-end has higher control
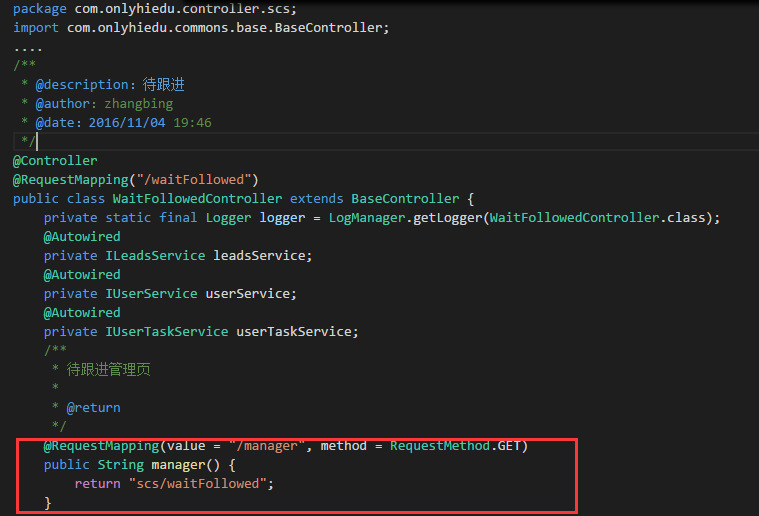
With the rapid development of front-end framework technology, the concept of Router has also been rapidly popularized in front-end projects. In the early years before and after the separation period, there is no clear routing concept. Front-end page Jump is mostly forwarded by the back-end request, such as in the Spring MVC project, a page Jump is as follows (redline part):

The front end requires a hyperlink, href=/manager of the link, so that the hyperlink is forwarded to the page specified by the scs/waitFollowed path.
After the separation, the way the front-end page is jumped has changed, no more back-end processing is needed, and the way the data is exchanged has changed, so the front-end needs to define the Router configuration file and the API configuration file.In the project's rights configuration management, there is no need for back-end anything at all. It can be said that the rights configuration table can be taken out separately and maintained by the front-end.

