Vue Template Syntax
interpolation
v-html instruction for output HTML code
Values in HTML attributes should use the v-bind directive
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <title>interpolation</title> </head> <body> <div id="app"> <ul> <li> <h3>text</h3> {{msg}} </li> <li> <h3>v-html instructions</h3> <div v-html="vueHtml" ></div> </li> <li> <h3>attribute</h3> <!-- v-bind:and v-model What's the difference? v-model Is the instruction to bind data bidirectionally v-bind: Just fill in the corresponding values in the specified attributes //For example:v-bind:Value Simply put, you fill in the values value="" //Then the value of value changes without affecting the value of the variable in the vue instance --> <input type="text" :value="msg" /> <input type="text" v-model="msg" /> </li> <li> <h3>Expression</h3> {{str.substr(0,6).toUpperCase()}}<br /> {{ number + 1 }}<br /> {{ ok ? 'YES' : 'NO' }}<br /> </li> <li v-bind:id="'list-' + id">My Id yes js Dynamically generated</li> </ul> </div> </body> <script type="text/javascript"> new Vue({ el: "#app", data() { return { msg: "hello vue", vueHtml:'<span style="color: darkred;font-size: 30px; ">Vue Yes html Analysis</span>', str:'http://www.baidu.com', number:6, ok:true, id:5 }; } }); </script> </html>

instructions
Conditional instruction (if elseif else)
The data can be judged, and then the corresponding operations can be performed separately.
v-show
You can listen to the text box content and perform corresponding actions when the text box is inserted into the text.
v-for
Define arrays that can be traversed and retrieved for each other attribute and subscript
dynamic parameter
The event that the button executes can be changed according to what we enter
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <title>instructions</title> </head> <body> <div id="app"> <ul> <li> <h3>Conditional instruction(if elseif else)</h3> <input type="text" v-model="socre" /><br> <div v-if="socre>90">A</div> <div v-else-if="socre>80">B</div> <div v-else-if="socre>70">C</div> <div v-else-if="socre>60">D</div> <div v-else="">E</div> </li> <li> <h3>V-Show</h3> <input type="text" v-model="show" /><br> <div v-show="show">Come on.</div> </li> <li> <h3>V-for</h3> <div v-for="item,index in arr"> {{item}},{{index}} </div> <div v-for="item,index in objArr"> {{item}},{{index}} </div> </li> <li> <h3>dynamic parameter</h3><!-- v-on: --> <input type="text" v-model="evname" /><br> <!-- dblclick --> <button v-on:[evname]="xxx">Point me</button> </li> </ul> </div> </body> <script type="text/javascript"> new Vue({ el: "#app", data() { return { msg: "hello vue", socre: 80, show: null, arr: [1, 4, 7, 5], objArr: [{ id: 's001', name: 'son of a bitch' }, { id: 's002', name: 'Chairman Wang' }, { id: 's003', name: 'camel' }], evname:'click' }; }, methods:{ xxx(){ console.log('xxx Method execution'); } } }); </script> </html>

Filter
Note 1: The filter function accepts the value of the expression as the first parameter
Note 2: Filters can be connected in series
{{ message | filterA | filterB }}
Note 3: The filter is a JavaScript function, so parameters are acceptable:
{{ message | filterA('arg1', arg2) }}
Note 4: js defines a class
function Stu(){};
Stu.prototype.add(a,b) {}; // Add a new instance method
Stu.update(a,b) {}; // Add a new class method
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <title>Filter</title> </head> <body> <div id="app"> <ul> <li> <h3>Local filter</h3> {{msg}}<br /> {{msg | a}}<br /> </li> <li> <h3>Local filters can be connected in series</h3> {{msg}}<br /> {{msg | a | b}}<br /> </li> <li> <h3>Global filter</h3><!--The filtered content is available not only on one page, but also on other pages. It needs to be in the same session.--> {{msg | c}}<br /> </li> </ul> </div> </body> <script type="text/javascript"> Vue.filter('c',function(v){ return v.substring(7); }) new Vue({ el: "#app", data() { return { msg: "http://www.baidu.com", }; }, filters:{ a(v){ console.log("_________________________"); console.log(v); return v.substring(7); }, b(v){ return v.substring(0,9); } } }); </script> </html>

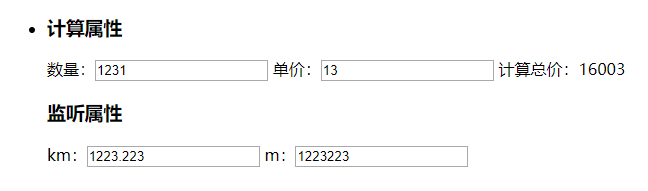
Computing and listening attributes
Computational attributes
You can add, subtract, multiply and divide the contents of two text boxes to get the results instantly.
Listening attributes
Two text boxes can be monitored, one text box content changes, the other will change.
The combination of computational attributes and listening attributes can be used to calculate the instant refresh of the total shopping cart price.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script> <title>Computing attributes and listening attributes</title> </head> <body> <div id="app"> <ul> <li> <h3>Computational attributes</h3> //Number:<input type="text" v-model="num"/> //Unit Price:<input type="text" v-model="price" /> //Calculate the total price:{{total}} <h3>Listening attributes</h3> km: <input type="text" v-model="km"/> m: <input type="text" v-model="m" /> </li> </ul> </div> </body> <script type="text/javascript"> new Vue({ el: "#app", data() { return { num:1, price:13, km:1, m:1000, }; }, computed:{ // When calculating attribute definitions, it is possible to obtain a Vue instance defining any variable. total(){ return parseInt(this.num)*parseInt(this.price) } }, watch:{ km(v){ this.m = v*1000; }, m(v){ this.km = v/1000; } } }); </script> </html>