1, Key modifier
1. Style binding
1.1 class binding
v-bind:class="expression"
Type of expression: string, array, object
1.2 style binding
v-bind:style="expression"
Type of expression: string, array, object
Specific implementation:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<style>
.f100{
font-size: 100px;
}
</style>
<body>
<!-- Define boundary -->
<div id="app">
<h3 :style="colorRed" :class="f100">{{msg}}</h3>
</div>
</body>
<script type="text/javascript">
new Vue({
el: "#app",
data() {
return {
msg:'vue Syntax template',
colorRed:'color:red',
f100:'f100',
}
}
})
</script>
</html>
Page effect:

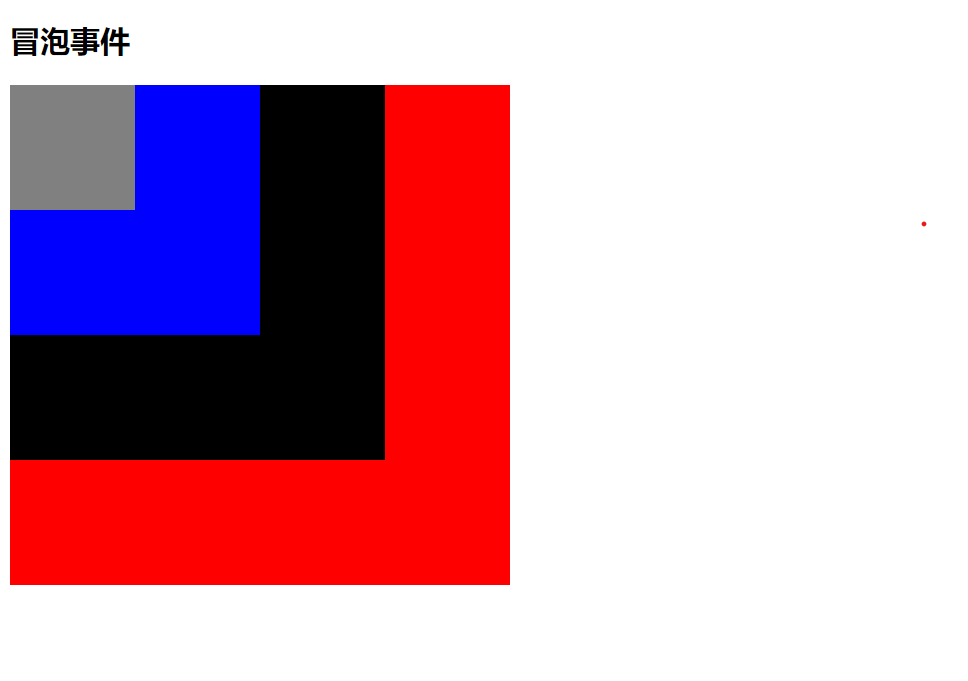
2. Bubbling event
As the name suggests, events are triggered continuously

Specific implementation:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<style>
.red{
width: 400px;
height: 400px;
background-color: red;
}
.black{
width: 300px;
height: 300px;
background-color: black;
}
.blue{
width: 200px;
height: 200px;
background-color: blue;
}
.gray{
width: 100px;
height: 100px;
background-color: gray;
}
</style>
<body>
<!-- Define boundary -->
<div id="app">
<h2>Bubbling event</h2>
<div class="red" v-on:click="red">
<div class="black" v-on:click="black">
<div class="blue" v-on:click="blue">
<div class="gray" v-on:click.stop="gray"></div>
</div>
</div>
</div>
</div>
</body>
<script type="text/javascript">
new Vue({
el: "#app",
data() {
return {
}
},
methods:{
red(){
alert('red')
},
black(){
alert('black')
},
blue(){
alert('blue')
},
gray(){
alert('gray')
},
}
})
</script>
</html>
Page effect