For example, this url field is heavily dependent on the back-end without separating the front and back ends. The url is the back-end interface address. If you need to change it, the back-end modifies the code to modify the interface address. Now, the front-end is free to control what the value of the url is.
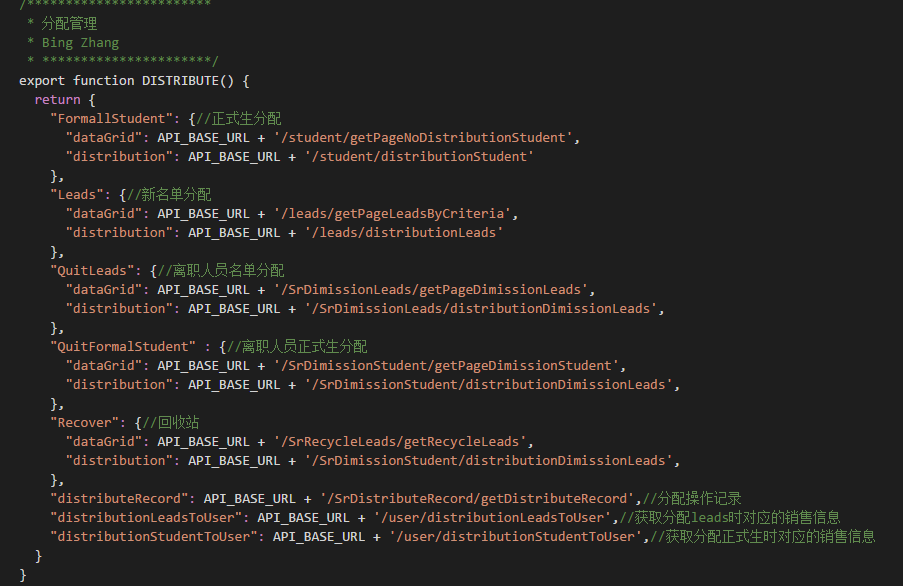
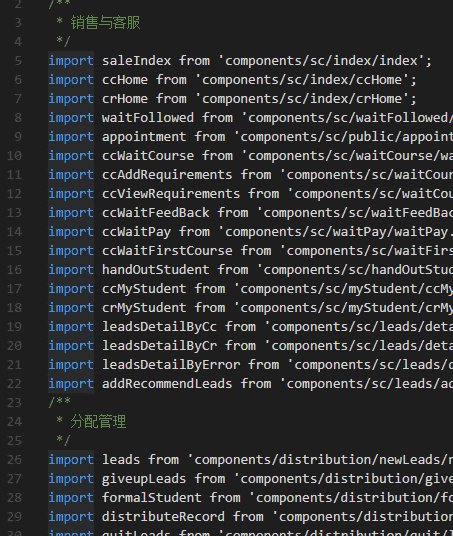
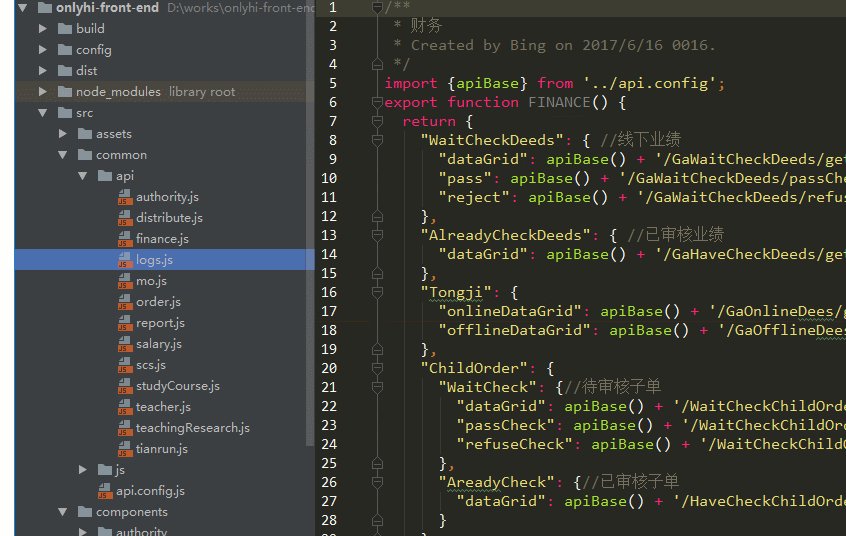
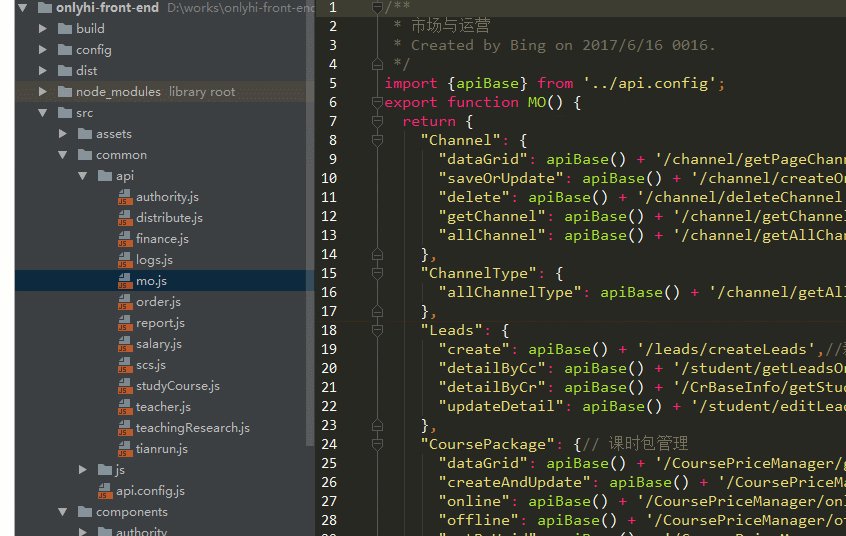
At the interface level, the front end also has its own configuration file, which can rename, combine and so on the interfaces provided by the back end.such as

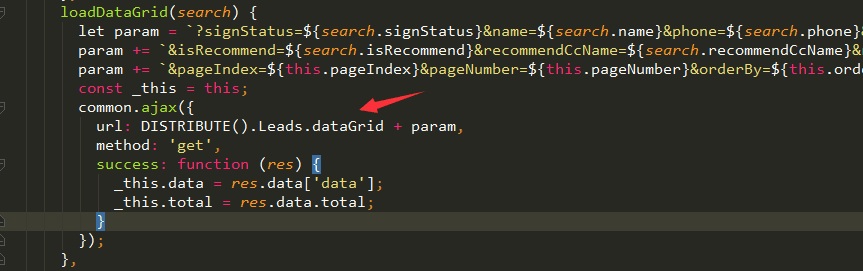
Front-end is managed by module name + interface name. Whatever interface the back-end provides is not important anymore. It is visually and maintained conveniently.On the page, the query is also intuitive:

