In a single page application, the first and last parts of the page layout are fixed on the layout page, and the middle part is the route entry. At this time, the header title will not change when visiting the page. The solution to this problem is as follows:
By using the routing guard (before router enter, before router update) and routing meta information (meta) in the component to update the header header information. Click to view the document
Before router enter: called on first entry.
beforeRouterUpdate: called when the current component is reused.
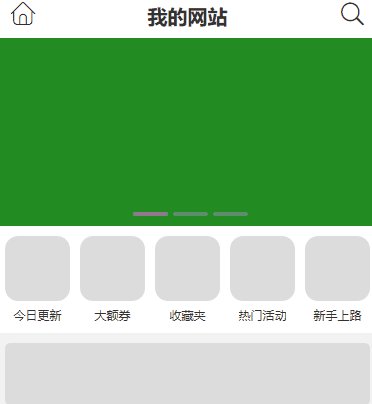
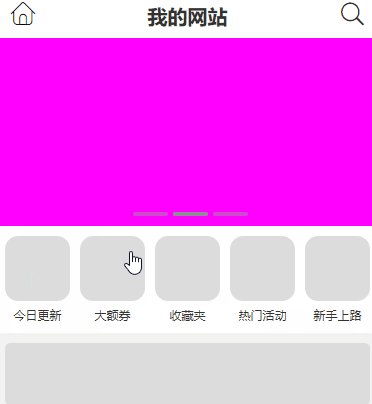
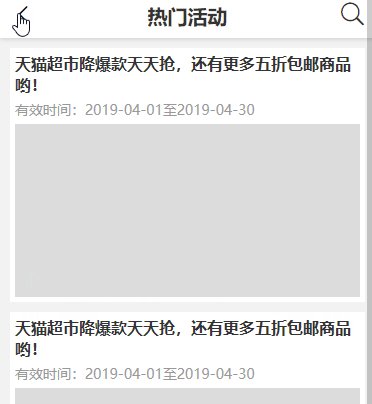
The renderings are as follows:
Pay attention to page title and icon transformation

Routing meta information (meta) configuration
Configure the page title in the routing meta information, and obtain it through the routing guard in the component
const router = new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
{
path: "help",
name: "help",
meta: {
title: "Novice help"
},
component: () => import('./views/Help.vue')
},
{
path: "page",
name: "page",
meta: {
title: "Baby information"
},
component: () => import('./views/Page.vue')
}
]
})
Routing layout page
header and footer are fixed heads and tails, and main is the route entry Title is the page title
<template>
<div id="app">
<header class="header">
<button @click="back" class="t-xiaoxi iconfont" v-html="icon"></button>
<h1 class="t-title">{{title}}</h1>
<router-link to="/search" class="t-sousuo iconfont"></router-link>
</header>
<div class="main">
<router-view></router-view>
</div>
<footer class="footer">
// ...
</footer>
</div>
</template>
Obtain the routing meta information in the beforeRouteEnter and beforeRouteUpdate functions, and update the page title.
Before route enter: when entering for the first time, it will be initialized by the title
Before route update: when a component is called repeatedly, the update operation is performed.
<script> export default { name: "app", data() { return { title: "My website", url: '/', icon: '' } }, methods: { back() { this.$router.go(this.url); }, update(route) { [this.title, this.url, this.icon] = ["My website", '/', '']; if (!['', '/'].includes(route.path)) { // Determine whether the root page is used to switch the title and return to the previous page or the home page [this.title, this.url, this.icon] = [route.meta.title || "", '-1', '']; } } }, beforeRouteEnter(to, from, next) { next(vm => { //Callback function, at this time this The pointer is not available and can be accessed using a callback function. vm.update(to); }) }, beforeRouteUpdate(to, from, next) { this.update(to); next(); } }; </script>