Binding in both directions
1.v-model
Bind data on the view to the Vue object.
Design sketch:

Code:
<div id="div1">
What do you call: <input type="text" v-model="name"/>
<!--Get the value of name, and you can see that changing the text name in the text box above changes immediately-->
<div>{{name}}, serve pickles!</div>
<! --<button @click="onclick">Click me </button>-->
</div>
<script>
new Vue({
el:"#div1",
data:{
name:'Jade Blossom'
},
// methods:{
// onclick:function(){
// alert(this.name);
// }
// }
})
</script>2. Binding of multiple data styles
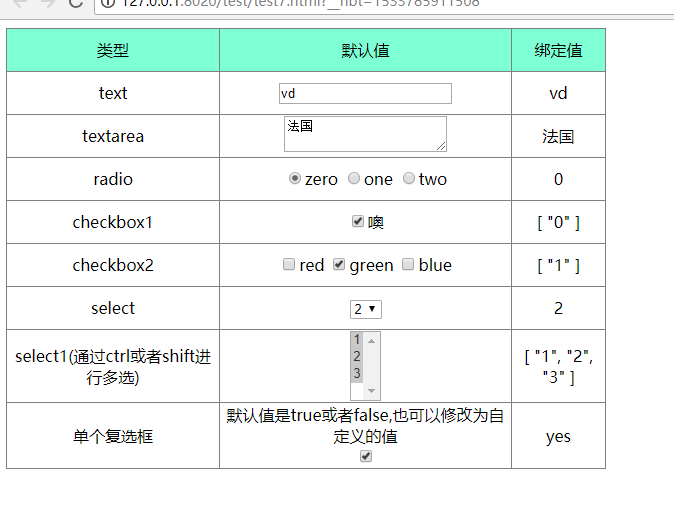
Design sketch:

Code:
<style>
table tr th,
table tr td {
border: 1px solid gray;
text-align: center;
height: 40px;
}
table {
border-collapse: collapse;
width: 600px;
}
thead {
background-color: aquamarine;
}
</style>
<div id="div1">
<table>
<thead>
<tr>
<td>type</td>
<td>Default value</td>
<td>Binding Value</td>
</tr>
</thead>
<tbody>
<tr>
<td>text</td>
<td><input type="text" v-model="text" placeholder="Anything to lose"></td>
<td>{{text}}</td>
</tr>
<tr>
<td>textarea</td>
<td><textarea v-model="textarea" placeholder="Anything to lose"></textarea></td>
<td>{{textarea}}</td>
</tr>
<tr>
<td>radio</td>
<td>
<input type="radio" name="number" value="0" v-model="radio">zero
<input type="radio" name="number" value="1" v-model="radio">one
<input type="radio" name="number" value="2" v-model="radio">two
</td>
<td>{{radio}}</td>
</tr>
<tr>
<td>checkbox1</td>
<td><input type="checkbox" value="0" name="zzz" v-model="checkbox1">Oh</td>
<td>{{checkbox1}}</td>
</tr>
<tr>
<td>checkbox2</td>
<td>
<input type="checkbox" name="color" value="0" v-model="checkbox2">red
<input type="checkbox" name="color" value="1" v-model="checkbox2">green
<input type="checkbox" name="color" value="2" v-model="checkbox2">blue
<td>{{checkbox2}}</td>
</tr>
<tr>
<td>select</td>
<td>
<select v-model="select">
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</td>
<td>{{select}}</td>
</tr>
<tr>
<td>select1(adopt ctrl perhaps shift Multiple Selection)</td>
<td>
<select v-model="select1" multiple="multiple">
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</td>
<td>{{select1}}</td>
</tr>
<tr>
<td>Single Check Box</td>
<td>
//The default value is true or false or can be modified to a custom value <br>
<input type="checkbox" id="toggle" true-value="yes" false-value="no" v-model="toggle">
</td>
<td>{{ toggle }}</td>
</tr>
</tbody>
</table>
</div>
<script>
new Vue({
el: "#div1",
data: {
text: "",
textarea: "",
radio: "",
checkbox1: [],
checkbox2: [],
// checkbox1: "[]",
// checkbox2:'[]', Note: This writes to true or false, not value, and multicheck boxes can only be left unchecked or all selected
select: "",
select1: "",
toggle:"",
}
})
</script>3. Modifiers
vue.js also provides some modifiers to make it easier for users to manipulate, such as:
.lazy
.number
.trim
Following are examples
(1) Modifier.lazy
For input elements, the default behavior is to bind as soon as the data changes.But with.lazy, it's equivalent to listening for a change operation, so data binding occurs only when the focus is lost.
Effect Chart:

Code:
<div id="div1">
<input type="text" v-model="text1"/>{{text1}}
<br><br>
<input type="text" v-model.lazy="text2"/>{{text2}}
</div>
<script>
new Vue({
el:"#div1",
data:{
text1:"",
text2:"",
}
})
</script>