Today, let's look at the communication between the parent and child components of vue.js
In vue.js, the child component cannot directly access the properties of the parent component, and props is needed to pass the data
for instance:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<template id="childcom">
<div>
<ul>
<li v-for="item in cmovies">{{item}}</li>
</ul>
<!-- {{cmovies}} -->
</div>
</template>
<script src="../js/vue.js"></script>
<div id="app">
<childcom :cmovies="movies"></childcom>
</div>
<script>
//Define a subcomponent
const childcom = {
//Bind subcomponent template
template: "#childcom",
props: ["cmovies"]
}
const app = new Vue({
el: "#app",
data: {
message: "hello ,chen",
movies: ["Journey to the West","The Dream of Red Mansion","Romance of the Three Kingdoms","Water Margin"]
},
components: {
'childcom':childcom
}
})
</script>
</body>
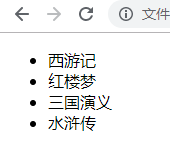
</html>The results of visiting the page are as follows:

The cmovies attribute of the subcomponent can also be described in more detail:
//Define a subcomponent
const childcom = {
//Bind subcomponent template
template: "#childcom",
props: {
cmovies:{
//data type
type:Array,
//Default value
default(){
return [];
},
//Whether it is necessary or not
required: true
}
}
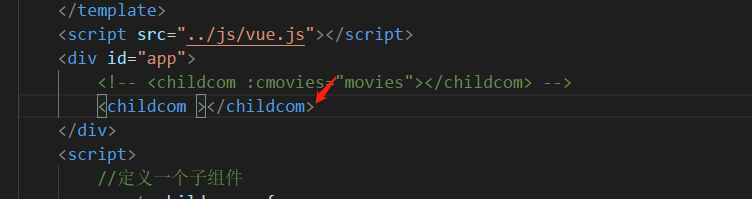
}If the required attribute is true, and there is no binding in the subcomponent: cmovies="movies"

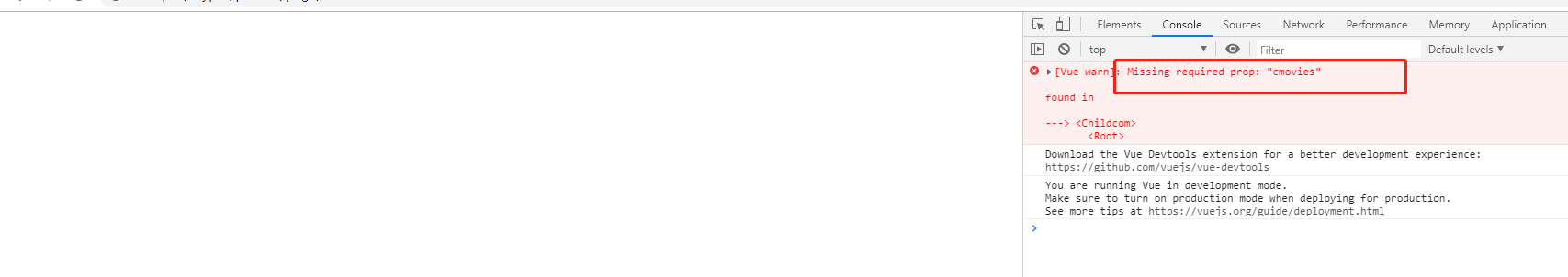
An error will be reported during the visit:

The above describes the way in which the parent component transfers data to the child component. Next, it demonstrates the way in which the child component transfers data to the parent component:
The child component sends a custom event to the parent component (use this.$emit("XXX"))
The code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="../js/vue.js"></script>
<div id="app">
<childcom @pbtnclick="pbtnclick"></childcom>
</div>
<template id="childcom">
<div>
<button v-for="item in items" @click="btnclick(item)">{{item}}</button>
</div>
</template>
<script>
//Declare a component
const childcom = {
template: "#childcom",
methods:{
btnclick(item){
//Send an event listener like the parent component
this.$emit("pbtnclick",item);
}
},
data(){
return {
items:["Daily Necessities","household electrical appliances","furniture","Game"]
};
}
}
const app = new Vue({
el: "#app",
data: {
message: "hello ,chen"
},
components:{
'childcom':childcom
},
methods: {
pbtnclick(item){
console.log(item);
}
}
})
</script>
</body>
</html>
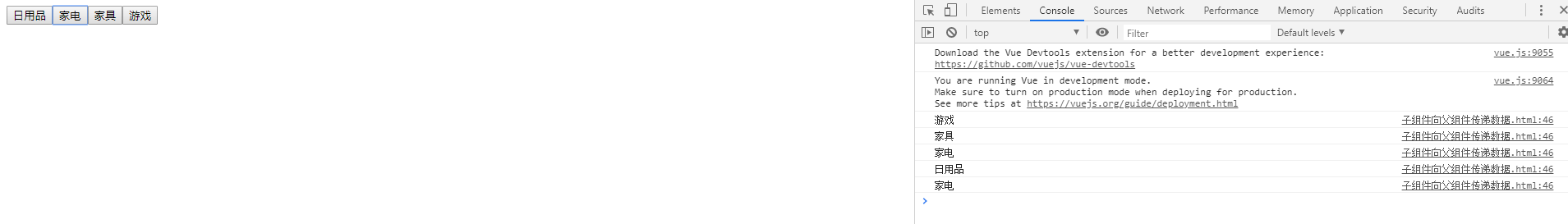
Results after clicking: