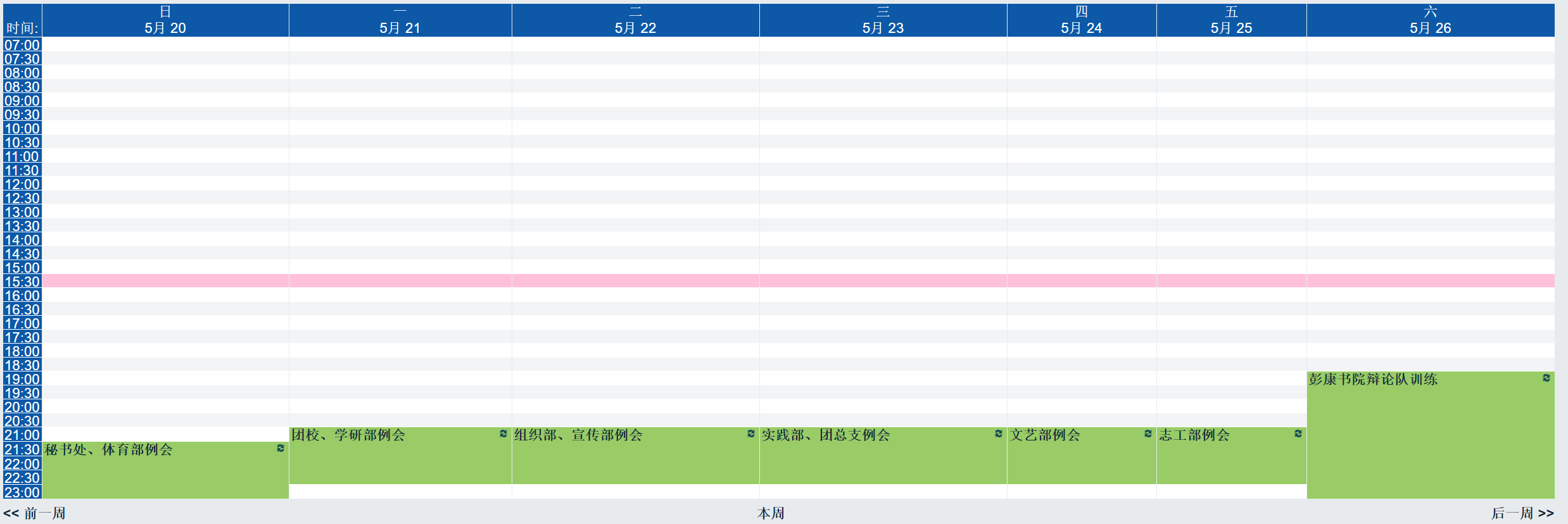
Following this kind of schedule form, use vue to complete the display effect of this similar schedule

First, put the weekly appointment information into an array with a length of 7. 0-6 means Sunday to Saturday
Create an array of 33 * 7
Each cell 1 indicates that the time is idle, and null indicates that the time has been occupied. If it is an object, it indicates that it is the starting event of an event. According to the information in the object, set the cell size and display the activity theme
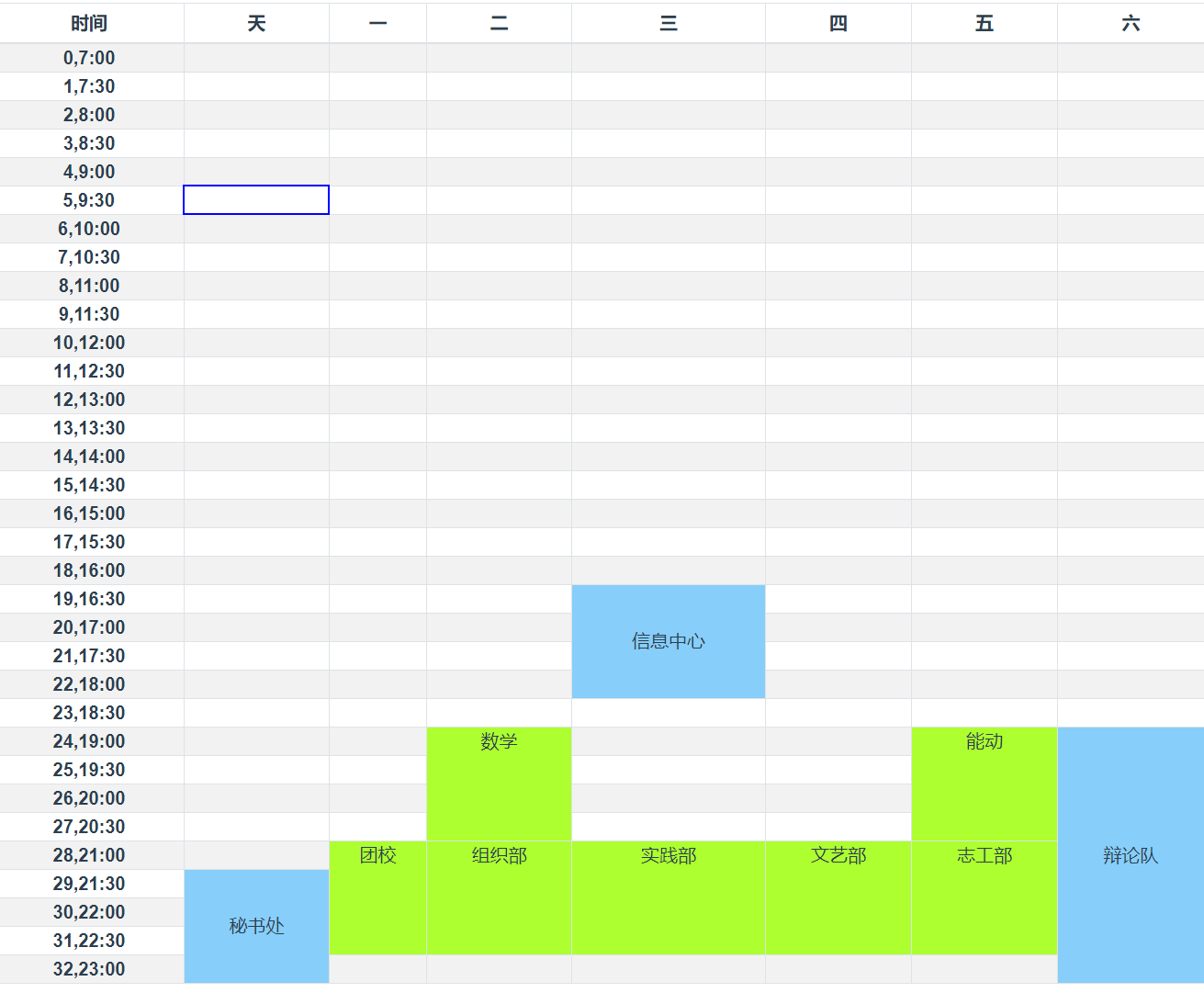
Effect

data format
let days = "Day one two three four five six" let times = ['7:00', '7:30', '8:00', '8:30', '9:00', '9:30', '10:00', '10:30', '11:00', '11:30', '12:00', '12:30', '13:00', '13:30', '14:00', '14:30', '15:00', '15:30', '16:00', '16:30', '17:00', '17:30', '18:00', '18:30', '19:00', '19:30', '20:00', '20:30', '21:00', '21:30', '22:00', '22:30', '23:00'] let meeting = [ // Scheduled array, start time and duration, title [{ subject: 'Secretariat', start: 29, time: 4, pass:true, }], [ { subject: "Youth League", start: 28, time: 4 } ], [ { subject: "Mathematics", start: 24, time: 4, }, { subject: "Organization Department", start: 28, time: 4, } ], [ { subject: 'Information Center', start: 19, time: 4, pass:true, }, { subject: 'Practice Department', start: 28, time: 4, pass:false, } ], [ { subject: 'Ministry of literature and art', start: 28, time: 4, } ], [ { subject: 'dynamic', start: 24, time: 4, }, { subject: 'Ministry of science and technology', start: 28, time: 4, }, ], [ { subject: 'Debate team', start: 24, time: 9, pass:true, }, ] ] export { days, times, meeting, }
Component code
