catalogue
source
Because there is tree data in the process of business development, tree components are needed. Since the project is based on vue, the early selection of ui component library is element ui, so El tree components are used. However, several accidents occurred in the actual use.
Caton faked death
When the server returns all data, the front end is directly stuck when rendering the full amount of tree components. The investigation shows that the magnitude of most sub nodes of business data is more than 10000. This kind of thing is to directly "lose your head" and immediately change to lazy loading mode.
After changing to lazy loading mode, the rendering and deployment of the nodes in the first two layers are significantly improved, and the user experience is normal. However, when the test is clicked layer by layer, it is found that there are still problems. Some nodes in the third layer exceed 20000 nodes, and clicking rendering still does not solve the problem. After checking the issue of the element UI, it is found that many people have this problem, And the element UI maintainer has not solved this problem, so he can only solve it himself.
Pre research
Firstly, the existing virtual scrolling tree components on github are collected. It is found that most of them do not provide perfect functions, such as checkbox, lazy loading, node filtering, node dragging and so on. From the perspective of business development, the function of element UI is relatively complete, so the idea is to develop a multi-functional virtual rolling tree component based on the integration of El tree and virtual rolling Vue virtual scroller (the virtual rolling component with the most stars on github).
development
The scss style files and js files related to El tree are extracted from the element UI package and recombined to form a complete tree component without virtual scrolling function.
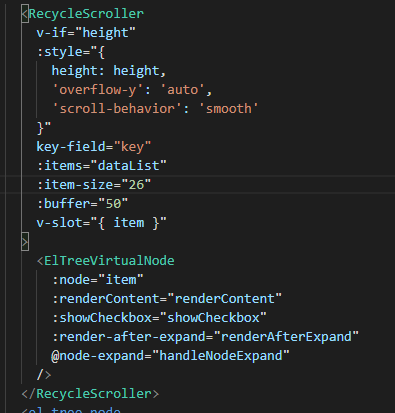
Vue virtual scroller needs to set the height of virtual scroller, so add height props in the tree component as a parameter to distinguish whether to use virtual scrolling. According to the Vue virtual scroller document, Vue virtual scroller has two main sub components. RecycleScroller is mainly used for item display with fixed size. Its advantage is to reuse components and dom elements to improve efficiency and performance as much as possible; Dynamic scroller is generally used for variable size item display. In the current situation, the nodes of a tree are usually fixed in height, so the RecycleScroller component is used. Pass in props such as key field, items, item size, buffer, v-slot, etc.

In the case of virtual scrolling, functions such as checkbox and node filtering are also required to extract public methods into the same js file in combination with the methods in the case of non virtual scrolling
Finally, the virtual rolling vue file is added, and the parent-child dom structure of El tree is transformed into item list structure to form a virtual rolling tree.
Used in business
After being packaged into components, publish npm through
npm install @wchbrad/vue-easy-tree
or
yarn add @wchbrad/vue-easy-tree
install
Introduced in component
import VueEasyTree from "@wchbrad/vue-easy-tree";
// Style files, you can customize styles or themes as needed
import "@wchbrad/vue-easy-tree/src/assets/index.scss"
export default {
components: {
VueEasyTree
}
}Function list
- Large amount of data supports virtual scrolling
- Display of basic tree data
- Support checkbox selection
- Support lazy loading
- Default expansion and default selection
- Disable node
- Select a node and obtain the selected node information in a variety of ways
- Support custom node content
- Support node filtering
- Accordion mode is supported under non virtual scrolling
- Node dragging is supported during non lazy loading
It supports the replacement of theme style exactly the same as element UI, and provides the same icon as element UI for selection
use
<template>
<div class="ve-tree" style="height:calc(100vh - 20px)">
<!-- When you don't use virtual scrolling, just remove it height Parameters -->
<vue-easy-tree
ref="veTree"
node-key="id"
show-checkbox
height="calc(100vh - 20px)"
:data="treeData"
:props="props"
></vue-easy-tree>
</div>
</template>
<script>
export default {
data() {
return {
props: {
label: "name",
children: "children"
},
treeData: []
};
},
created() {
const data = [],
root = 8,
children = 3,
base = 1000;
for (let i = 0; i < root; i++) {
data.push({
id: `${i}`,
name: `test-${i}`,
children: []
});
for (let j = 0; j < children; j++) {
data[i].children.push({
id: `${i}-${j}`,
name: `test-${i}-${j}`,
children: []
});
for (let k = 0; k < base; k++) {
data[i].children[j].children.push({
id: `${i}-${j}-${k}`,
name: `test-${i}-${j}-${k}`
});
}
}
}
this.treeData = data;
}
};
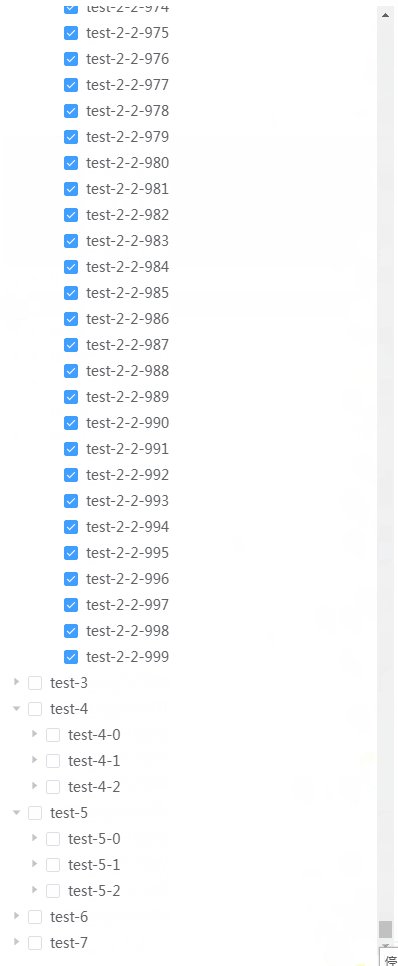
</script>The demo is shown in the following figure:

github: https://github.com/wchbrad/vue-easy-tree https://github.com/wchbrad/vue-easy-tree
https://github.com/wchbrad/vue-easy-tree