1. vue-resource
1, introduction
A Vue plug-in for processing ajax requests is widely used in vue1.x and is not maintained.
2. Use process
step1: installation
[Command Line Input]
npm install vue-resource --save
Step 2: Introduction
[main.js]
// Introducing vue-resource
import VueResource from 'vue-resource'
// Using vue-resource
Vue.use(VueResource)
Step 3: encoding
[Format:]
this.$http.get().then() returns a Promise object
step4: full code
[Use vue-cli Create a project] https://www.cnblogs.com/l-y-h/p/11241503.html [main.js] import Vue from 'vue' import App from './App.vue' // Introducing vue-resource import VueResource from 'vue-resource' // Using vue-resource Vue.use(VueResource) Vue.config.productionTip = false new Vue({ render: h => h(App), }).$mount('#app') [App.vue] <template> <div> <div v-if="!repositoryUrl">loading...</div> <div v-else>most star repository is <a :href="repositoryUrl">{{repositoryName}}</a></div> </div> <!--App --> </template> <script> export default { data() { return { repositoryUrl : '', repositoryName : '' } }, mounted() { // hair ajax Request for data, where the address means query github in vue Items with the highest number of stars const url = 'https://api.github.com/search/repositories?q=vue&sort=stars'; this.$http.get(url).then( response => { const result = response.data.items[0]; console.log(result) this.repositoryUrl = result.html_url; this.repositoryName = result.name; }, response => { alert('request was aborted'); }, ); } } </script> <style> </style>
Step 5: Screenshot:

Normal requests

Click the link to jump

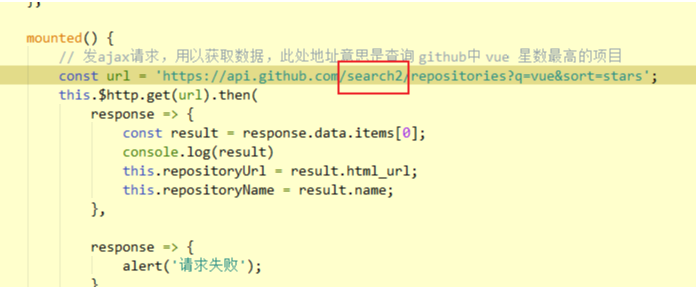
Use the wrong address

Pop-up error box

Two, axios
1, introduction
A Vue library for processing ajax requests is widely used in vue2.x.
2, process
Step 1: Installation
[Command line input]
npm install axios --save
Step 2: Introduction
[Where to use, where to introduce)
import axios from 'axios';
Step 3: Complete code
[main.js] import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false new Vue({ render: h => h(App), }).$mount('#app') [App.vue] <template> <div> <div v-if="!repositoryUrl">loading...</div> <div v-else>most star repository is <a :href="repositoryUrl">{{repositoryName}}</a></div> </div> <!--App --> </template> <script> import axios from 'axios'; export default { data() { return { repositoryUrl : '', repositoryName : '' } }, mounted() { // hair ajax Request for data, where the address means query github in vue Items with the highest number of stars const url = 'https://api.github.com/search/repositories?q=vue&sort=stars'; axios.get(url).then( response => { const result = response.data.items[0]; console.log(result) this.repositoryUrl = result.html_url; this.repositoryName = result.name; } ).catch( response => { alert('request was aborted'); }, ); } } </script> <style> </style>
Step 5: The screenshot is the same as the vue-resource above, and no screenshots are repeated here.