I want to read a local xlsx file (task list. Xlsx) and display it on the web page. At first, I choose to build an express server by sending an axios request, but I think it's too complicated to make a server just to read a local file. At last, I read the local file through the "xlsx" module + axios, without the back-end. The steps are as follows:
1. Create a new project through Vue cli:
2. Write script to analyze excel workbook
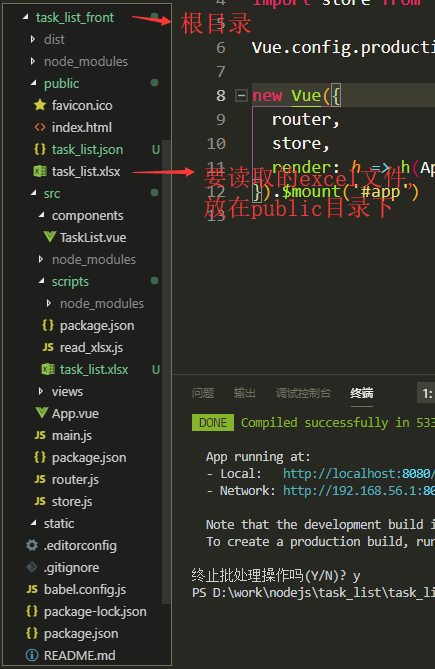
/src/scripts/read_xlsx.js
const XLSX = require('xlsx') //Convert rows and columns function transformSheets(sheets) { var content = [] var content1 = [] var tmplist = [] for (let key in sheets){ //The read workbook data is difficult to read, and it is converted to json format. Please refer to https://github.com/sheetjs/js-xlsx × utility functions tmplist.push(XLSX.utils.sheet_to_json(sheets[key]).length) content1.push(XLSX.utils.sheet_to_json(sheets[key])) } var maxLength = Math.max.apply(Math, tmplist) //Perform row and column conversion for (let y in [...Array(maxLength)]){ content.push([]) for (let x in [...Array(tmplist.length)]) { try { for (let z in content1[x][y]){ content[y].push(content1[x][y][z]) } } catch (error) { content[y].push(' ') } } } content.unshift([]) for (let key in sheets){ content[0].push(key) } return content } export {transformSheets as default}
3. Create a new component
/src/components/task_list.vue
<template> <div class="task-list"> <p v-if="err!==''">{{err}}</p> <!-- Used to display errors --> <table style="margin:0 auto;" v-if="content!==''"> <!-- Set center,Do not display if no content is obtained --> <tr><th v-for="h in content[0]" :key="h.id">{{h}}</th></tr> <!-- Cycle read data and display --> <tr v-for="row in content.slice(1,)" :key=row.id> <td v-for="item in row" :key=item.id>{{item}}</td> </tr> </table> </div> </template> <script> import axios from 'axios' import XLSX from 'xlsx' import transformSheets from '../scripts/read_xlsx' //Import conversion function export default { name: 'TaskList', data: function () { return { content: '', //Initialization data err: '' } }, created() { var url = "/task_list.xlsx" //Files placed in the public directory can be accessed directly //Read binary excel file, refer to https://github.com/sheetjs/js-xlsx × utility functions axios.get(url, {responseType:'arraybuffer'}) .then((res) => { var data = new Uint8Array(res.data) var wb = XLSX.read(data, {type:"array"}, '-j') var sheets = wb.Sheets this.content = transformSheets(sheets) }).catch( err =>{ this.err = err }) } }
It's done. Compile it and deploy it to the server
npm run build
Do not elaborate on the deployment, just drop the dist directory on the server
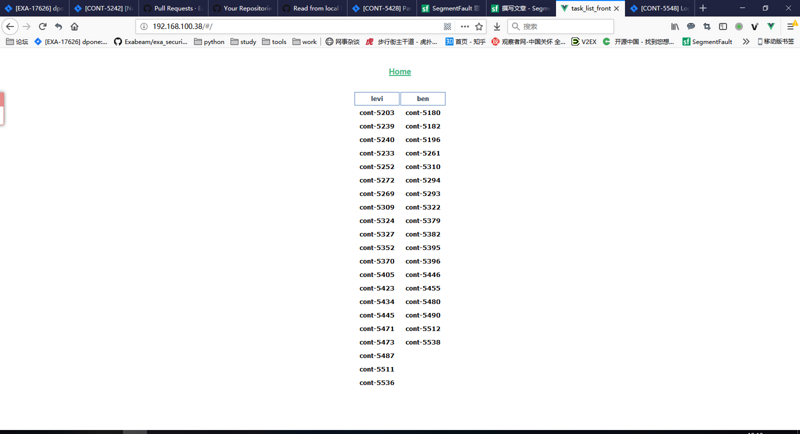
The effect is like this, programming novice, on this thing off and on for nearly a week
github address https://github.com/LeviDeng/t...
I hope it can help. Give star what you like