First of all, what Xiaguan said on the Internet
Execute GET request
// Make a request for a user with a given ID
axios.get('/user?ID=12345')
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
// Optionally the request above could also be done as
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});Execute POST request
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});Execute multiple concurrent requests
function getUserAccount() {
return axios.get('/user/12345');
}
function getUserPermissions() {
return axios.get('/user/12345/permissions');
}
axios.all([getUserAccount(), getUserPermissions()])
.then(axios.spread(function (acct, perms) {
// Both requests are now complete
}));axios API
axios can be requested by passing related configuration.
// Send POST request
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
});axios({
method:'get',
url:'http://bit.ly/2mTM3nY',
responseType:'stream'
})
.then(function(response) {
response.data.pipe(fs.createWriteStream('ada_lovelace.jpg'))
});As for axios, I think it's well written on the official website. Just to summarize my own understanding,
First, we introduce the project into the vue project,
npm install axios
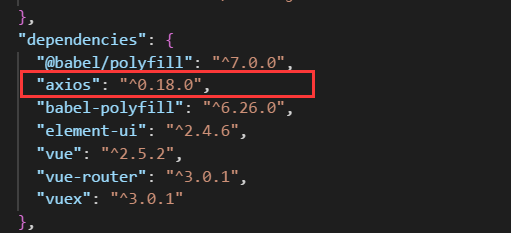
After introduction, we will check whether there is any in the package.json file of the project

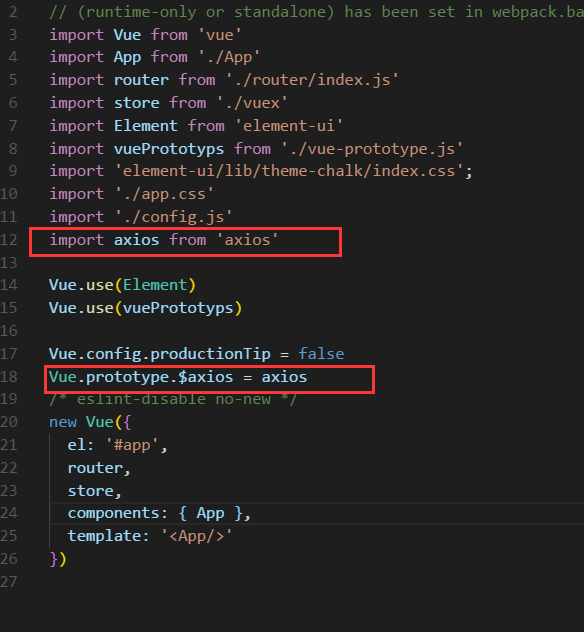
With this in the file, we will introduce our axios to main.js, and then we can use this.$axios when we call

After that, it can be referenced in vue. First, I like to pass parameters with data,
getxqlist(id){
let newLink = window.open();
this.$axios({
method:"post",
url:"http://service.tianditu.gov.cn/queryServlet?mn=QueryService&id=1339&timeStamp=1536642705793&_=1536642705732",
headers:{
'Content-type': 'application/x-www-form-urlencoded'
},
data:{
mn: 'updateVisits',
id: id,
},
transformRequest: [function (data) {
let ret = ''
for (let it in data) {
ret += encodeURIComponent(it) + '=' + encodeURIComponent(data[it]) + '&'
}
return ret
}],
}).then((res)=>{
this.form=res.data
newLink.location.href=this.form.serviceview
console.log(res.data,78666666);
})
console.log('Priority here')
},
See this blog for details. I think it's a very good address: https://blog.csdn.net/wopelo/article/details/78783442
When I asked post for service according to the official website's writing method, I found that the value passed in couldn't be accepted in the background. He clearly said why and two solutions
Here I will simply understand that this writing method can pass parameters to the background. Because axis asynchronous requests, we can only define a link opened on a new page when the method is called properly