Because they are stacked, clicking on the smallest square color will trigger four pop-up boxes to prevent the event from bubbling
The following code resolves
<!-- Prevent click events from bubbling -- >
<a v-on:click.stop="doThis"></a>
This can be avoided by adding a stop after the event
There are other situations:
<!-- Submit events no longer reload pages -- >
<form v-on:submit.prevent="onSubmit"></form>
<!-- Modifiers can be concatenated -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- Only modifiers -- >
<form v-on:submit.prevent></form>
<!-- Use event capture mode when adding event listeners -- >
<div v-on:click.capture="doThis">...</div>
<!-- The callback -- > is triggered only when the event is triggered on the element itself (not on a child element)
<div v-on:click.self="doThat">...</div>
<!-- Click event can only be clicked once -- >
<a v-on:click.once="doThis"></a>
< button @ click. Once = "submit" > click Submit < / button >
You can submit only once
3. Key modifier
Vue allows you to add key modifiers for v-on when listening for keyboard events:
<input type="text" v-on:keyup.enter="submit" />
Add the following key names after keyup
All key aliases:
.enter
.tab
. Delete (capture delete and backspace keys)
.esc
.space
.up
.down
.left
.right
.ctrl
.alt
.shift
.meta
2, Custom components
Component is one of Vue's most powerful functions
Components can extend HTML elements and encapsulate reusable code
Component system allows us to build large-scale applications with independent and reusable small components. The interface of almost any type of application can be abstracted into a component tree
Global component: Vue.component(tagName, options). TagName is the component name and options is the configuration option.
Local components: new Vue({el:'#d1',components: {...}})
Note: hump nomenclature cannot be used to define components
props: define variables in components
Specific implementation:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<style>
</style>
<body>
<!-- Define boundary -->
<div id="app">
<my-button m="Xiaobao☞"></my-button>
</div>
</body>
<script type="text/javascript">
Vue.component("my-button",{
//Attributes defined by m
props:["m"],
//template is the content displayed by the custom component on the page
template:'<button v-on:click="addn">I was{{m}}Click{{n}}second</button>',
data:function(){
return{
n:1,
}
},
methods:{
addn(){
this.n++;
}
}
})
new Vue({
el: "#app",
data() {
return {
}
}
})
</script>
</html>
Page display:

Click once n plus one
3, Component communication
Custom event
1. Listening to events: $on(eventName)
2. Trigger event: $emit(eventName)
Specific implementation:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<style>
</style>
<body>
<!-- Define boundary -->
<div id="app">
<my-button m="Xiaobao☞" v-on:xx-click="xxx"></my-button>
</div>
</body>
<script type="text/javascript">
Vue.component("my-button",{
//Attributes defined by m
props:["m"],
//template is the content displayed by the custom component on the page
//Bind a click event in the button. When n is increased to be divisible by 3, the event XX click will be triggered. Bind this event in the user-defined button defined by the body
//Since the body interface itself interacts with new vue (), the method of XX click event is written to new vue, so the component itself forms component communication with new vue
template:'<button v-on:click="addn">I was{{m}}Click{{n}}second</button>',
data:function(){
return{
n:1,
}
},
methods:{
addn(){
this.n++;
if(this.n%3==0){
//Any parameter can be passed
this.$emit('xx-click',this.n,'http://www.baidu.com')
}
}
}
})
new Vue({
el: "#app",
data() {
return {
}
},
methods:{
//Corresponds to the emit parameter
xxx(n,path){
console.log(n)
console.log(path)
}
}
})
</script>
</html>
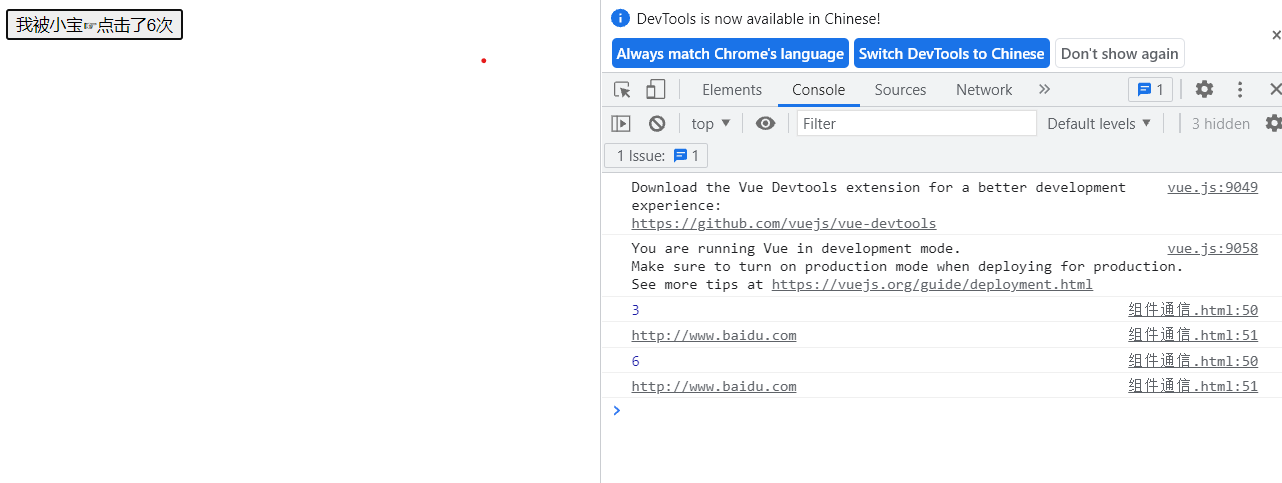
Page effect:

See code comments for specific explanations
4, Form
code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
<title>form </title>
</head>
<body>
<div id="app">
<h1>title</h1>
<ul>
<li>
<p>vue form </p>
<label>full name:</label><input v-model="uname" /><br />
<label>password:</label><input v-model="upwd" type="password" /><br />
<!-- Convert the user's input value to Number type -->
<label>Age:</label><input v-model.number="age" /><br />
<label>Gender:</label>
<input type="radio" v-model="sex" name="sex" value="1" />male
<input type="radio" v-model="sex" name="sex" value="0" />female<br />
<label>Hobbies:</label>
<div v-for="h in hobby">
<input type="checkbox" v-model="hobbies" v-bind:value="h.id" />{{h.name}}
</div>
<label>Category:</label>
<select v-model="type">
<option value="-1">===Please select===</option>
<option v-for="t in types" v-bind:value="t.id">{{t.name}}</option>
</select><br />
<label>remarks:</label>
<textarea v-bind:value="mark"></textarea><br />
confirm<input type="checkbox" v-model="flag" />
<input type="submit" v-bind:disabled="show" v-on:click="doSubmit" />
</li>
</ul>
</div>
</body>
<script type="text/javascript">
new Vue({
el: '#app',
data() {
return {
uname: null,
upwd: null,
age: 10,
sex: 1,
hobby: [{
id: 1,
name: 'Basketball'
}, {
id: 2,
name: 'Football'
}, {
id: 3,
name: 'Chinese chess'
}],
hobbies: [],
types: [{
id: 1,
name: 'A'
}, {
id: 2,
name: 'B'
}, {
id: 3,
name: 'C'
}],
type: null,
mark: 'Student notes',
flag: false
}
},
computed: {
show: function() {
return !this.flag;
}
},
methods: {
doSubmit: function() {
console.log('doSubmit')
var obj = {
uname: this.uname,
upwd: this.upwd,
age:this.age+10,
sex: this.sex,
hobbies:this.hobbies,
type: this.type,
mark: this.mark,
}
console.log(obj);
}
}
})
</script>
</html>
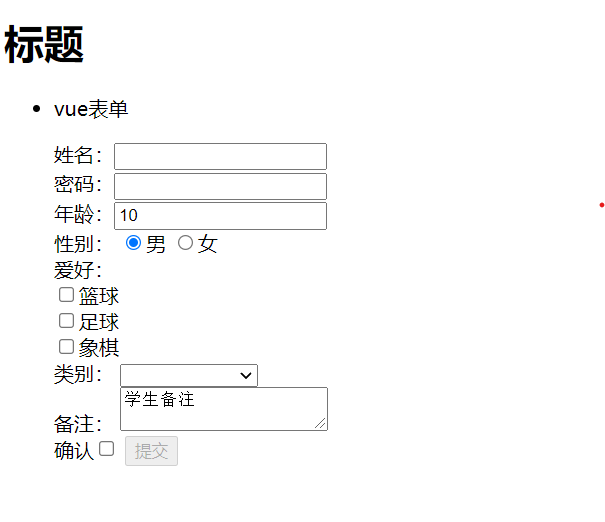
Page effect:

Submit only when the confirmation box is checked. The submit key is disabled by default