When you see the interface DISTRBUTE().Leads.dataGrid, you know that it is the list query interface under Leasd function under the DISTRBUTE module
API, Router Configuration in Vue.js
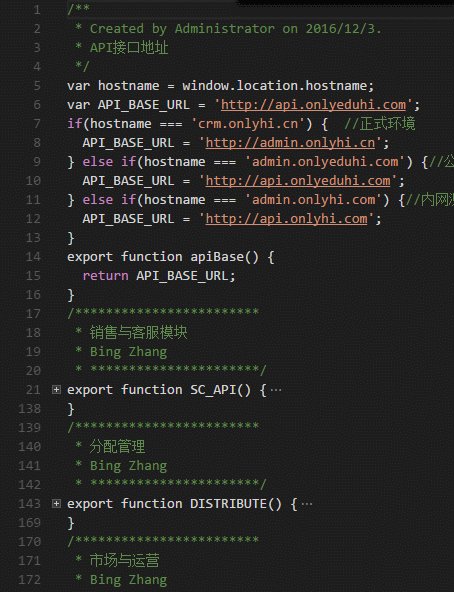
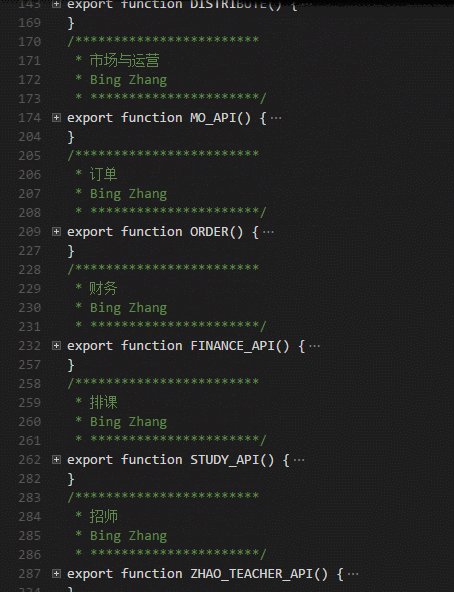
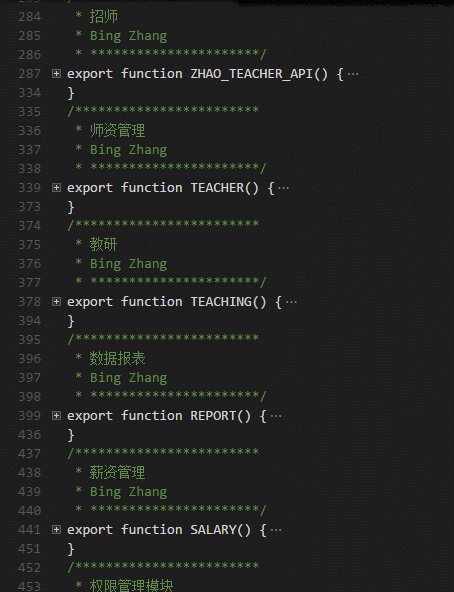
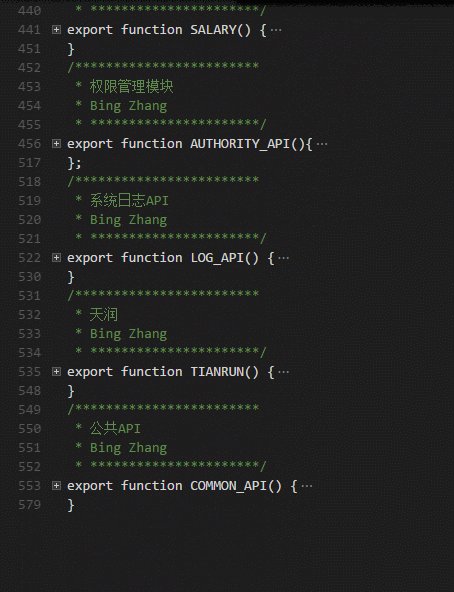
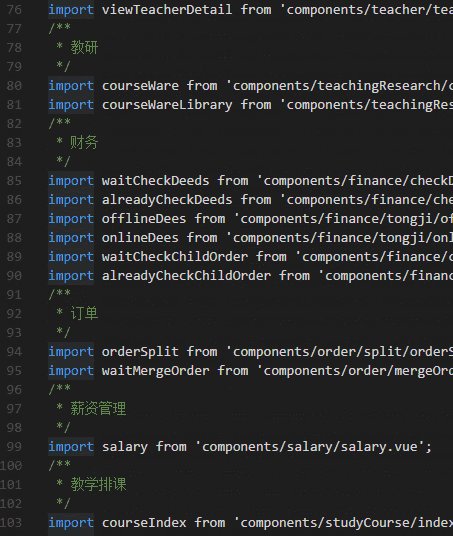
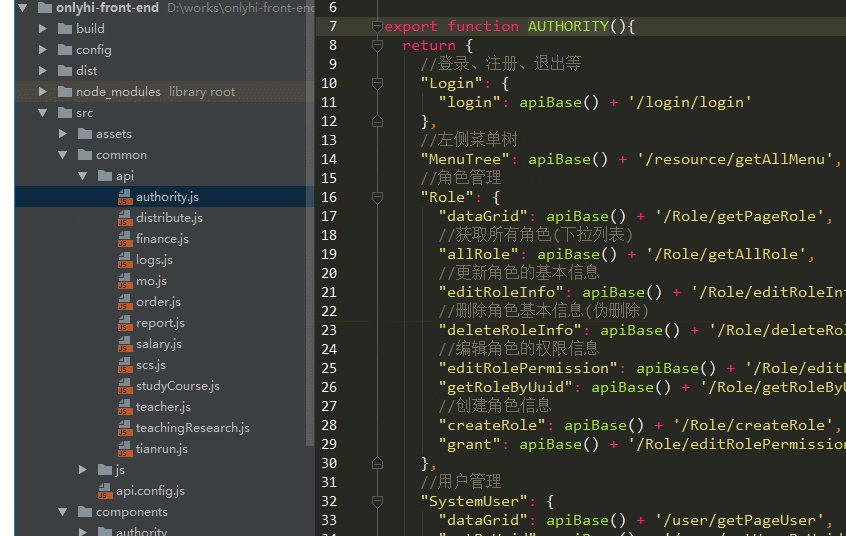
In the Vue.js project, at first we only used one api.config.js configuration file, where all interfaces are defined, and so is router, which is configured in one router.config.js. Here is the API configuration file in our project

