In order to facilitate typing, all vues are unified as lowercase Vue
1, Getting started with vue

❤️❤️❤️ What is vue and its characteristics? What are the advantages of vue in front-end development? How to download vue and introduce and apply it? Instantiate vue objects, data and methods? How to mount data to DOM pages? MVVM mode in vue?
1. What is vue and its characteristics?
1) What is Vue? A complete web page is formed by [DOM combination + nesting (– > the most basic view structure)] + [css style modification] + [using JavaScript to accept user interaction requests] + [responding to user interaction through event mechanism]. The most basic view structure is called view layer. Some web pages have many elements, which are difficult to deal with using traditional development methods. The part concerned by Vue core library is the part of view layer. Although jQuery uses concise syntax and cross platform compatibility, with product upgrading and page structure modification, the code may become bloated and unable to meet product requirements, and vue.js solves these problems
2) vue features? 1. Lightweight framework 2. Bidirectional data binding 3. Instructions 4. Componentization 5. Client routing 6. State management (one-way data flow)
2. What are the advantages of Vue in front-end development?
3) Advantages: 1.vue.js can carry out component development, greatly reducing the amount of code writing and making it easier for readers to understand. 2. The most prominent advantage of vue.js is that it can bind data in two directions. 3. The interface effect written by vue.js is responsive, so that the web page can show very good-looking effects on various devices. 4.vue will not refresh the page when using routing [Vue must be used in the environment above ES5 version]
3. How to download Vue and introduce and apply it?
4) vue Download: Official Website
vue reference:
[use script tag] < script SRC = "file path / Vue. JS" > < / script >
[use #cdn] < script SRC=“ https://cdn.jsdelivr.net/npm/vue @2.5.13/dist/vue.js"></script>
4. Instantiate vue objects, data and methods?
5)vue instantiation: when using vue.js, a root instance of Vue is created through the constructor Vue (). Each new Vue() is an instance of Vue constructor. This process is called function instantiation.
give an example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<!--app Is the root container-->
<div id="app">
<div>{{ name }}</div><!--If this sentence is placed in div You can't render data outside-->
<!--whole div In the tag is a template syntax, in{{}}Inside property It's a
Template variable, or template expression-->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.13/dist/vue.js">
//Import Vue.js file
</script>
<!--establish vue Instance, calling vue In the construction method el corresponding div label
of id Selector, name yes data Object, and div In the label
{{name}}corresponding
-->
<script>
//Instantiate vue
//Each vue.js is started by creating a root instance of Vue through the constructor Vue
//To instantiate vue, you need to pass in an option object
//Option objects include mount elements (el), data, methods, templates, life cycles,
//Hook function and other options
new Vue({
el: '#app',
data:{
name:'vue Instantiate!',
}
})
</script>
<!--Finally, use the browser to run this program, and the interface rendering is data Object
of name The value of the property-->
</body>
</html>
6) vue data and methods: to instantiate a vue object, you need to define data in data, which can be a JavaScript object. Methods.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div id="app">
<h1>{{ say() }}</h1>
<h1>{{ name }}</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.13/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data:{
name:'This is vue Instantiate!',
},
methods:{
say:function(){
return:"This is the method"+this.name
}
}
})
</script>
</body>
</html>
design sketch:

5. How to mount the data to the DOM page?
7) How do I mount data to a DOM page?
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<div id="app_2">
<p>{{ name }}</p>
<button onclick="app.name = 'helloworld!';">to update!</button>
</div>
<script>
var app = new Vue({
el: '#app_2',
data: {
name:'zheshihelloworld'
},
created: function() {console.log('name is:'+this.name)},
//mounted: function() {console.log("mounted on DOM page")},
//updated: function() {console.log("DOM updated!");}
})
</script>
</body>
</html>

vue can be interpolated directly. For example, < p > Moli {name} < / P > can still render data normally!

6. MVVM mode in Vue?
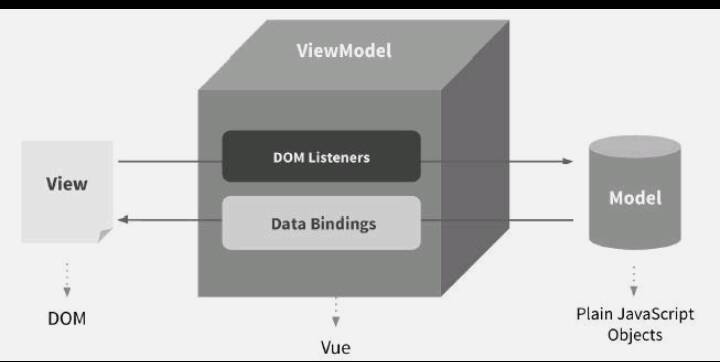
8. MVVM mode in Vue: MVVM (model viem viemmodel) is an architecture mode based on front-end development. Its core is the two-way data binding of view and ViewModel, which enables one party to automatically transfer to the other party when updating, that is, the so-called two-way data binding. ViewModel is the core of Vue.js, which is an instance of Vue.

As shown in the figure, when the DOM element in the view is successfully bound to the data in the Model, the DOMlisteners tool in the view model will help us detect the changes of the DOM element. If there are changes, the data in the Model will also change. On the contrary, the data bindings tool will help us update the DOM element in the view layer.
Demonstrate MVVM mode
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div id="app_2">
<p>{{ name }}</p>
<input type="text" v-model="name"/>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.13/dist/vue.js"></script>
<script>
var exampleData = {
name: 'helloworld'
}
new Vue({
el: '#app_2',
data: exampleData
//created: function() {console.log('name is:'+this.name)},
//mounted: function() {console.log("mounted on DOM page")},
//updated: function() {console.log("DOM updated!");}
})
</script>
</body>
</html>
design sketch:

7.vue development tools
[vue development tools include: 1. Vue CLI; 2. Vue Press; 3. Vuex; 4. Nuxt; 5. Vuetify; 6. Quasar; 7. Storybook; 8. Visual Studio Code; 9. WebStorm, etc.]