Preface
In the process of developing the city, shopping cart functionalists are indispensable, such as Taobao, Tianmao, Jingdong, millet, Pingduo, Weiyi, Dangdang and other well-known shopping malls. Have you ever thought about developing a shopping cart function by yourself? We use vue,angular can be relatively easy to develop the shopping cart function. The following edition will take you to make a simple shopping cart function.
Objectives of this chapter
Using vue to build simple shopping cart function
Project Construction
- Introduce vue.js file, then build static json array to render data
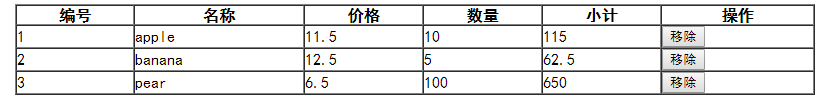
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Use vue Implementing Simple Shopping Cart Function</title> </head> <body> <div id="shop-cart"> <table border="1" cellspacing="0" cellpadding="0" width="800" style="margin: 0 auto;"> <tr> <th>number</th> <th>Name</th> <th>Price</th> <th>Number</th> <th>Subtotal</th> <th>operation</th> </tr> <tr v-for="(obj,index) of products"> <td>{{index+1}}</td> <td>{{obj.name}}</td> <td>{{obj.price}}</td> <td>{{obj.count}}</td> <td>{{obj.count*obj.price}}</td> <td> <button v-on:click="remove(index)">remove</button> </td> </tr> </table> </div> <script src="../js/vue.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> let vm= new Vue({//Build a vue Example el:'#shop-cart', //Specify the elements that need to be mounted data:{ products:[ { _id:10001, name:'apple', price:11.5, count:10, }, { _id:10002, name:'banana', price:12.5, count:5, }, { _id:10003, name:'pear', price:6.5, count:100, }, ] }, computed:{ }, methods:{ remove:function(index){//Method of removal if(confirm('Are you sure you want to delete it??')){ this.products.splice(index,1); } } } }) </script> </body> </html>

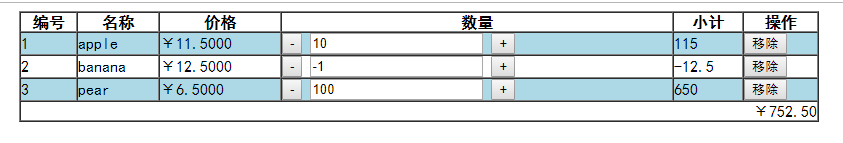
2. Simple shopping cart functions have been made. Now let's add some elements, such as quantity can be added or subtracted, total price added, interlaced color change and so on.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Use vue Implementing Simple Shopping Cart Function</title> <style type="text/css"> .bg{ background: lightblue; } </style> </head> <body> <div id="shop-cart"> <table border="1" cellspacing="0" cellpadding="0" width="800" style="margin: 0 auto;"> <tr> <th>number</th> <th>Name</th> <th>Price</th> <th>Number</th> <th>Subtotal</th> <th>operation</th> </tr> <tr v-for="(obj,index) of products" v-bind:class="{bg:index%2==0}"> <td>{{index+1}}</td> <td>{{obj.name}}</td> <td>{{obj.price|currency(4)}}</td> <td> <button v-on:click="obj.count<=0?0:obj.count-=1">-</button> <input type="text" v-model="obj.count" v-on:keyup="obj.count=obj.count<=0?0:obj.count"/> <button v-on:click="obj.count+=1">+</button> </td> <td>{{obj.count*obj.price|currency(3)}}</td> <td> <button v-on:click="remove(index)">remove</button> </td> </tr> <tr> <td colspan="6" align="right"> {{total|currency(3)}} </td> </tr> </table> </div> <script src="../js/vue.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> Vue.filter('currency',function(v,n){ if(!v){ return "" } return "¥"+v.toFixed(n||2); }) let vm= new Vue({//Build a vue Example el:'#shop-cart', //Specify the elements that need to be mounted data:{ products:[ { _id:10001, name:'apple', price:11.5, count:10, }, { _id:10002, name:'banana', price:12.5, count:5, }, { _id:10003, name:'pear', price:6.5, count:100, }, ] }, computed:{//Computational attributes total:function(){//The Method of Calculating Total Price let sum=0; for(let i=0;i<this.products.length;i++){ sum+=parseFloat(this.products[i].price)*parseFloat(this.products[i].count) } return sum; } }, methods:{//Method remove:function(index){//Method of removal if(confirm('Are you sure you want to delete it??')){ this.products.splice(index,1); } } } }) </script> </body> </html>

Now that our simple shopping cart function has been realized, do you think it's very simple? In fact, Xiaobian thinks that it is also the simplest shopping cart function that we do. If you think this article helps you, you can click and pay attention to it. Your praise will be the driving force for Xiaobian to move forward. Thank you for your support.
summary
Vue brings a lot of convenience in our front-end development field, of course, angular is also a very good front-end framework, as well as the react issued by facebook. Among the three main front-end frameworks, the editor prefers vue. Vue is easier to use and more convenient than the other two frameworks. Go and try.