<template> <div> <table class="table table-bordered table-striped table-sm" style="height: 100px"> <thead> <tr> <th>time</th> <th v-for="i in 7"> {{days[i-1]}} </th> </tr> </thead> <tbody> <tr v-for="i,index in info"> <th scope="row">{{index}},{{times[index]}}</th> <td class="mytd" v-for="j in i" v-if="j" :rowspan="j==1? 1:j['time']" :class=" {cell:j&&j!=1&&j.pass,cell2:j&&j!=1&&!j.pass}"> {{j?j.subject:''}} </td> </tr> </tbody> </table> </div> </template> <script> import {days, times, meeting} from '../config' import 'bootstrap/dist/css/bootstrap.css' // Show reservations by date export default { name: "week", mounted() { // According to the appointment information array, it can be processed into a form that can be used // The appointment information is the daily appointment of the week. 0-6 means Monday to Sunday let info = [] for (let i of meeting) { for (let j of i) console.log(j) } for (let i = 0; i < 33; i++) { info[i] = [] for (let j = 0; j < 7; j++) { // 1 means blank info[i].push(1) } } for (let i = 0; i < 7; i++) { // m represents the collection of all activities on day i // cnt indicates the number of activities on day i let m = meeting[i] for (let k of m) { info[k.start][i] = k for (let p = 1; p < k.time; p++) info[k.start + p][i] = null } } console.log(info) this.info = info } , computed: {} , data() { return { info: [], days: days, times: times, } } } </script> <style scoped> .cell { /*width: 100%;*/ /*height: 100%;*/ /*display: flex;*/ /*flex-direction: column;*/ /*align-items: center;*/ /*justify-content: center;*/ align-items: center; vertical-align: middle; background: lightskyblue; box-sizing: border-box; } .cell2{ background: greenyellow; box-sizing: border-box; } tbody * { padding: 0; } .mytd:hover{ /*background: red;*/ border: 2px solid blue; } </style>