You can see that many business modules and many interfaces have reached 570 lines. With the further development of business, the interfaces expand rapidly and the files become larger and larger.
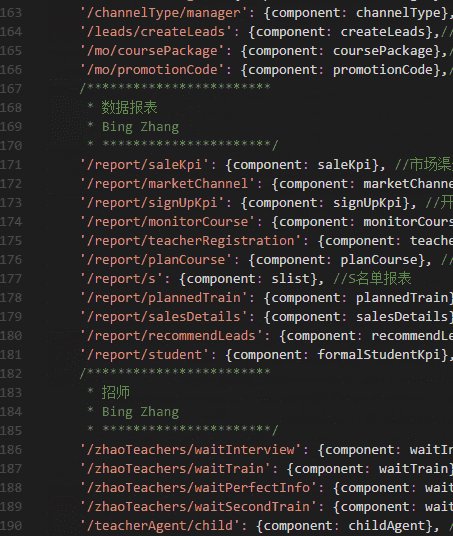
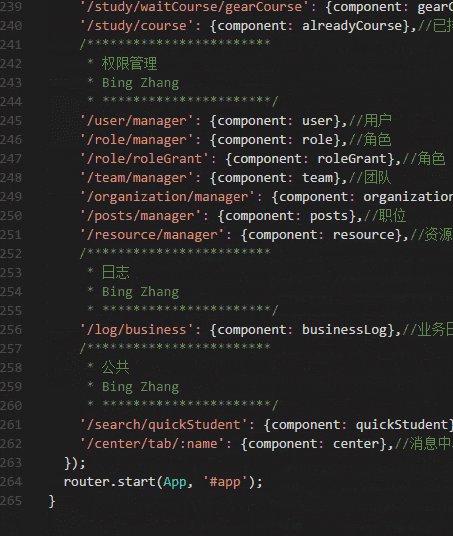
There is a pressing need to split different business modules into API profiles.Again, let's look at the Router configuration file before splitting it up:

The biggest disadvantage of routers in this way is that they can cause router naming conflicts.
Split!Split!Split!
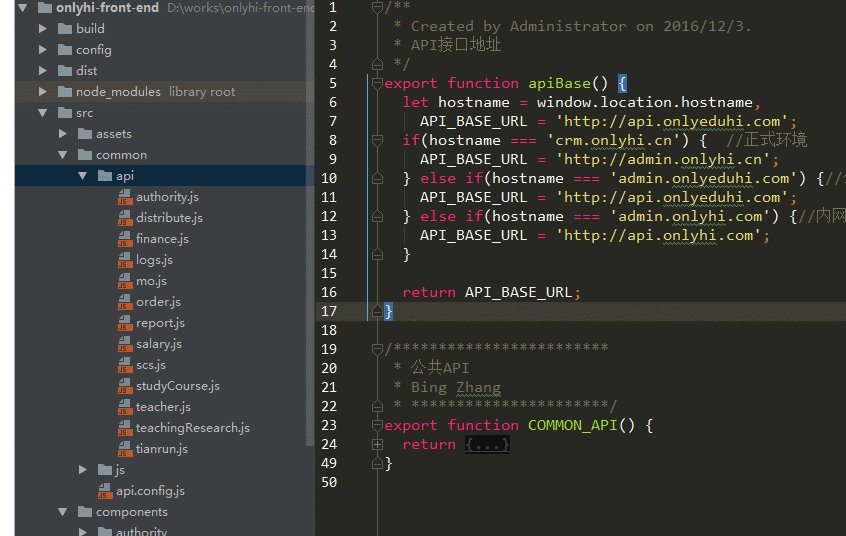
First consider how to split the API configuration file. For interfaces, we must have multiple environments, so the URL s of APIs are different. After splitting into multiple files, multiple files need to share the same way to get apiBase. So this apiBase should be written in a public place, where the original api.config.js became a public configuration, and apiBase is placed in this file.
export function apiBase() {
let hostname = window.location.hostname,
API_BASE_URL = 'http://test2api.dunizb.com'; //Default environment
if(hostname === 'crm.dunizb.cn') { //Formal environment
API_BASE_URL = 'http://api.dunizb.cn';
} else if(hostname === 'admin.dunizb.com') {//Public Network Test Environment
API_BASE_URL = 'http://testapi.dunizb.com';
} else if(hostname === 'manager.dunizb.com') {//Intranet Test Environment
API_BASE_URL = 'http://test2api.dunizb.com';
}
return API_BASE_URL;
}Then import it in each sub-API configuration file:
import {apiBase} from '../api.config';The specific function API does not need to be changed, just copy the corresponding module API to the sub-module API configuration file.

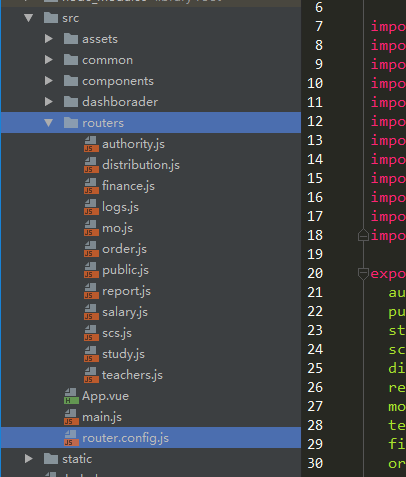
Router's splitting is slightly more complicated, with the same file directory as the API's:

The idea of splitting is exactly the same, but make sure there is only one router.start:
return router.start(App, '#app');
Although it works well for you to write a page in the sub router configuration file, Vue.js will report an error in the console:

This error means that the router has already been started and does not need to be started more than once.Therefore, return router.start (App,'#app') cannot exist in the subrouter file; such code.
After the split, router.config.js reads as follows:
/**
* Routing Total File
* Created by Bing on 2017/6/19 0019.
*/
import App from './App';
import authority from './routers/authority';
import publics from './routers/public';
import study from './routers/study';
... ...
export default function(router){
authority(router);//Base and Permission Modules
publics(router);//Public Modules
study(router);//Teaching Relevance
... ...
return router.start(App, '#app');
}This is how the sub router configuration file is written (for example, the study module):
/**
* Teaching Scheduling
* teaching and research
* Created by Bing on 2017/6/19 0019.
*/
import courseIndex from 'components/studyCourse/index/index';
import waitCourse from 'components/studyCourse/waitCourse/waitCourse';
import alreadyCourse from 'components/studyCourse/alreadyCourse/alreadyCourse';
import gearCourse from 'components/studyCourse/waitCourse/gearCourse';
import courseWare from 'components/teachingResearch/courseware/courseware.vue';
import courseWareLibrary from 'components/teachingResearch/courseware/library.vue';
export default function(router) {
router.map({
'/study/index': {component: courseIndex},
'/study/waitCourse': {component: waitCourse},//Course to be scheduled
'/study/waitCourse/gearCourse': {component: gearCourse},//To be Rowed
'/study/course': {component: alreadyCourse},//Scheduled courses
'/tr/courseware': {component: courseWare},//Courseware Management
'/tr/courseWare/library': {component: courseWareLibrary},//Autonomous Upload Courseware Library
});
}After splitting up, each module manages its own domain router, api, router.config.js, and api.config.js, which are significantly thinner, reducing naming conflicts and future confusion.
Reload address: http://www.jianshu.com/p/9cd39b550155