Reference material:
https://ask.csdn.net/questions/767017
https://www.cnblogs.com/best-fyx/p/11363506.html
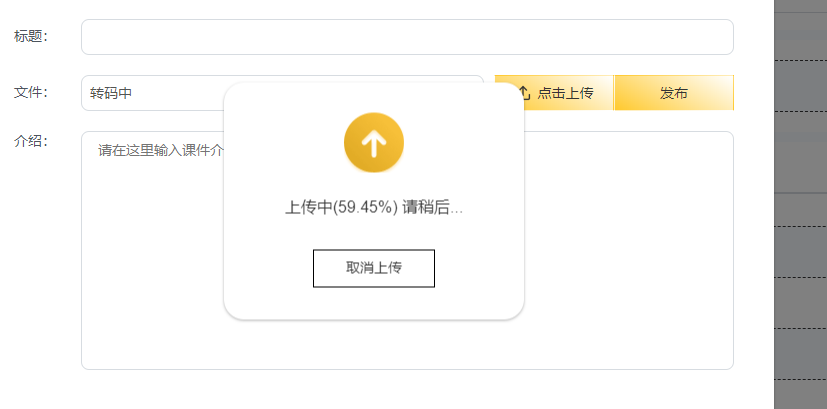
What I use is element-ui Medium Upload upload Component, final effect

On-programs Event Binding Method for Components
handleProgressing(event, file, fileList) { // console.log(event) // console.log(event.loaded)//total var per = event.loaded * 100 / event.total var size = event.total / 1024 / 1024 this.step = 2.77 this.timeSpan = 100 if (size > 100) { this.step = 1.43 this.timeSpan = 150 } if (size > 200) { this.step = 0.43 this.timeSpan = 300 } if (size > 300) { this.step = 0.33 this.timeSpan = 800 } if (size > 400) { this.step = 0.23 this.timeSpan = 1000 } if (size > 500) { this.step = 0.17 this.timeSpan = 1200 } if (size > 600) { this.step = 0.09 this.timeSpan = 1300 } per = per * 0.75 if (per > 72.1) { if (!this.isTimer) this.isTimer = setInterval(() => { if (this.p >= 90) this.step = 0.01 this.p = parseFloat(this.p) + this.step if (this.p >= 99.97) this.p = 99.99 this.processStr = this.p.toFixed(2) + "%" }, this.timeSpan) } else { this.processStr = per.toFixed(2) + "%" } console.log(this.processStr) }
After successful upload, change the displayed string to 100%.
The reason I wrote this is that my upload file is divided into two parts.
Process: 1.vue uploads files to the interface server (webapi)
2. Interface uploads files to azure
So I changed the display of upload progress to simulated, and set the step of upload progress according to the size of the file.
You can not use this piece of my code if you report it to the server directly.